📌 오늘의 내용
비동기,동기
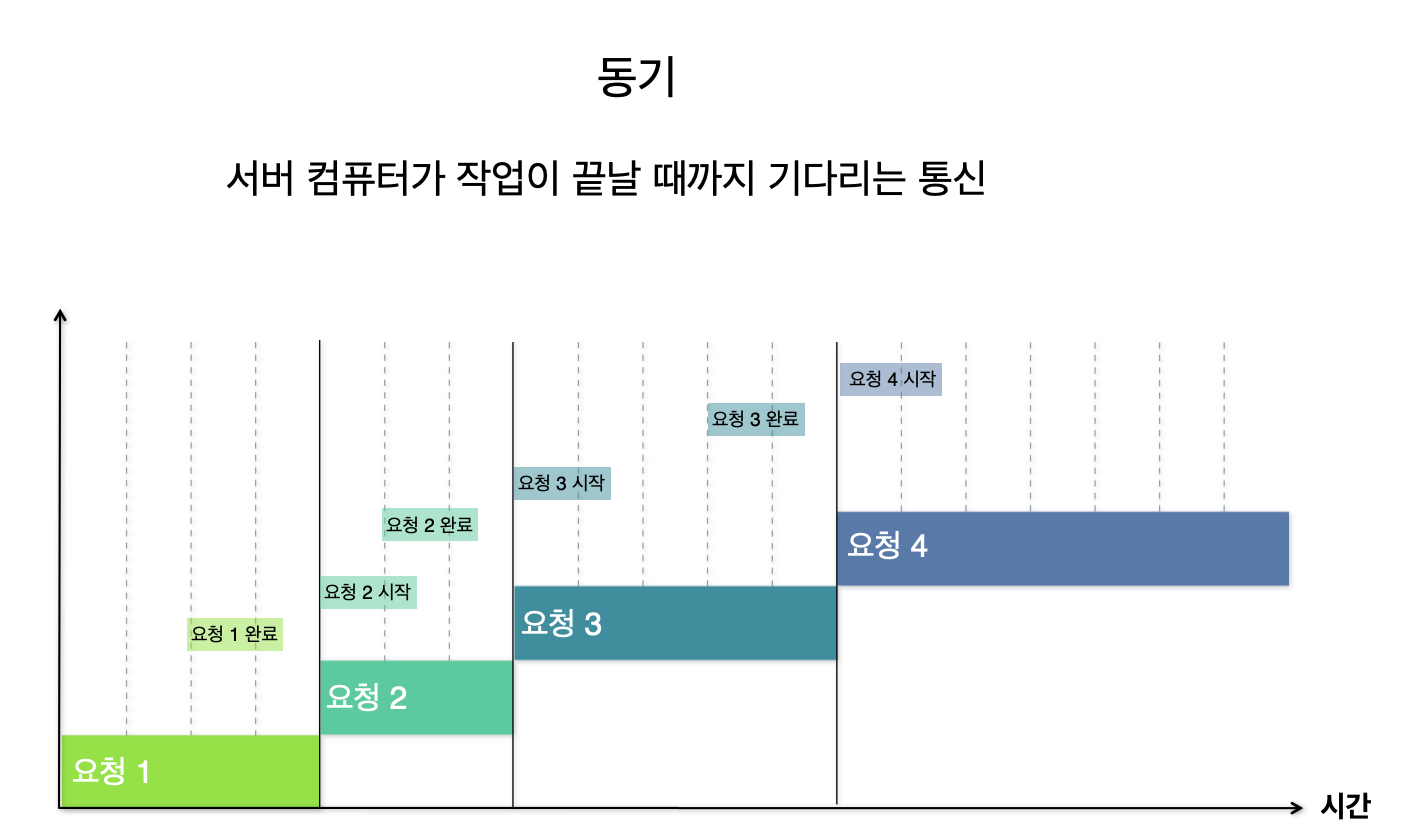
서버 통신을 기다리는 것을 동기(서버 컴퓨터가 작업이 끝날 때까지 기다리는 통신)
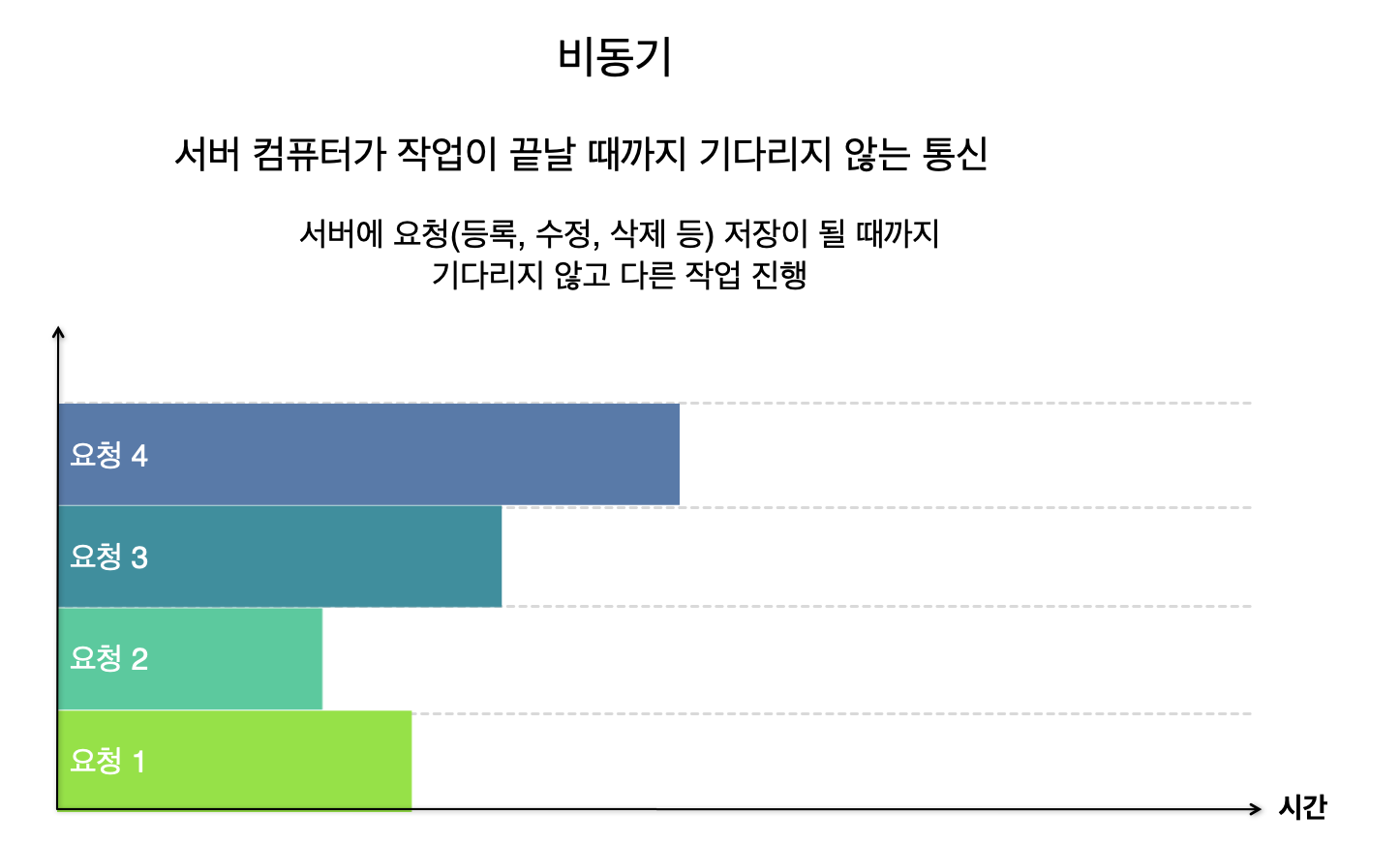
기다리지 않는 것을 비동기(서버 컴퓨터가 작업이 끝날 때 까지 기다리지 않는 통신)
비동기는 요청들이 서로 기다릴필요가 없을때 사용 -> 동시에 여러 일을 할 때 서로 상관이 없을 시
ex. 게시물 목록 가져오기, 상품 목록 가져오기
async/await
HTTP 비동기 통신 라이브러리 axios를 사용하여 데이터를 요청해보았는데
동기적으로 바꾸어 보자
비동기적 요청을 동기적으로 바꿔주는 명령어 async(함수 앞) / await(기다릴 요청 앞) 둘은 같이 써야만 작동한다
예제를 작성 해보자
const fetchSync = async () => {
const result = await axios.get("https://koreanjson.com/posts/1")
// console.log("동기방식 : ", result) // 제대로된 결과 => { title : "..."}
console.log("동기방식 : ", result.data)
}환경변수
개인정보나 노출되면 안되는 api key와 같은 저장되면 안되는 변수들은 어떻게 처리해야 할까?
.env 파일안에 환경변수로 저장해서 사용하면 된다!
.gitignore에 등록시 git에 올라가지 않기 때문에 남에게 노출될 위험이 없다
직접 사용해보기 전에 환경변수를 읽어오기 위해
도구 하나를 설치 해야 한다
$ yarn add dotenv//.env 파일
// 예시입니다. 본인의 키값을 넣어 작성하세요.
SMS_KEY=ABCDEFG
SMS_SECRET=HIJKLMNOP
SMS_SENDER=01012341234
// 예시입니다. 본인의 키값을 넣어 작성하세요.
EMAIL_PASS=abcdefg
EMAIL_SENDER=aaa@gmail.com
EMAIL_USER=bbb@gmail.com
// 사용할 js 파일
import 'dotenv/config'
const EMAIL_USER = process.env.EMAIL_USER;
const EMAIL_PASS = process.env.EMAIL_PASS;
const EMAIL_SENDER = process.env.EMAIL_SENDER;