221208 목요일
js2/test4~6
자바스크립트의 내장 객체
window.document
- window.document: 주제 웹브라우저 html문서 기본틀 정보를 저장하는 내장 객체
- document.멤버변수 , document.메서드( ) 호출해서 사용
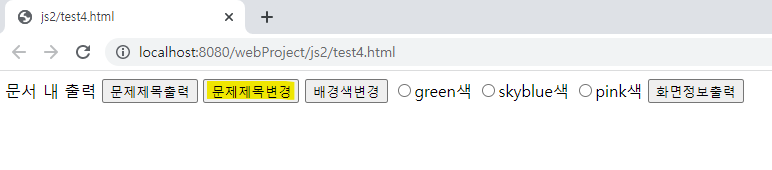
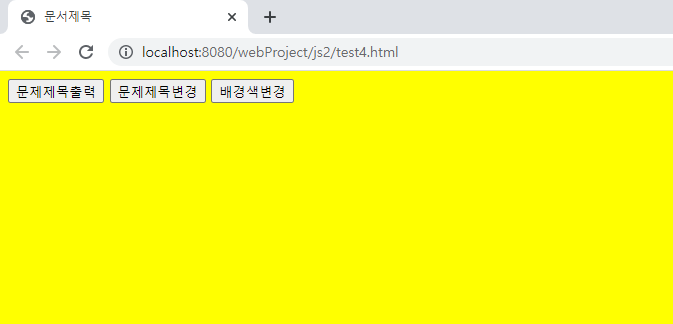
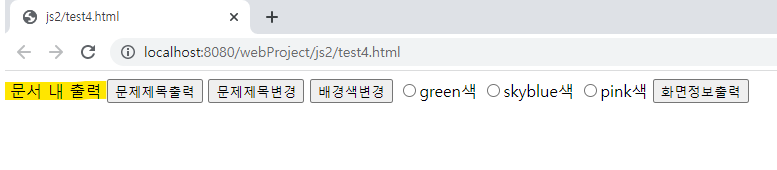
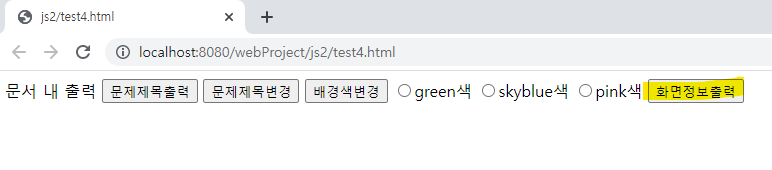
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js2/test4.html</title> <script type="text/javascript"> function fun1(){ alert(document.title); } function fun2() { document.title="문서제목"; } function fun3() { document.bgColor="yellow"; } function fun4(a) { document.bgColor=a; } document.writeln("문서 내 출력"); function fun5() { alert(screen.availWidth); alert(screen.availHeight); alert(screen.width); alert(screen.height); } </script> </head> <body> <input type="button" value="문제제목출력" onclick="fun1()"> <input type="button" value="문제제목변경" onclick="fun2()"> <input type="button" value="배경색변경" onclick="fun3()"> <input type="radio" name="ra" value="green" onclick="fun4('green')">green색 <input type="radio" name="ra" value="green" onclick="fun4('skyblue')">skyblue색 <input type="radio" name="ra" value="green" onclick="fun4('pink')">pink색 <input type="button" value="화면정보출력" onclick="fun5()"> </body> </html>
- document.title : 문서 제목정보 저장
function fun1(){
alert(document.title);
}

title 태그에 있는 'js2/test4.html' 가 나온다.
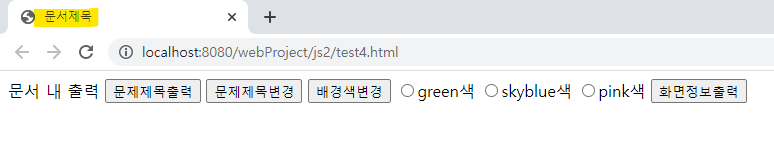
- 문서 제목 변경 : document.title변수에 값을 변경 => "문서제목"
function fun2() {
document.title="문서제목";
}



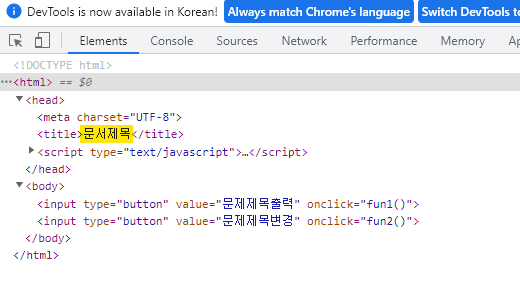
페이지 소스보기

F12 - Elements

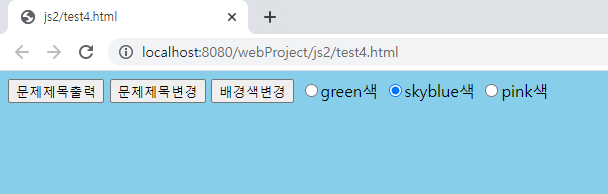
- document.bgColor : 문서 배경색을 저장


function fun4(a) {
document.bgColor=a;
}a라는 변수를 bgColor에 넣어주면 a에 값이 들어간다.




- if문으로 작성해보기
if(a=='green'){
document.bgColor='green';
}else if(a=='skyblue'){
document.bgColor='skyblue';
}else if(a=='pink'){
document.bgColor='pink';
}- document.writeln( ) : html문에 내용 출력

window.screen
- window.screen : 화면 정보를 저장하는 내장객체
function fun5() {
alert(screen.availWidth);
alert(screen.availHeight);
alert(screen.width);
alert(screen.height);
}

availWidth의 출력값

availHeight의 출력값

width의 출력값

height의 출력값
❓ availHeight랑 height의 출력값이 다른 이유
→ availHeight는 작업표시줄 제외하고 나오기 때문이다.