오늘의 TIL
오늘은 서버와 포트의 개념과
nodemon,swagger-ui-express,swagger-jsdoc을 사용해
API 실습을 진행했다 오늘의 내용을 정리 해보자
📌 오늘의 내용
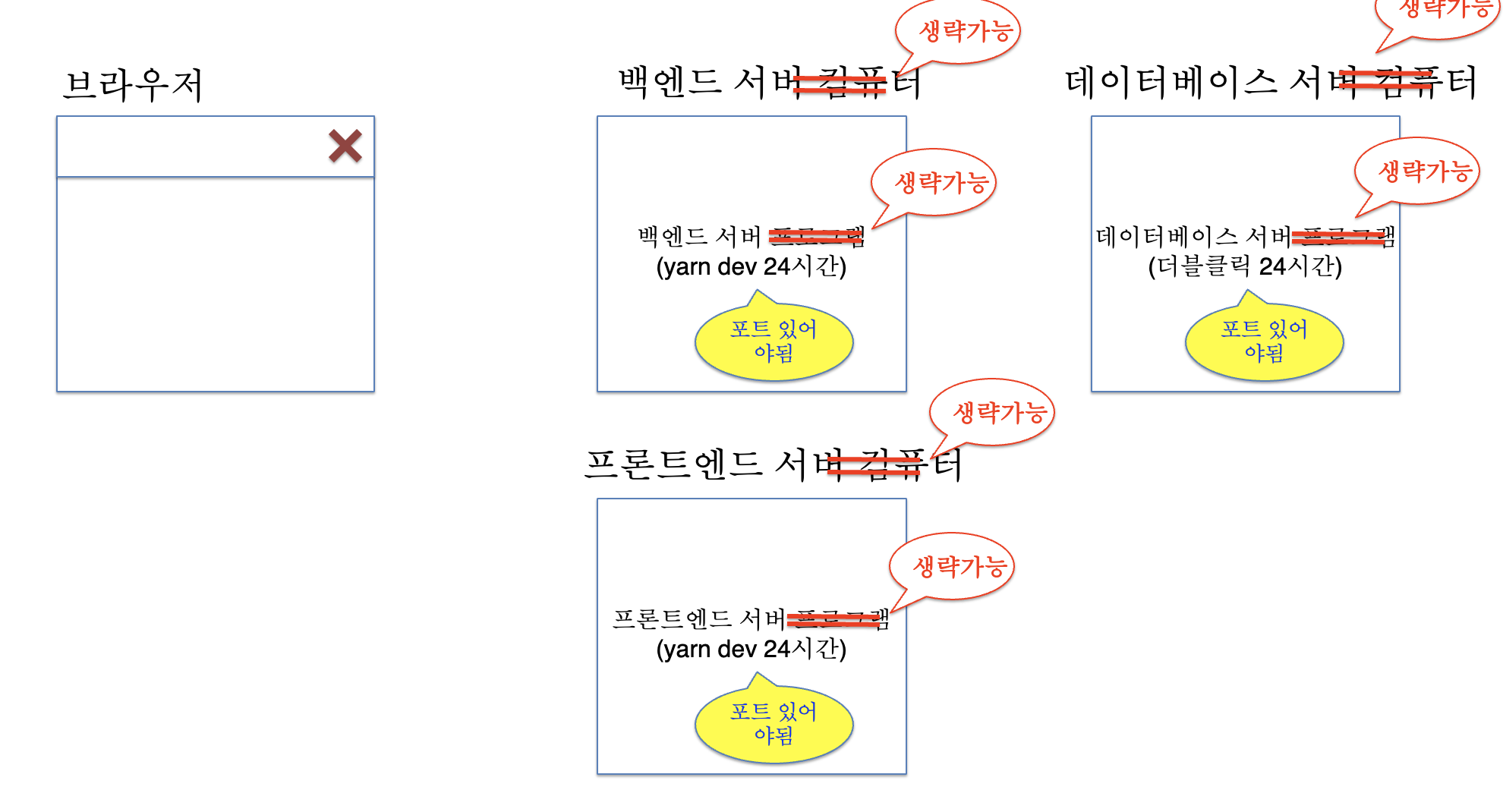
서버와 포트
우리가 흔히 말하는 서버는 24시간 작동되며
포트번호가 존재해야하며 포트번호는
0~65535까지 포트번호 사용 가능하며 중복이 가능하다
하지만 한 컴퓨터 내에서는 중복이 불가능하다!
