📌switch-case
if문 말고 다른 방법으로 조건문을 사용하는 방법을 알아보자!
// if 문 말고 다른 조건문 switch-case 예제
const day = '화요일';
switch(day) {
case '월요일' : '월요일 입니다.';
break;
case '화요일' : '화요일 입니다.';
break;
case '수요일' : '수요일 입니다.';
break; // 중단점
default : day + '입니다'; // 예외처리 항상 맨 아래쪽 위치
}📌 HTTP와 REST-API vs Graphql-API
HTTP 통신
내 컴퓨터와 다른 사람의 컴퓨터 끼리 데이터를 어떻게 주고 받을까?
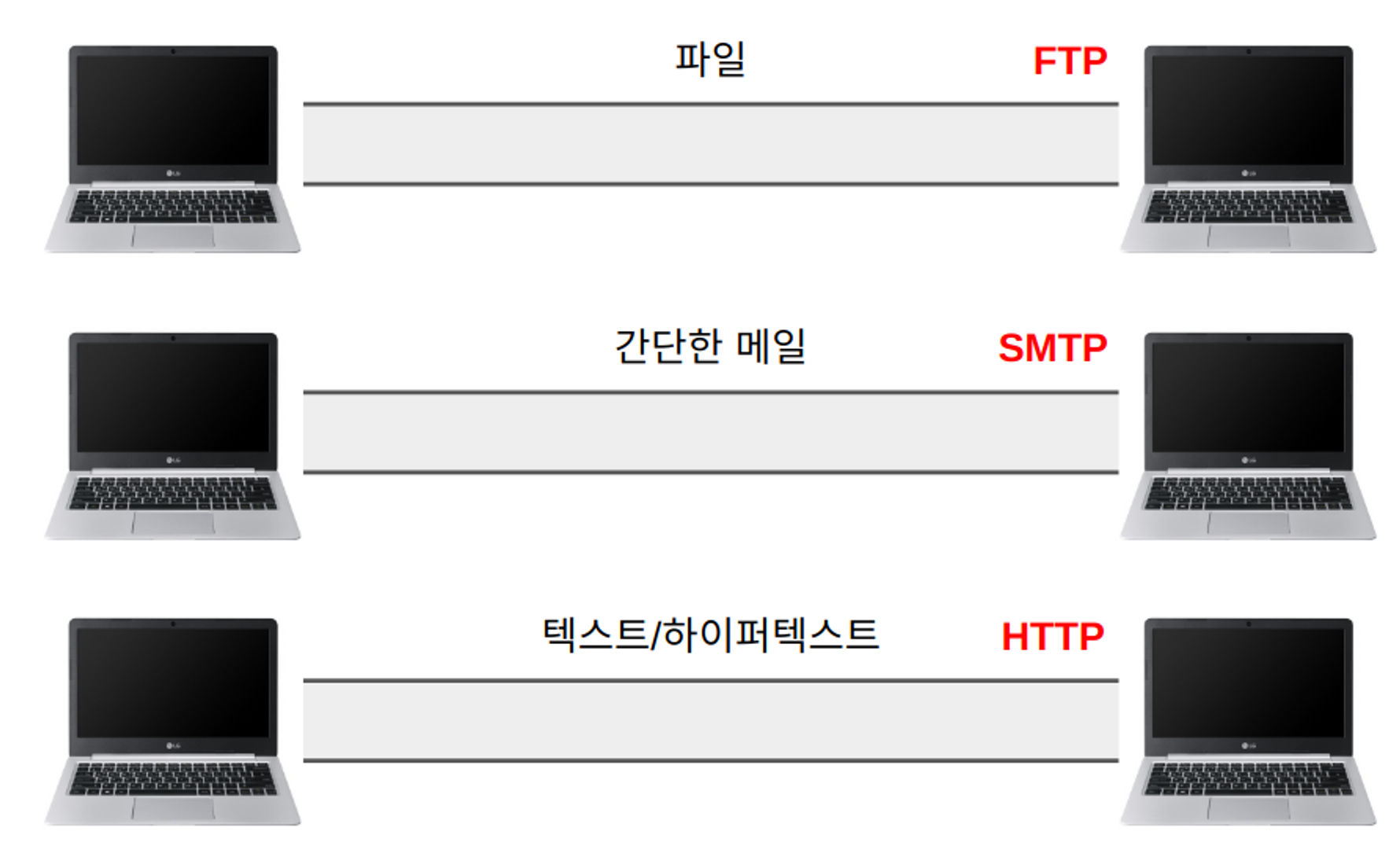
데이터를 주고 받을 수 있는 도구들에는 몇가지가 있는데
데이터의 종류에 따라 방법이 달라진다
그중 우리는 HTTP 통신에 대해 알아보자!
