221020 목요일
-
HTML - 화면 틀
-
CSS - 화면 꾸미기
-
Javascript(jQuery) - 화면 제어
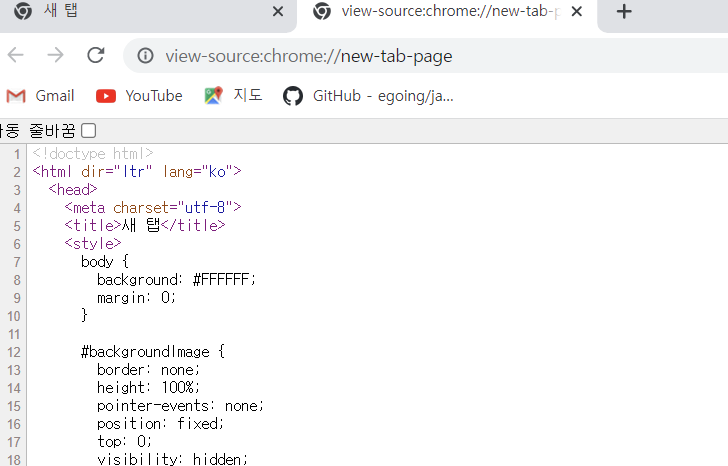
HTML 소스 보기

인터넷 창에서 오른쪽 마우스 → 페이지 소스보기 클릭

짠! 나왔습니다
용어 정리
-
웹브라우저 : HTML, CSS, Javascript 실행하는 도구
-
웹편집기(에디터) : 메모장, 노트패드++, 비주얼 스튜디오 코드, 이클립스 등
-
HTML : Hyper Text Markup Language
웹페이지 만드는 언어
-
Markup : 태그
웹브라우저에 내용을 보여주는 텍스트, 이미지 등의 위치를 표시하는것
태그 정리
| 태그 | 설명 |
|---|---|
| h1 , /h1 | 제목 , 숫자(1~6)가 커질수록 크기는 작아진다. |
| p , /p | 본문 ,문단 |
| div , /div | 영역 |
| br | 다음줄로 넘어가는 엔터키역할, 닫기태그 없음 |
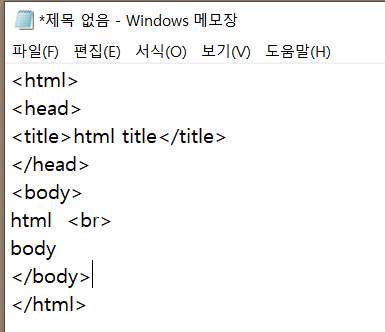
메모장

메모장에 태그를 이용해서 작성하고

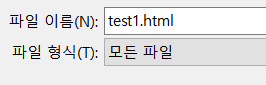
파일 저장할때 파일 이름은 이름.html 하고 파일 형식은 모든 파일로 저장한다.


메모장으로 웹페이지 만들기 성공!
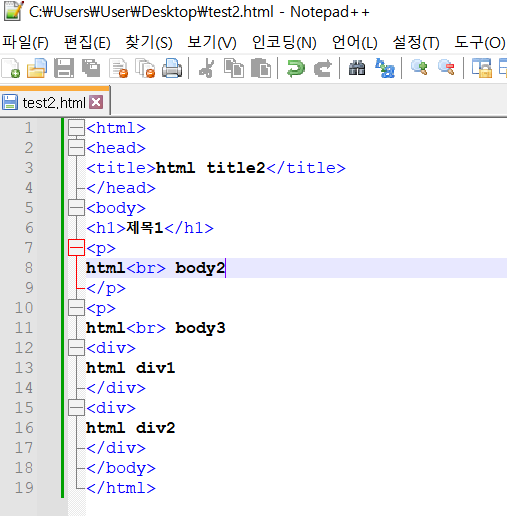
노트패드++
구글에 노트패드++ 검색해서 다운하기

노트패드에 태그 작성!
✍ 노트패드로 작성하면
👉 태그가 자동완성
👉 태그는 파란색 글자는 검정색으로 표시
가 되기 때문에 메모장보다 훨씬 편하다.

파일이름만 적어도 되고, 파일형식은 Hyper Text Markup Language file 로 저장


노트패드로 웹페이지 만들기 성공!