그런데 내가 사용하던 페이지들은 포트번호가 존재 하지않았다
그 이유는 http의 기본포트는 80 https의 기본포트는 443 이므로 생략 된 것이였다
nodemon
어제까지의 나는 서버를 실행한 후 파일을 수정하면
서버를 껏다 켜야만 수정된 데이터가 적용이 되었다
매번 이렇게 서버를 껏다 켜야만 하는것일까?
아니다 우리에겐 nodemon이 있다 자동으로 리프레쉬 해주는 도구인 nodemon을 사용해보자
npm init
,yarn init -> package.json 설치$ yarn add nodemon -> nodemon 설치nodemon을 설치 후
package.json에 나만의 명령어생성 ->
"scripts": {
"dev" : "nodemon index.js"
}
$ yarn dev -> nodemon 실행실행 명령어를 단축하여 바로 실행이 가능하였다
swagger-ui-express , swagger-jsdoc
API를 만들고 설명서를 만들기 위해 필요한 도구들이다
설치 후 사용해보자!
$ yarn add swagger-ui-express -> swagger-ui-express설치
$ yarn add swagger-jsdoc -> swagger-jsdoc 설치설치가 잘 완료 되었다면 사용법을 알아볼려면
공식 사이트의 DOCS를 읽어보는것을 추천한다!
예제로 만들어본 코드이다
// index.js
import express from 'express'
import swaggerUi from 'swagger-ui-express'
import swaggerJsdoc from 'swagger-jsdoc'
import { options } from './swagger/config.js'
const app = express()
app.use(express.json())
app.use('/quiz04-docs', swaggerUi.serve, swaggerUi.setup(swaggerJsdoc(options)));
app.get("/users", function(req,res){
const users =
[
{
email: "a1@a.com",
name: "철수",
phone: "010-1234-5678",
personal: "220110-2222222",
prefer: "https://naver.com"
},
{
email: "a2@a.com",
name: "영희",
phone: "010-2234-5678",
personal: "220110-3333333",
prefer: "https://naver.com"
},
{
email: "a3@a.com",
name: "맹구",
phone: "010-3234-5678",
personal: "220110-2121212",
prefer: "https://naver.com"
},
{
email: "a4@a.com",
name: "짱구",
phone: "010-4234-5678",
personal: "220110-2323232",
prefer: "https://naver.com"
},
{
email: "a5@a.com",
name: "유리",
phone: "010-5234-5678",
personal: "220110-2424242",
prefer: "https://naver.com"
}
]
res.send(users);
})
app.get("/starbucks", function(req,res){
const menus =
[
{
name : "아메리카노" ,
kcal : 5
},
{
name : "카페라떼" ,
kcal : 150
},
{
name : "아이스아메리카노" ,
kcal : 5
},
{
name : "콜드브루" ,
kcal : 5
},
{
name : "카푸치노" ,
kcal : 150
},
{
name : "카페모카" ,
kcal : 150
},
{
name : "돌체라떼" ,
kcal : 150
},
{
name : "딸기라떼" ,
kcal : 250
},
{
name : "말차라떼" ,
kcal : 250
},
{
name : "초코라떼" ,
kcal : 350
},
]
res.send(menus);
})
app.listen(3000) // config.js
export const options = {
definition: {
openapi: '3.0.0',
info: {
title: 'Quiz04',
version: '1.0.0',
},
},
apis: ['./swagger/*.swagger.js'], // files containing annotations as above
};// users.swagger.js
/**
* @swagger
* /users:
* get:
* summary: 유저 목록 가져오기
* tags: [Users]
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: array
* items:
* properties:
* email:
* type: string
* example: "a@a.com"
* name:
* type: string
* example: 철수
* phone:
* type: string
* example: 010-1234-5678
* personal:
* type: string
* example: 123456-1234567
* prefer:
* type: string
* example: https://test.com
*/// starbucks.swagger.js
/**
* @swagger
* /starbucks:
* get:
* summary: 커피 메뉴 리스트 가져오기
* tags: [Starbucks]
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: array
* items:
* properties:
* name:
* type: string
* example: "아메리카노"
* kcal:
* type: int
* example: 5
*/명세서 -> swagger.js 파일안의 내용들은 함수 위에 직접 작성하여도 되지만 깔끔한 코드를 위해 따로 분리하였다.