HTTP란 HyperText Transfer Protocol의 약자로 두 컴퓨터간에 텍스트 데이터를 주고 받는 길이며
HTTP 라는 길로 요청(request)과 응답(response) 2가지를 서로 주고 받을 수 있습니다.
HTTP 요청(Request)과 응답(Response)
HTTP 요청과 응답에대해 간략하게 알아보자
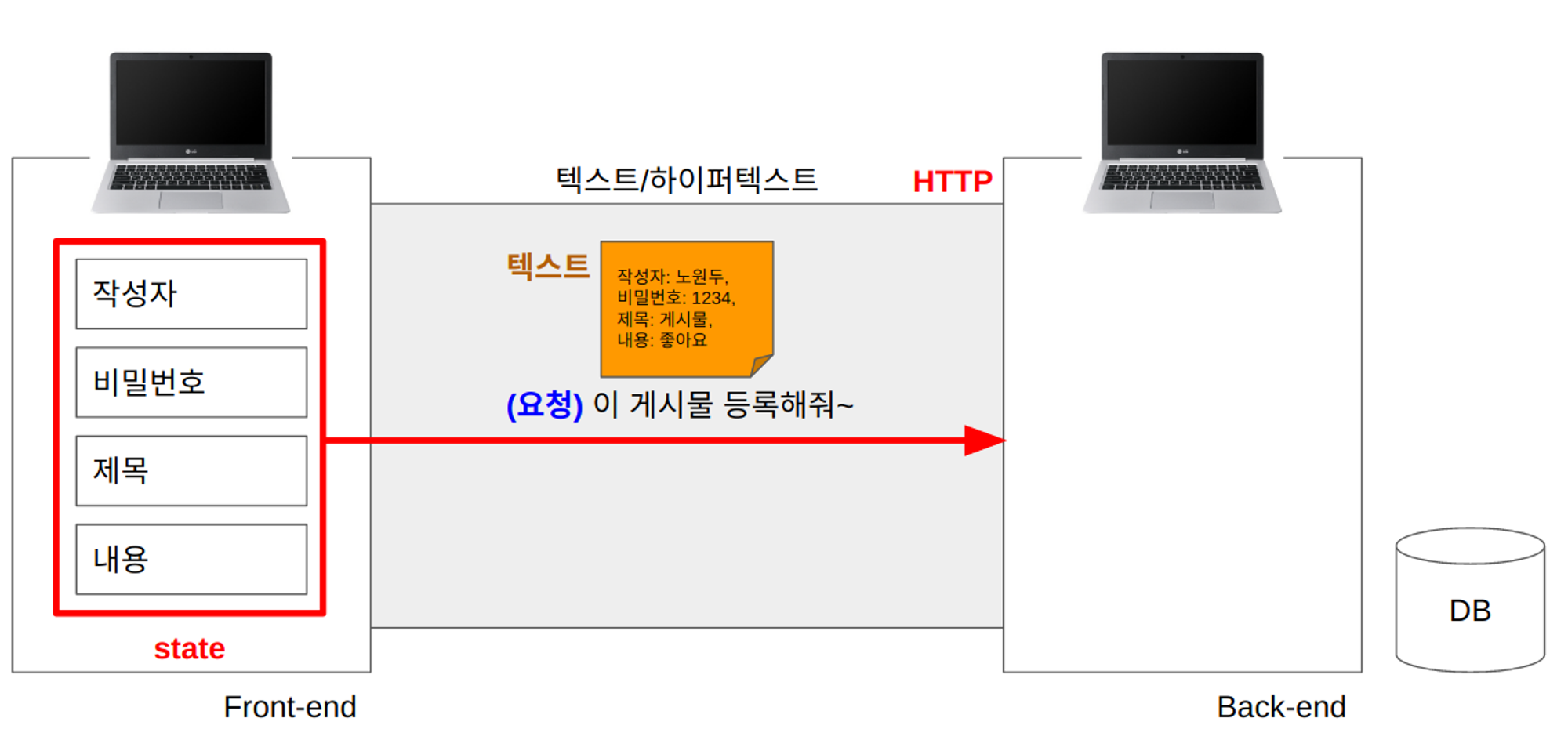
웹브라우저에서 홈페이지(Front-end 컴퓨터)가 실행중이라면
작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 , Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청합니다.
