Callback
callback함수는 크게 2가지의 의미를 지닌다
1. 다른 함수의 인자로 이용되는 함수.
2. 이벤트에 의해 호출되어지는 함수.
1번 의미의 예제 코드를 만들어보자
function add (x, y, callback){
let result = x * y
callback(result)
}
function result (data) {
console.log(data, "콜백함수 실행")
}
add(5, 10, result)위 예제 코드에서 add 함수의 인자로 사용된 result 함수를 callback 함수라 부른다
2번 의미의 예제 코드도 만들어보자
<button onclick="CloseModal()"></button>위 예제 코드를 보면 버튼을 클릭 시 onClick 함수가 실행 되고 onClick에서는 다시 CloseModal을 실행하게 된다
즉 onClick함수의 인자로 CloseModal 함수가 들어가기 때문에
CloseModal 함수를 callback 함수라고 부를 수 있습니다!
위 두가지 의미를 지닌 callback함수는 다시 2가지 방식으로 나눌 수 있다
1. 동기적 함수
2. 비동기적 함수
동기(synchronous)적 방식: 현재 실행 중인 코드가 완료된 후 다음 코드를 실행
비동기(asynchronous)적 방식: 현재 실행중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어가서 실행.
Promise
한번에 하나의 동작만 수행하는 한계점을 해결하기 위해 callback 함수를 활용하여 코드를 작성해왔지만 여러개의 callback이 중첩되다보면 콜백지옥이 발생하기 떄문에
이러한 문제점을 해결하기 위해 Promise의 개념이 나타났습니다.
Promise는 현재는 얻을 수 없지만 추후 작업이 완료되면 받아올 수 있는 데이터에 대한 접근 수단의 역할을 해줍니다.
Promise 객체에 대해 알아보자
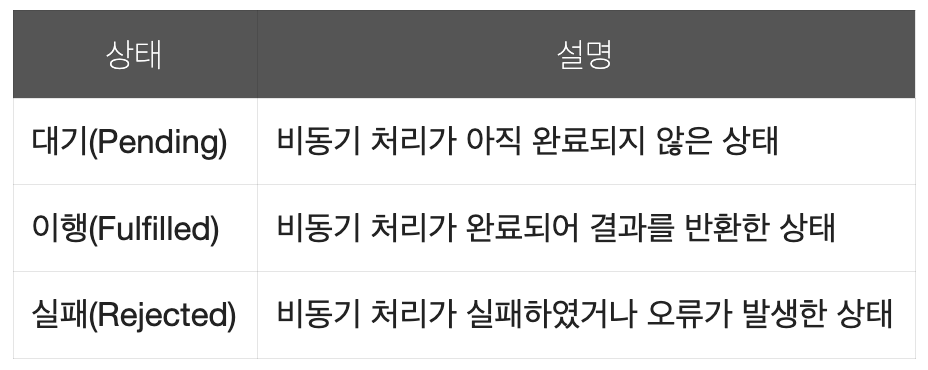
Promise 객체는 위 세가지 상태를 가지며
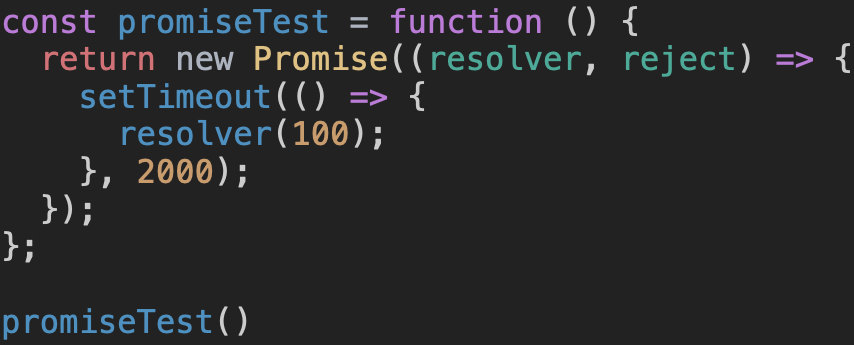
위 코드는 promiseTest라는 함수를 실행 했을 때, 그 반환 값으로 Promise 객체를 돌려받는 코드입니다.
Promise 객체를 생성할 때는 내부에 함수를 인자로 넣어줄 수 있는데, 이때 그 내부 함수는 resolver, reject를 매개변수로 받아올 수 있습니다.
비동기 처리가 완료되면(Fulfilled), resolver가 호출되고 비동기 처리에 실패하면(Rejected), reject가 호출됩니다.
그리고 위 함수를 보면 resolver의 실행을 2초간 지연시키고 있기 때문에
Promise 객체를 돌려 받은 뒤 2초가 지나기 이전에 참조하려 하면 Pending 상태임을 돌려받게 됩니다.
아직 resolver가 호출되지 않았기 때문입니다.
만약 동기적 함수로 변환 하고 싶다면 then/catch 를 사용하거나
async/await를 사용하면 가능하다!
then/catch 참조 자료 then(),catch()
async/await 참조 자료 async-await