간략하게 유저목록을 조회하는 api와 커피메뉴를 조회하는 api를 데이터를 하드코딩하여 만들어 보았다
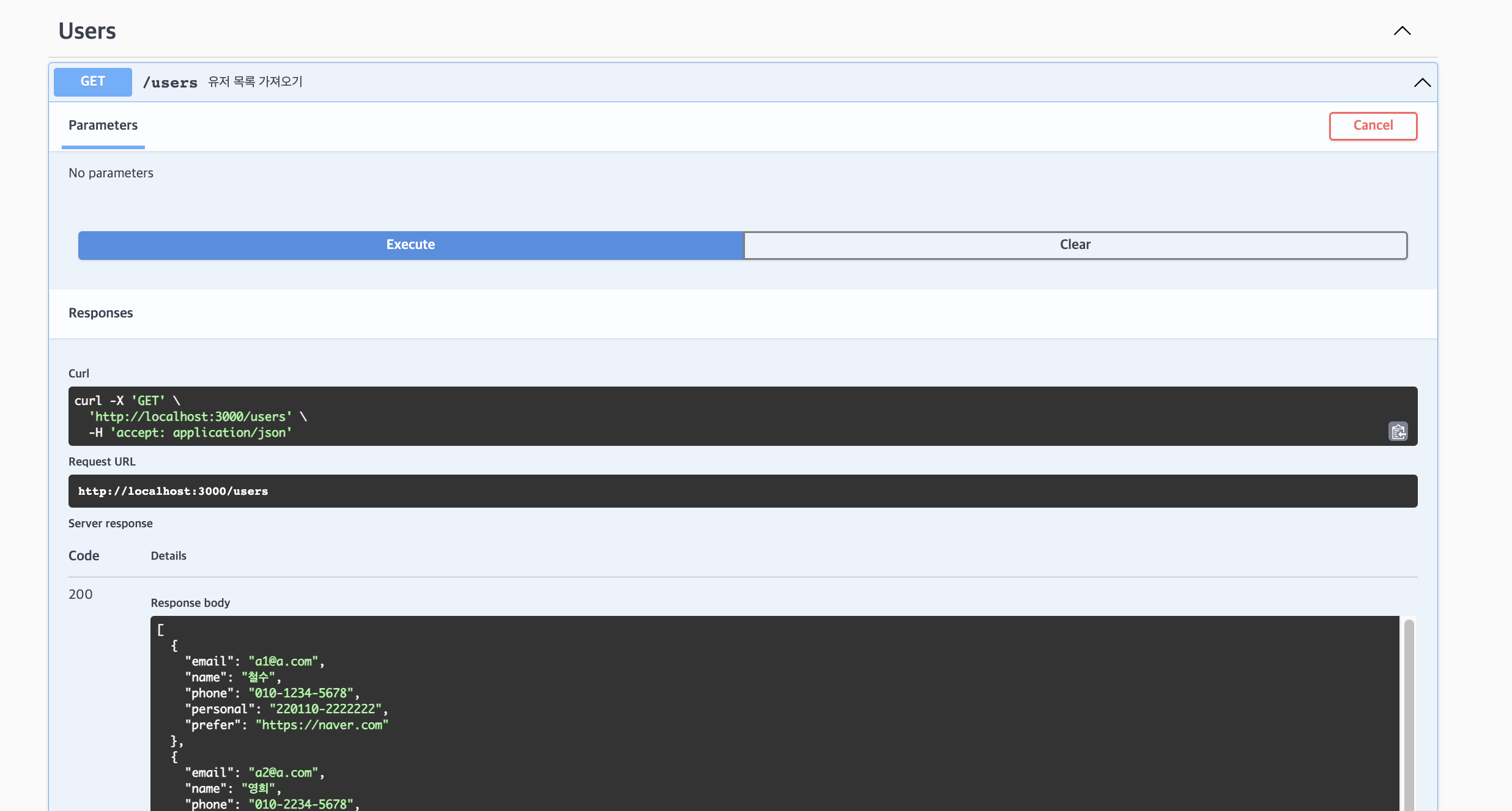
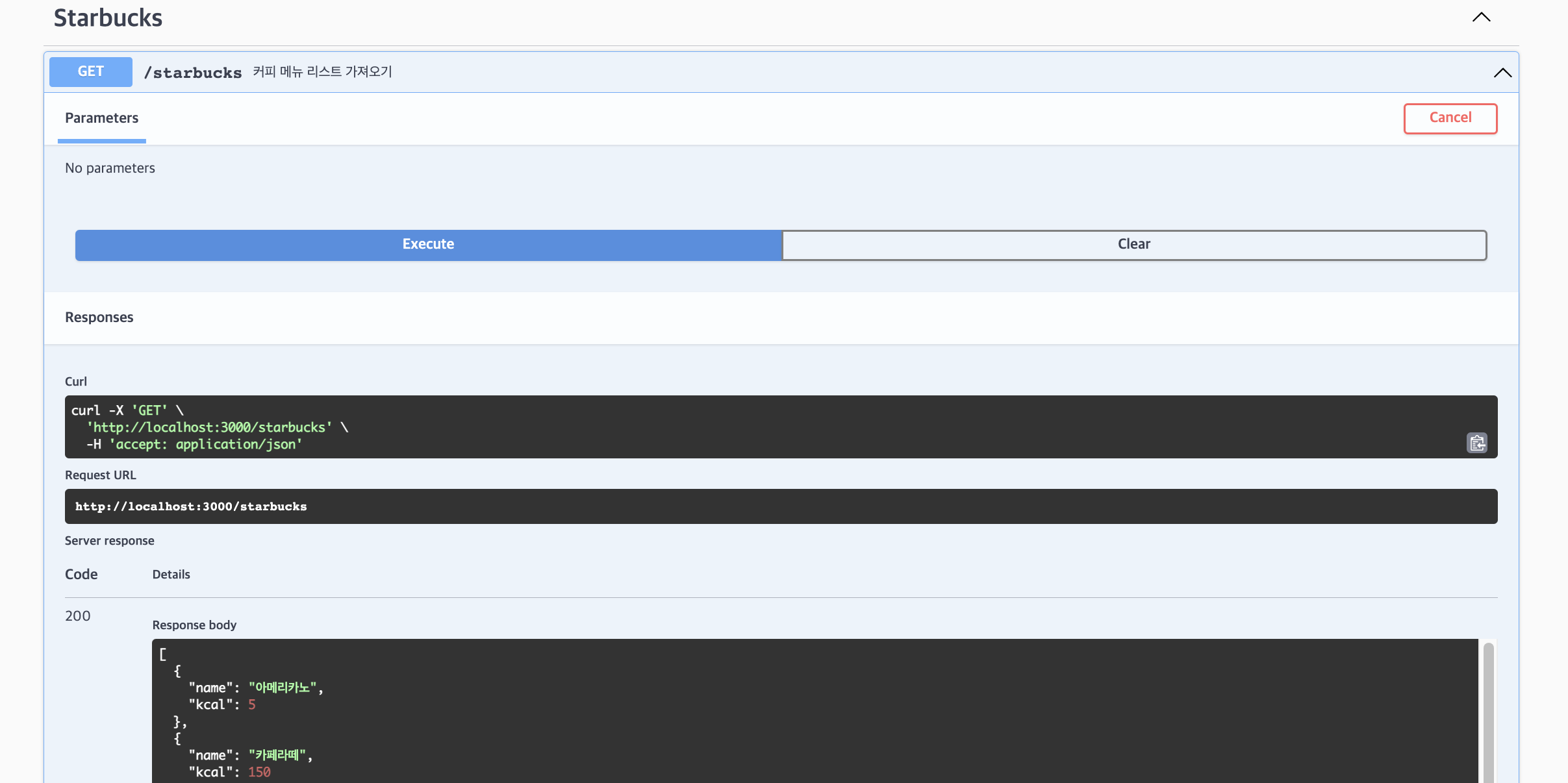
내가 만든 스웨거 사이트가 정상 작동하는지 확인해보자
두 api 모두 명세서가 잘 나오는 것을 확인 할수 있었다
하루를 마치며 :)
서버에 개념과 직접 api를 만들어 통신도 해보니 확실히 이론보다... 재밌다... 빨리 더 배워 데이터를 가져와 사용하는 완벽한 api를 만들어 보고싶다~~