요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를 응답합며 상태코드를 보내줍니다
상태코드는 100~599까지의 숫자로 구성되어 있으며
상태코드를 다 외울순 없고 MDN 사이트를 이용하여 그때 그때 확인하는 것이 좋을 것 같다
MDN 링크
그렇다면 요청에 응답하기 위해 필요 한 것이 무엇일까?
바로 API다
API
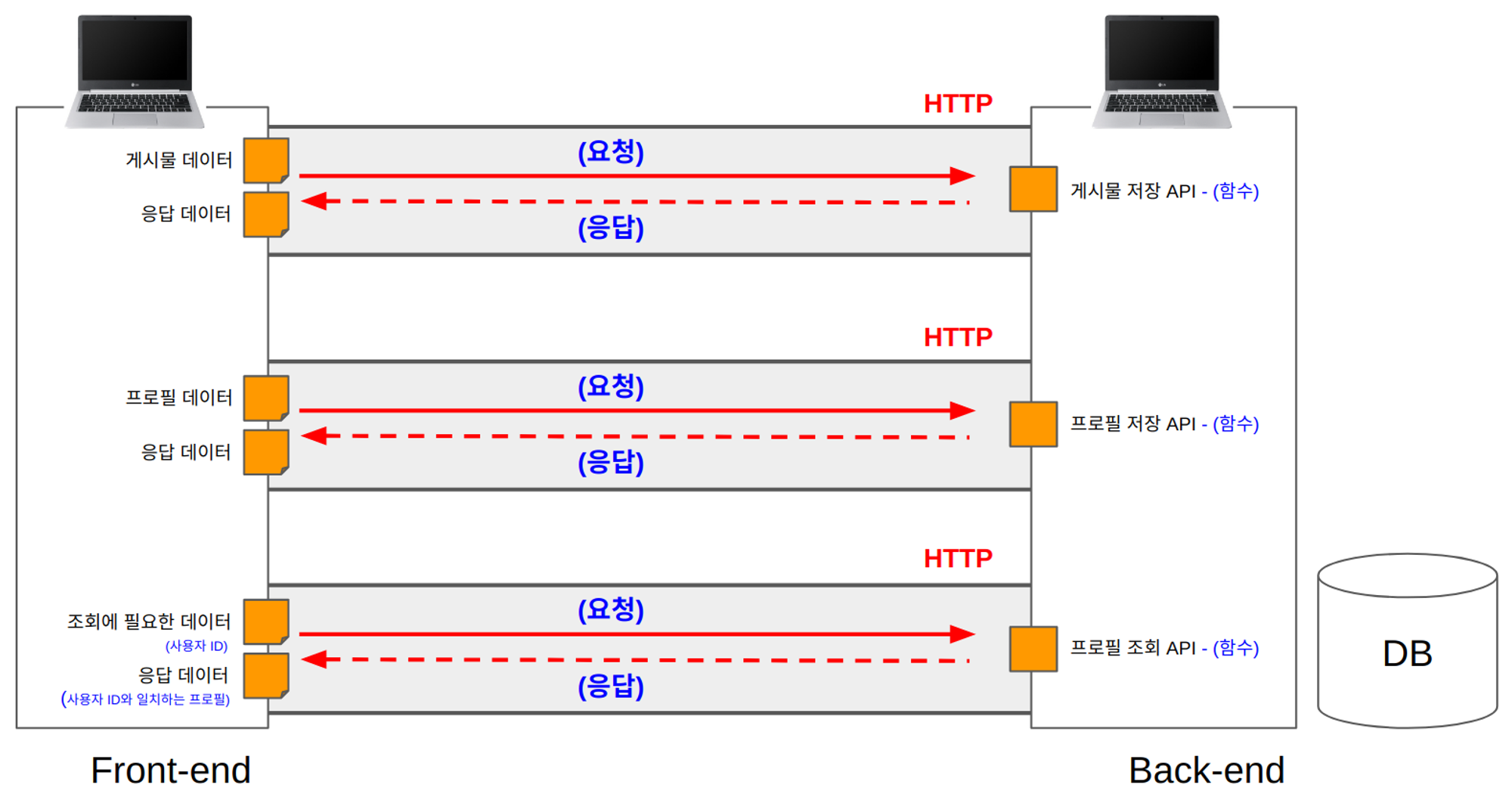
API란 HTTP 요청을 Back-end 컴퓨터에 보냈을 때 실행되는 Back-end 기능입니다.
