2주차 복습
2주차는 css의 이론적인 부분들을 많이 배웠다 이 중 중요하다고 생각하는 부분과
하면서 익숙하지 않았던 부분들을 복습 해보자
📌 오늘의 내용
box-sizing

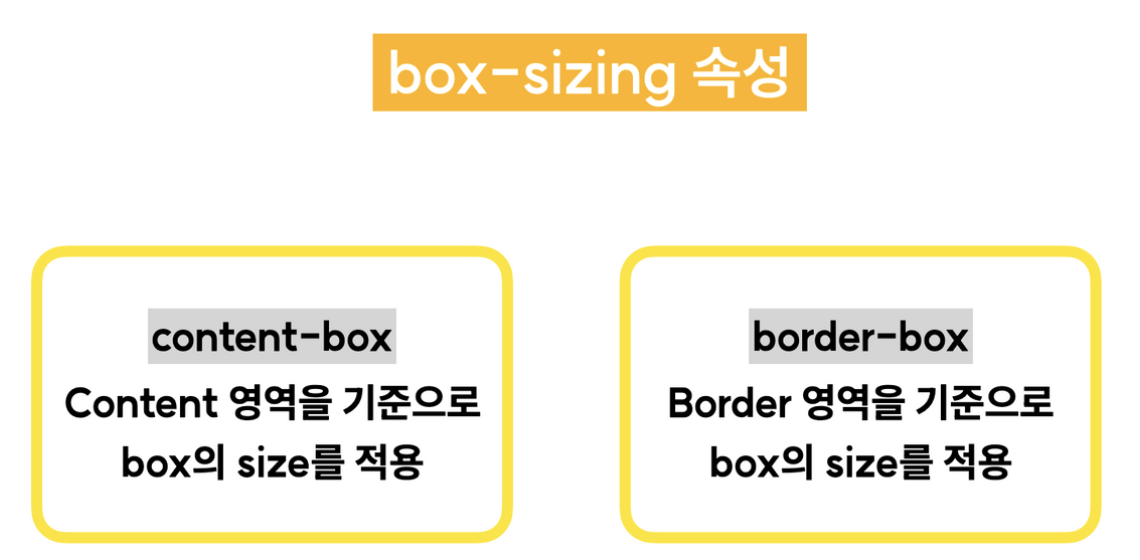
여태껏 작성했던 css를 보면 대체로 box-sizing : border-box 속성을 설정했었다
그 이유는 위 사진처럼 border-box로 설정 시 내가 설정한 border
즉 테두리 바깥으로 box의 사이즈가 늘어나는 것이 아닌 테두리 안쪽으로 사이즈가 적용 되기 때문에 계획한 레이아웃이 틀어지지 않기 때문이다!
선택자
가상 클래스 선택자는 아래 코드처럼 다양한 선택자가 존재하며 꼭 외울 필요는 없지만 어떻게 사용 하는지 이해는 하고 있도록!
/*요소중 3번쨰 요소*/
.container p:nth-child(3){
color : red;
}
/*3번쨰 요소부터 나머지*/
.container p:nth-child(n+3){
color : red;
}
/*p요소중 3번째 요소*/
.container p:nth-of-type(3){
color : red;
}
/*활성화 된 요소를 선택*/
.button1:active {
background: red;
}
/*입력창의 커서가 활성화 되어 있는 요소*/
.input1:focus {
background: green;
}
/*링크를 눌러 해당 경로를 방문한 기록이 있는 요소*/
.link1:visited {
color :red;
}가상 요소 선택자
가상 요소 선택자로는 before과 after가 있으며 html을 길게 쓰지 않고도 css만으로도 간단히 새로운 요소를 만들거나 조작할 수 있다.
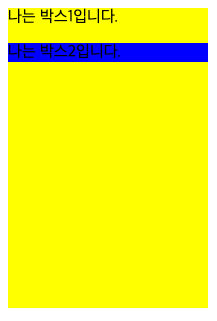
위 이미지를 가상요소 선택자를 사용하여 작성 해보자
<div class="box1">
나는 박스1입니다.
