6. Work Bench로 MySQL 외부 접속하기
$ sudo mysql
$ create user '유저 이름'@'%' identified by '비밀번호';
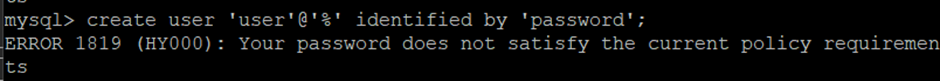
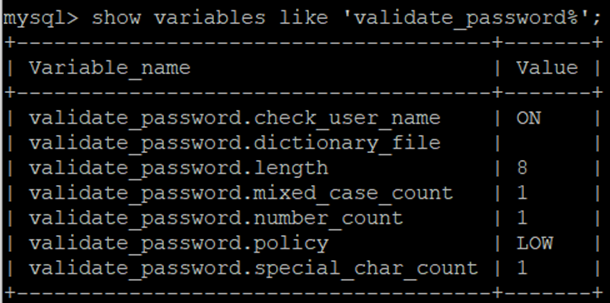
$ show variables like 'validate_password%';mysql을 실행하고 사용자를 추가하는 과정에서 아래와 같은 에러가 발생한다.

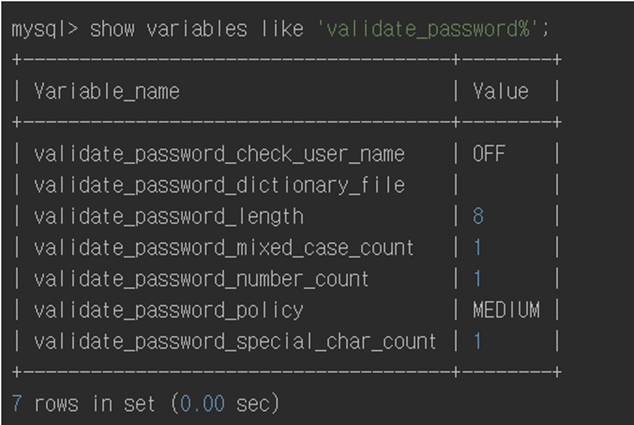
MySQL에 유저를 등록할 때 password를 간단하게 작성하려다보니 정책 요구사항을 만족하지 못하게 된 것이다. 단순한 비밀번호 설정이 필요한 경우 다음과 같은 방법을 시도해 볼 수 있다. 현재 내가 속한 정책은 무엇인지 확인하려면 show variables like 'validate_password%'; 명령어를 사용하면 된다.

validate_password_policy는 LOW, MEDIUM, STRONG의 3단계로 구성되어 있다.
- LOW: 패스워드는 최소 8자 이상만 만족하면 된다.
- MEDIUM: 길이 조건을 만족하면서, 숫자, 대문자, 소문자, 특수문자가 모두 포함된 비밀번호를 사용해야 한다.
- STRONG: dictionary file이란 것을 등록해서 사용하는데, 이 파일에 포함된 단어는 비밀번호로 사용할 수 없게 된다.
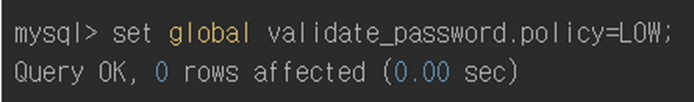
Medium정책이었기에 위와 같은 방법으로 user를 추가할 수 없었던 것이다. 따라서 validate_password_policy를 LOW로 낮춰주어야 한다.
$ set global validate_passwolrd.policy=LOW;
물론 MySQL을 재실행하면 validate_password_policy는 다시 Medium으로 돌아간다. 따라서 계정을 생성할 때에 적절히 설정을 변경해주면 된다. validate_password_policy가 LOW로 잘 바뀌었는지 확인해보자.

이제 사용자를 추가할 수 있다.

사용자를 삭제하려면 drop을 사용해주면 된다.
$ drop '유저 이름'@'%';
user라는 사용자를 추가해주자.

user에게 모든 권한을 넘겨준다.
$ grant all privileges on *.* to 'user'@'%';
이 상태에서 Work Bench에서 외부 접속하려고 하면 접속오류가 뜰 것이다. Work Bench에서 접속되게 하려면 아래의 3단계를 거쳐야 한다.
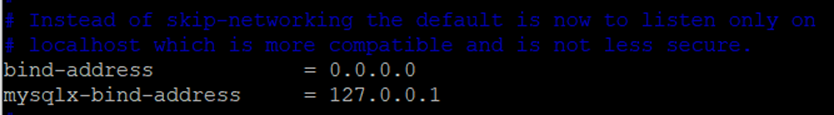
① bind-adress 부분을 0.0.0.0으로 변경한다. 이를 통해 MySQL을 외부에서도 접속 가능하게 된다.
$ sudo vi /etc/mysql/mysql.conf.d/mysql/cnf