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시켰습니다.
만약 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까요?
그러기 위해선 여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요합니다.
우리는 이 담당자를 API 라고 부릅니다.
API 종류(Rest-API vs GraphQL-API)
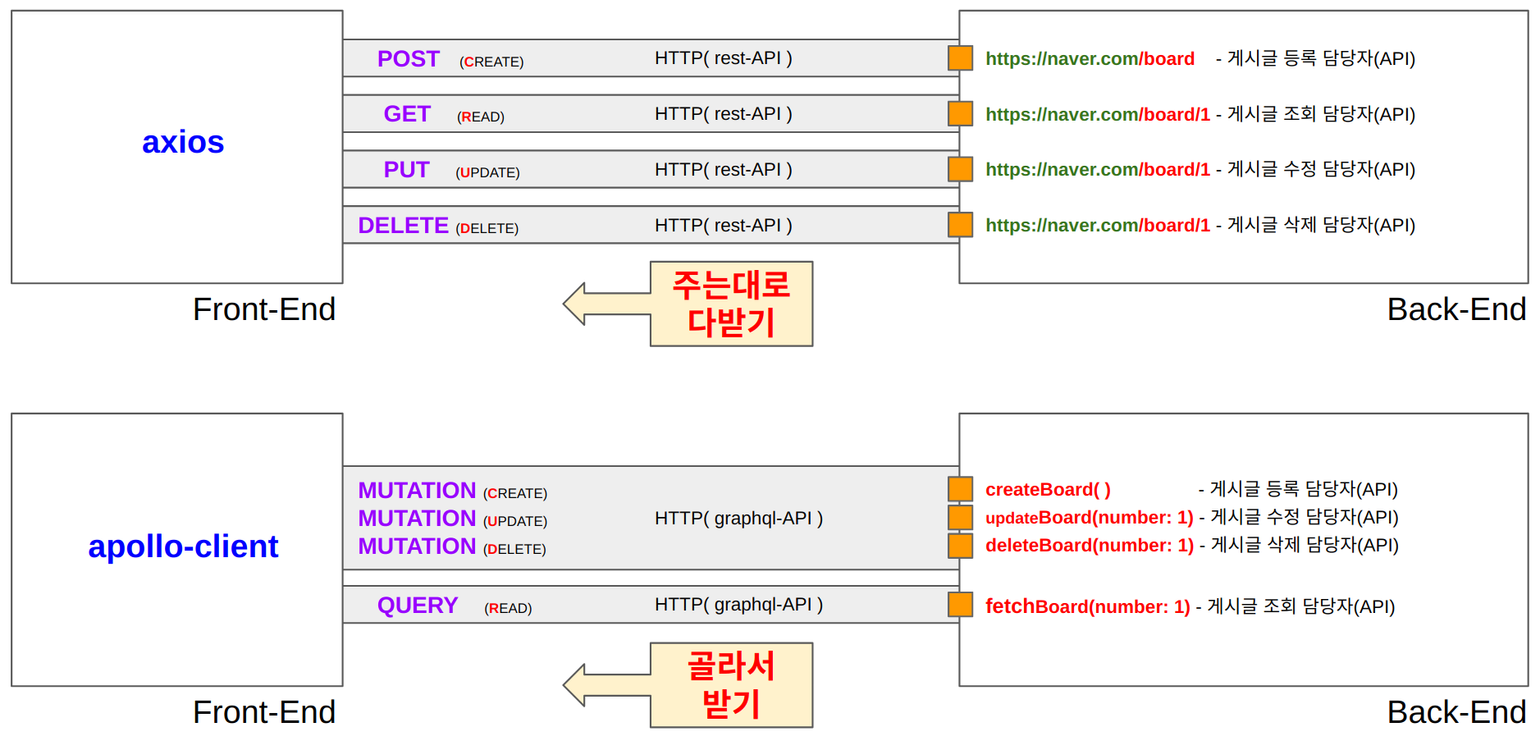
API는 크게 Rest-API, GraphQL-API 로 2가지가 있으며
Rest-API와 GraphQL-API는 몇가지 차이점이 있습니다.