</div>.box1{
width : 200px;
height: 300px;
background-color: yellow;
}
.box1:after{
content:"나는 박스2입니다.";
display: block;
background-color: blue;
}위 예시처럼 html을 작성하지 않더라도 추가 요소를 생성 할 수있다
주의 사항으로는 html상 존재하지 않기 떄문에 'content' 속성을 활용해 요소 내에 들어갈 내용을 작성해 주어야 한다!
flex
가장 자주 사용하는 flex 속성에대해 정리해보자
display : flex
flex-direction : row /* 중심축의 방향 결정 */
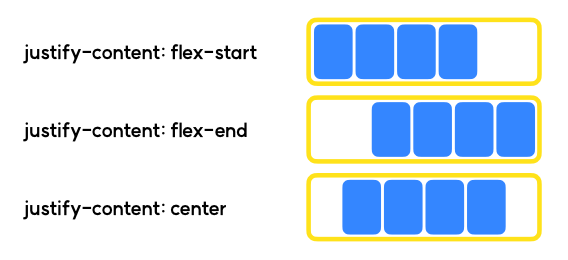
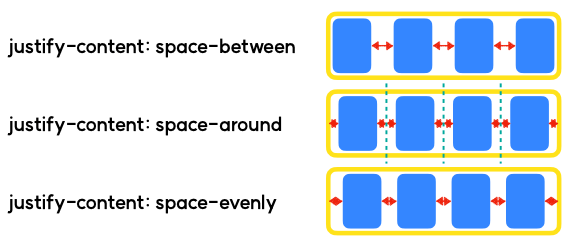