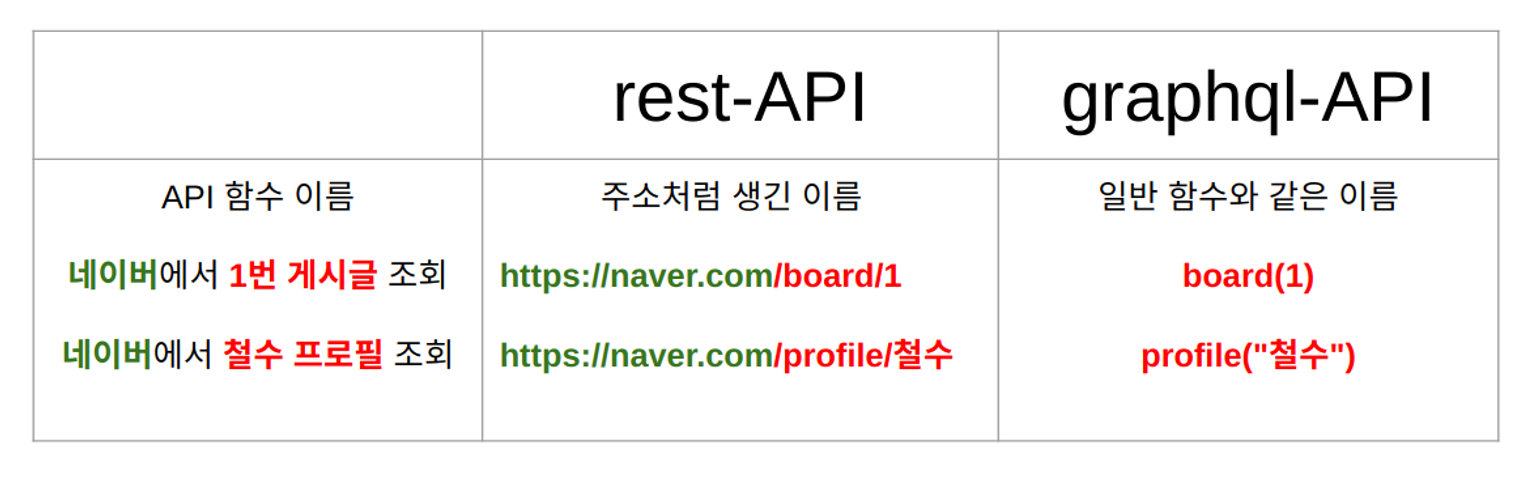
함수 이름에서 차이점을 찾아 볼 수 있는데
Rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.
GraphQL-API는 API 이름이 일반적인 함수와 같습니다.
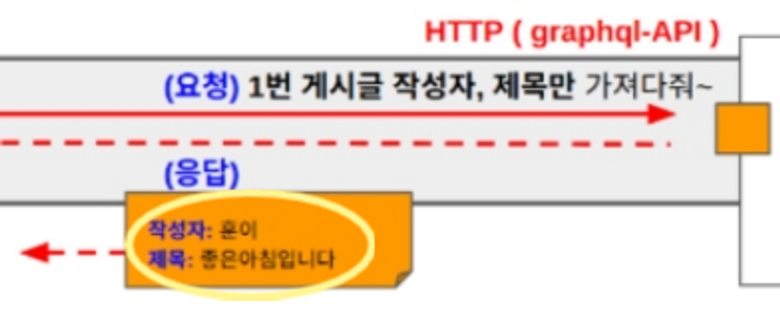
또한 응답 결과물에서도 차이점이 존재한다
Rest-API 는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 합니다.
반면에, GraphQL-API는 back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있습니다.
GraphQL-API는 필요한 데이터만 골라 받을 수 있기때문에 더욱 효율적인 통신이 가능하다!
API 요청 결과 타입(JSON)

위 응답을 보면 객체처럼 key와 value처럼 생겼다 무엇일까?
자바스크립트(Javascript)의 객체(Object)처럼 표기(Notation)할 수 있습니다.
이것을 JSON이라고 부릅니다.
HTTP 헤더와 바디
HTTP로 요청과 응답을 보낼 때, 그 메시지 안에는 시작라인, 헤더와 바디가 있습니다.
HTTP 요청 메시지
시작 라인- HTTP 메서드 (GET, POST 등)
- 요청 엔드포인트 ('/board')
- HTTP 버전
헤더- Host : 요청을 보내는 브라우저의 주소
- Content-Type : 응답하는 메시지의 내용이 어떤 종류인지
HTTP 응답 메시지
시작 라인- HTTP 버전
- HTTP 상태 코드 (200, 400, 500 등)
헤더- Content-Type : 응답하는 메시지의 내용이 어떤 종류인지
시작라인과 헤더는 위 정보가 담겨져 있고
바디에는 요청과 응답 모두 실제 전송하려는 데이터가 담겨져 있습니다
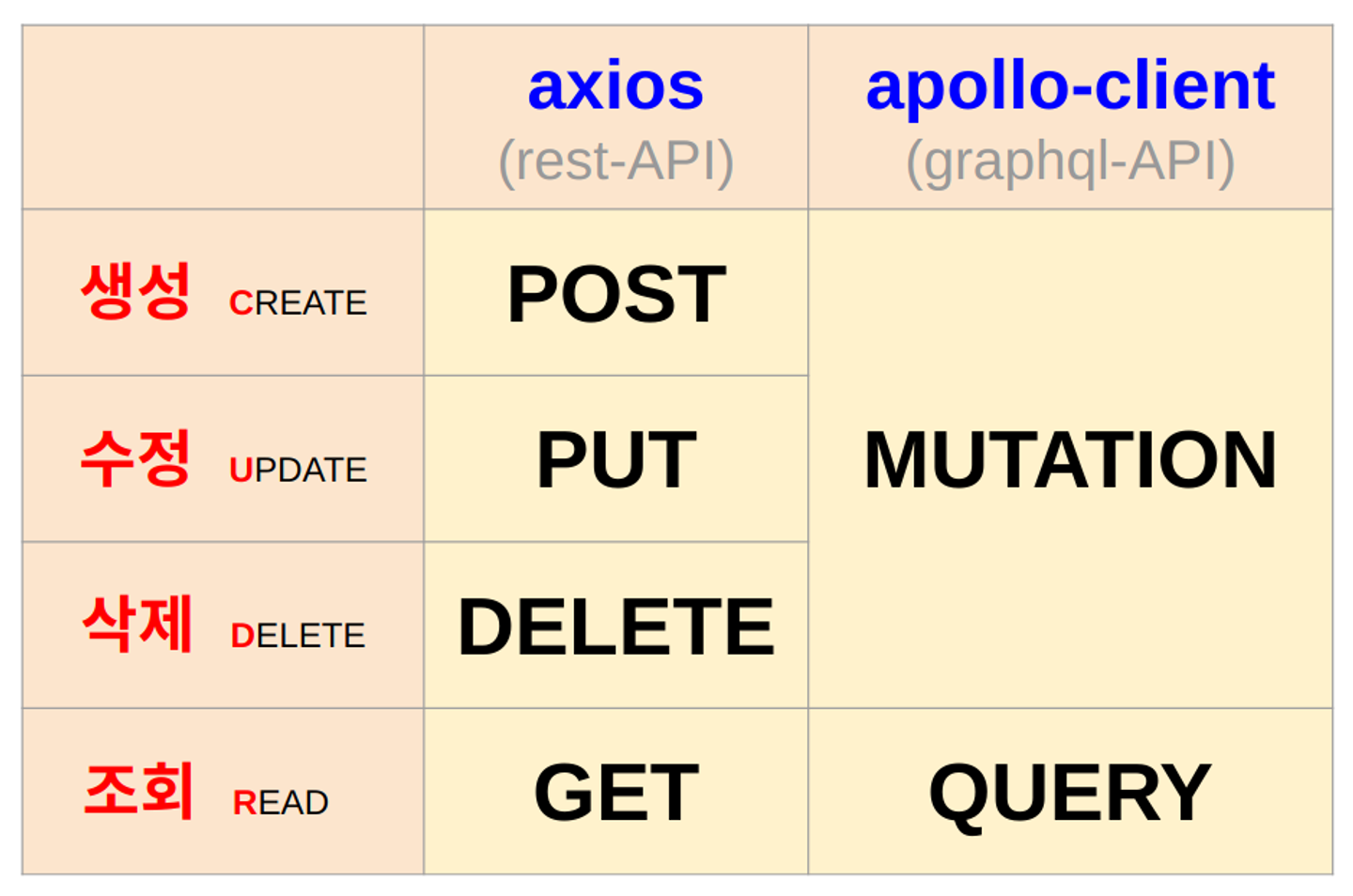
API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있습니다.