justify-content : center /*중심축 방향의 정렬 방식 결정*/
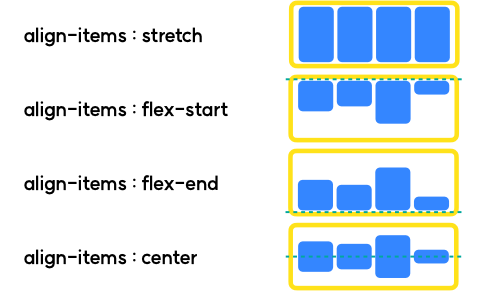
align-items : center /*중심축 수직 방향의 정렬 방식 결정*/
flex-wrap : wrap
/*item의 가로 사이즈가 container의 가로 사이즈를 넘겼을 때,
자연스럽게 다음 줄로 넘어갑니다.*/
align-contetn : center /*item이 두 줄 이상인 상태에서 정렬*/
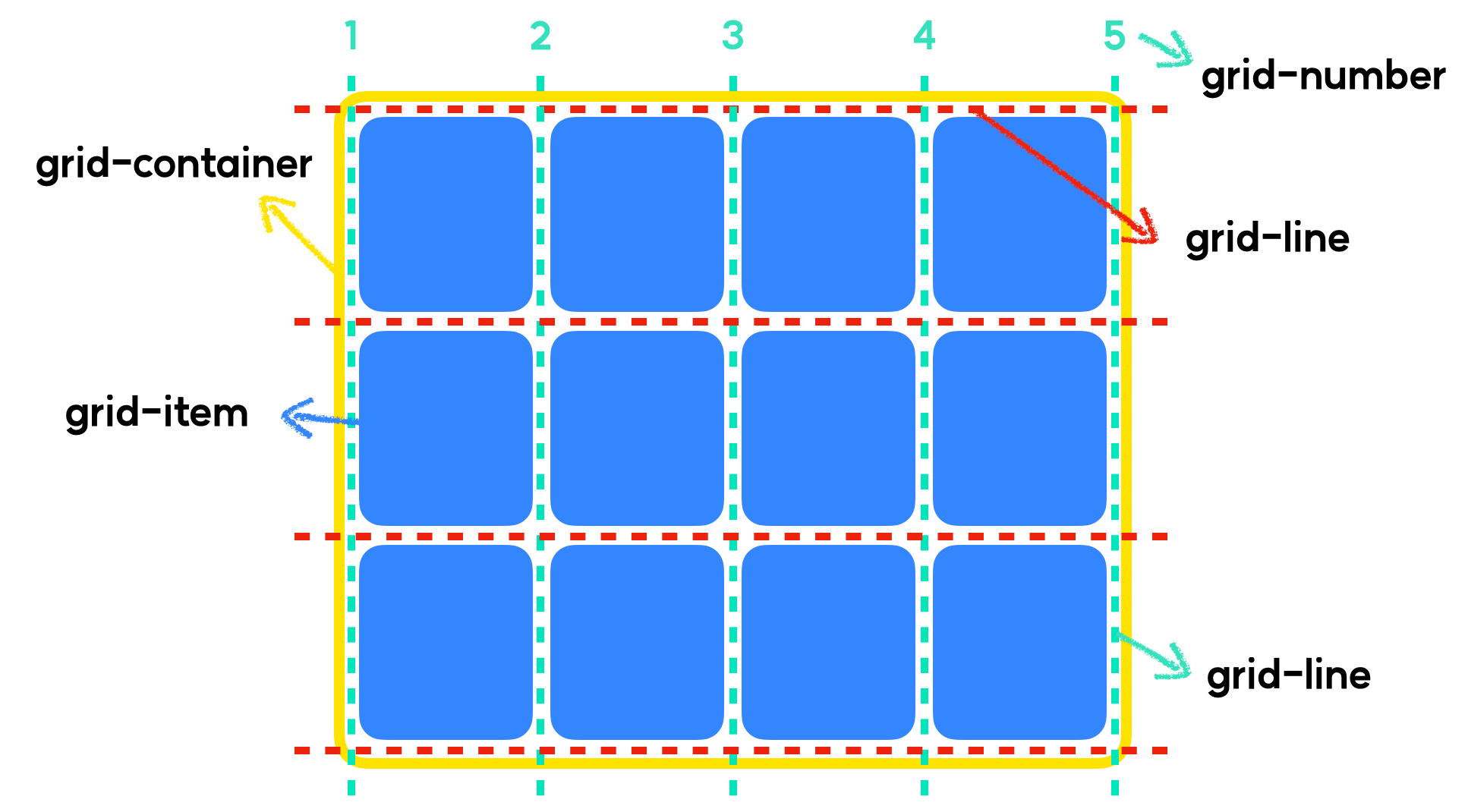
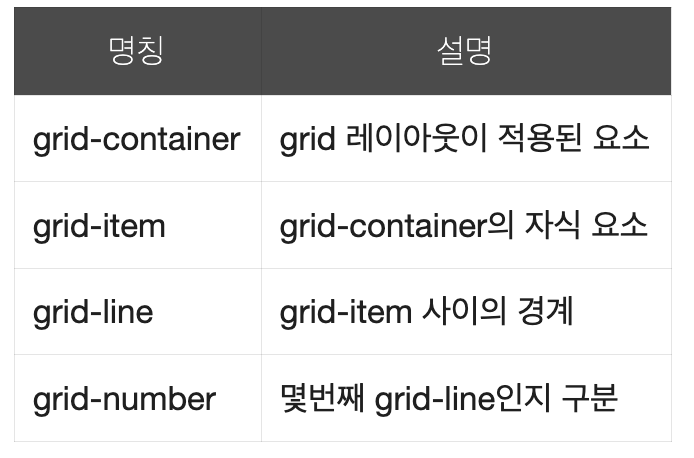
grid
display: grid를 이용해 grid가 적용된 요소는 다음과 같은 구조로 변경됩니다.