- 새로운 것을
생성하는API⇒ CREATE - 기존의 것을
조회하는API⇒ READ - 기존의 것을
수정하는API⇒ UPDATE - 기존의 것을
삭제하는API⇒ DELETE
그런데 이는 Rest 방식인지 GraphQL 방식인지에 따라 다르게 사용됩니다.
이것을 프론트와 백엔드의 입장에서 요약하면 아래의 사진과 같은 흐름을 볼 수 있다.

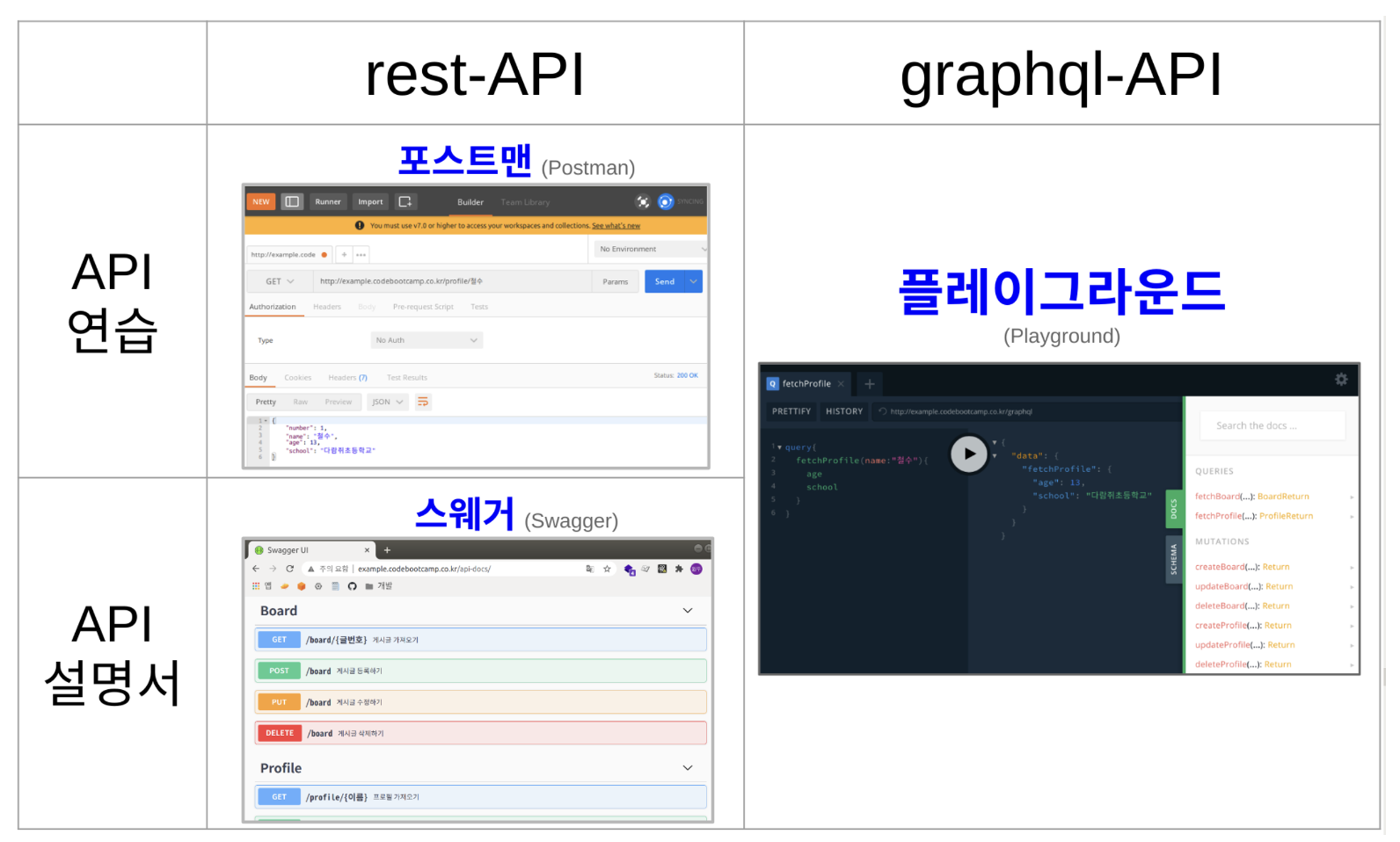
Postman/Swagger, Playground
Postman/Swagger, Playground API를 연습하고 또 실행시킬 API에 대한 설명을 볼 수있게 해주는 프로그램들이다
API를 사용하는 방식에 따라 나뉘게 된다
위 프로그램들의 공식 사이트를 보면 안내서 혹은 설명서가 존재하는데
우리는 이것을 Docs 라고 부르며 앞으로 우리가 실제 개발하면서 정말 많이 보고 배울 공식 문서들이다
그러므로 꼭! Docs를 읽고 이해하고 사용하는 연습을 하도록 하자
그러면 이제 실제로 한번 사용해보도록 하자!