자주 사용 되는 속성
/*grid의 행&열 개수 및 크기를 설정*/
grid-template-rows : 1fr 2fr 200px
grid-template-columns : 1fr 2fr 200px
/*repat() 라는 반복함수를 통해 설정 가능*/
grid-template-columns: repeat(4, 1fr);
grid-template-columns: 1fr 1fr 1fr 1fr;
/*grid-item에 줄 수 있는 속성으로 item이 열과 행방향으로 얼마만큼 영역을 차지할 지 설정*/
grid-column: 1 / 4;
grid-row: 2 / 3;
/*item간 공간을 설정*/
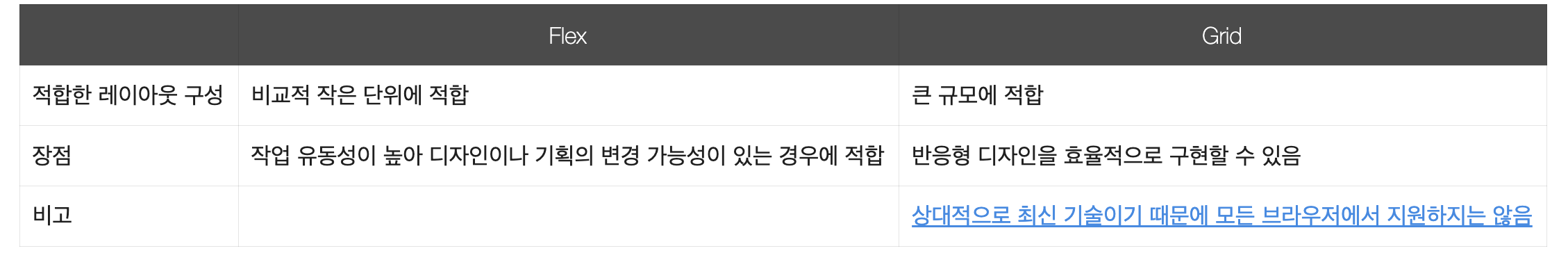
grid-gap: 5px; flex vs grid
position
position이란 HTML 요소가 배치되는 방식을 결정하는 속성이다
/*top, left, bottom, right 속성을 사용할 수 없습니다*/
position : static(기본값)
/*원래 있던 자리를 기준 으로 요소의 위치를 조정할 수 있습니다.*/
position : relative
/*절대 좌표를 기준 으로 요소의 위치를 조정할 수 있습니다.
대상 요소의 부모 중 relative가 적용 된 요소 를 찾아서 절대 좌표의 기준으로 삼게 됩니다.
만일, relative가 적용 된 요소가 없다면, HTML의 바디 전체를 기준으로 잡게 됩니다.*/
position : absolute
/*viewport를 기준 으로 요소의 위치를 조정할 수 있습니다.*/
position : fixed
/*부모 요소의 좌표 기준 으로 요소의 위치를 조정할 수 있습니다.*/
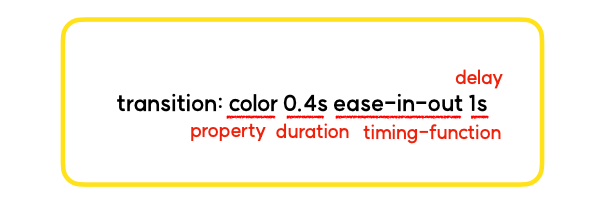
position : stickytransition
css에서 애니메이션을 줄 수 있는 방법에는 크게 두가지가 있는데요, 그 둘 중 한 방법이 바로 트랜지션 입니다.
트랜지션 은 css 속성을 이용한 변화의 전, 후 사이에 애니메이션을 추가해서 움직임을 부드럽게 만들어 줄 수 있습니다.
사용 예시
.box {
transition: transform 0.4s ease-in-out 0.8s;
}
.box:hover span {
transform: translateY(-20px);
}@keyframes
CSS 애니메이션 의 시작, 중간, 끝 등의 중간 상태를 정의 합니다.
keyframe 작성 방법은 아래와 같습니다.
/* keyframe 작성 방법 */
@keyframes 애니메이션이름 {
from {
left : 0;
}
to{
left : 200px;
}
}
/* keyframe 작성 방법 */
@keyframes 애니메이션이름{
0% {
left : 0;
}
50%{
left : 200px;
}
100%{
top : 200px;
left : 200px;
}
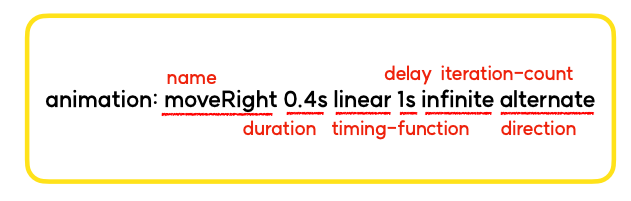
}이런 keyframe을 어떻게 요소에 적용하느냐, 바로 애니메이션 속성을 이용하면 됩니다!
반응형 웹
반응형 웹이란? 반응형 웹이란 다양한 디바이스에서 접속했을 때
기기의 ViewPort 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지를 뜻한다.
그렇다면 어떻게 구현할 수 있는지 알아보자
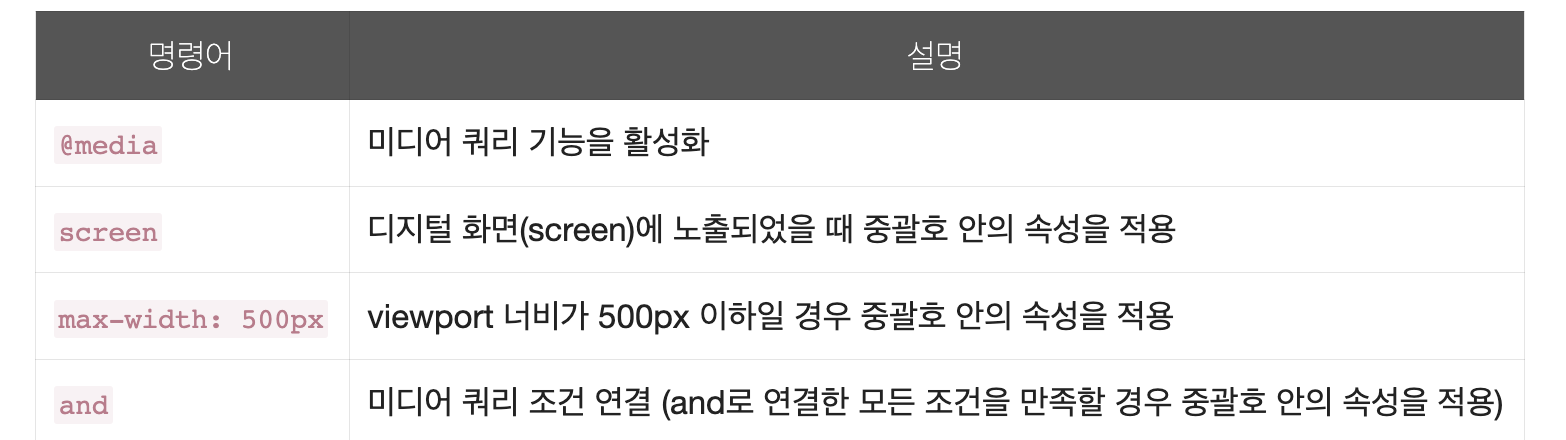
@media screen and (max-width: 500px) {
/* 스크린의 너비가 500px 이하일 경우 적용시킬 스타일 시트를 적습니다. */
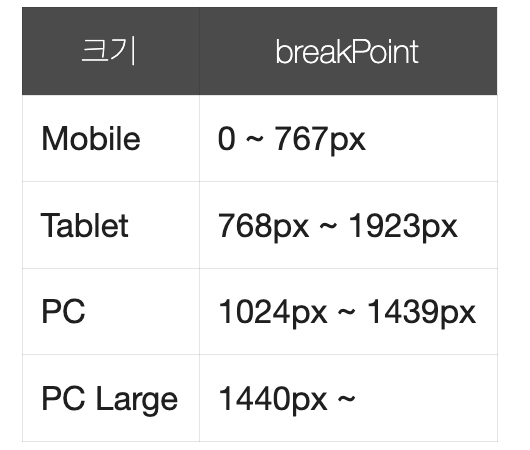
}breakPoint
반응형 웹페이지의 작업 기준이 되는 중단점을 의미합니다.
2주차 마무리
2주차는 이론적인 부분이 많아서 중요하다고 생각 하는것들을 따로 정리해서 한번 더 확인하는 복습시간을 가져보았다 자주 사용할 코드들의 이론적인 부분이니 꼭 이해하고 넘어가자!