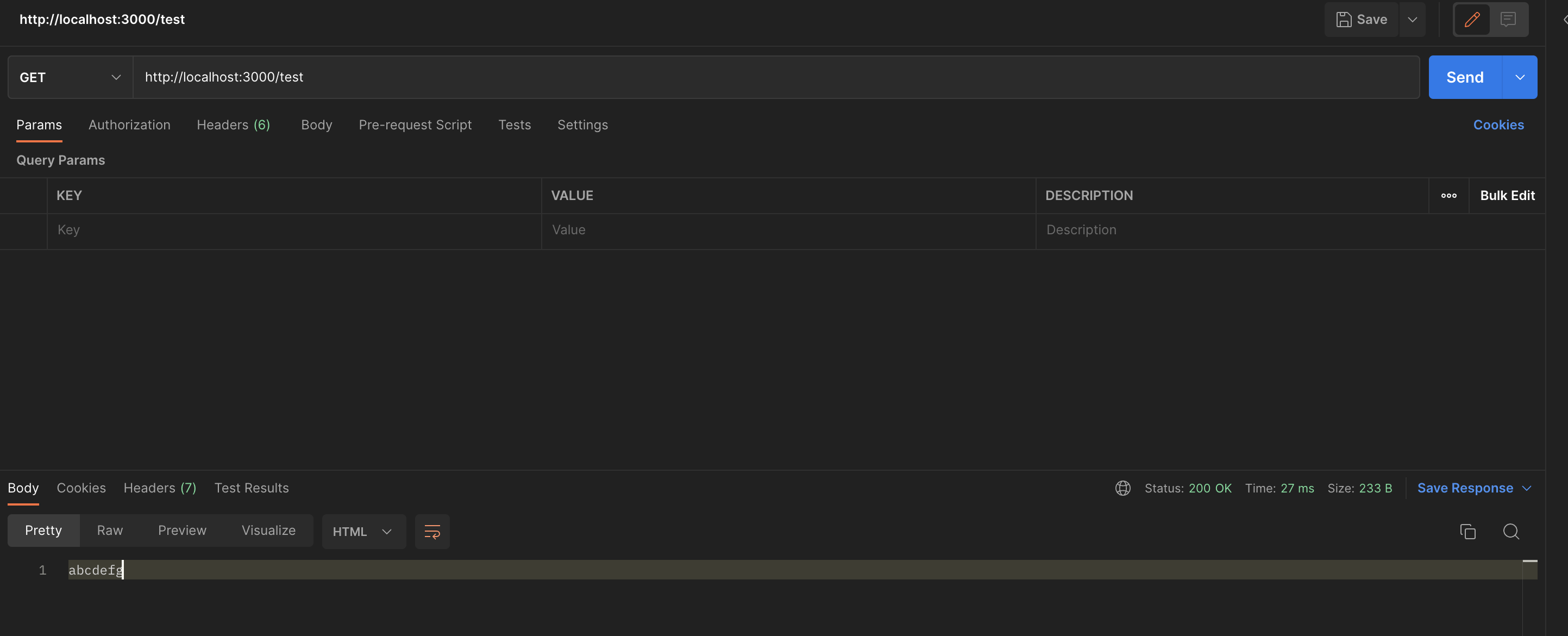
Postman
// const express = require('express') // 옛날방식 => commonjs
import express from 'express' // 요즘방식 => module
const app = express() // express에 있는 기능을 app에 담아줌 - > api만드는 기능 생성
app.get('/test', function (req, res) {
res.send('abcdefg')
})
app.post("/myProfile", function(req,res){
res.send("여기 응답~~")
})
app.listen(3000) // 리슨 기다린다 (포트번호)간단한 api를 만든 후 실행 시켜보자
위와 같이 내가 만든 api를 실행 시켜 볼 수 있다!
Playground
연습하기 위해 만들어 놓은 api를 통해 실행 해 보자
Playground는 DOCS도 같이 존재 하기 때문에
API에 대한 설명도 바로바로 확인하며 진행 할 수 있었다.