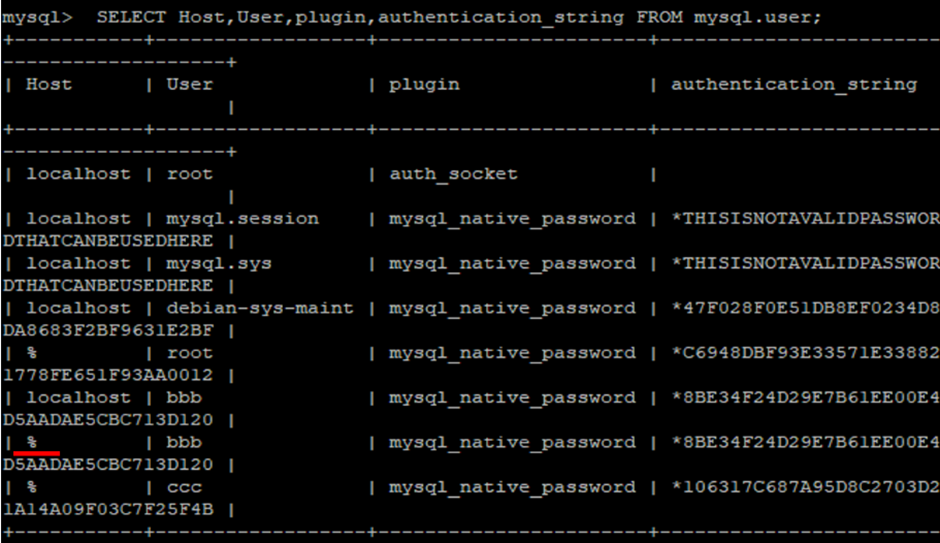
② 아래의 명령을 통해 HOST가 % 또는 연결하고자 하는 특정 IP로 지정되어있는지 확인한다.
$ SELECT Host,User,plugin,authentication_string FROM mysql.user

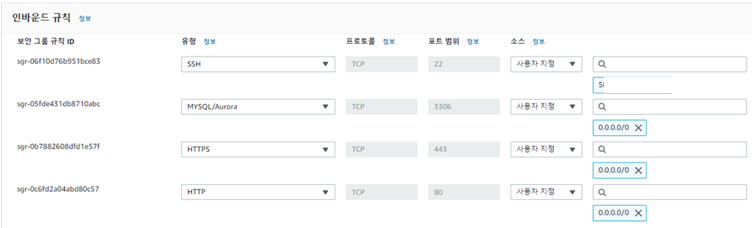
③ lanch-wizard-1(사용하고 있는 EC2의 보안그룹)의 인바운드 규칙 편집을 클릭하여 MySQL 유형의 TCP 3306포트를 열어준다.

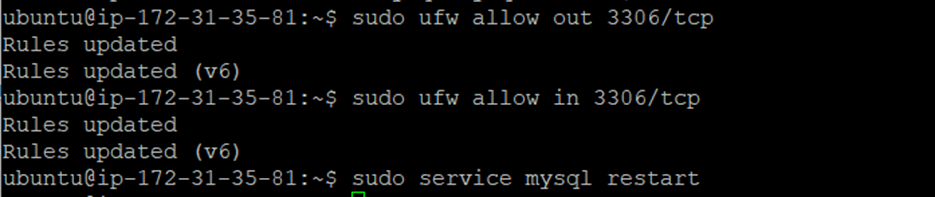
이후 다시 홈디렉토리로 돌아와서 ufw allow명령으로 포트를 열어주도록 하자.
$ sudo ufw allow in 3306/tcp
$ sudo ufw allow out 3306/tcp
$ sudo service mysql restart
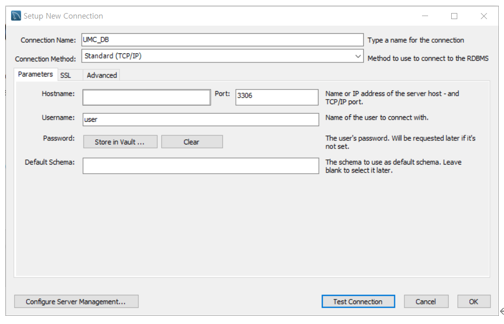
드디어 모든 준비가 완료되었다. MySQL Workbench를 열고 +버튼을 눌러주자. 셋업창에 연결할 데이터베이스 이름을 입력하고, Hostname에는 EC2의 IP주소를 넣으면 된다. Username에는 방금 mysql에서 생성하고 권한을 부여한 유저의 이름을 넣어주면 되고, Store in Vault에는 유저의 password를 넣어주면 된다. Test Connection에서 아래와 같은 완료 표시를 확인하면 OK를 눌러 빠져나온다.


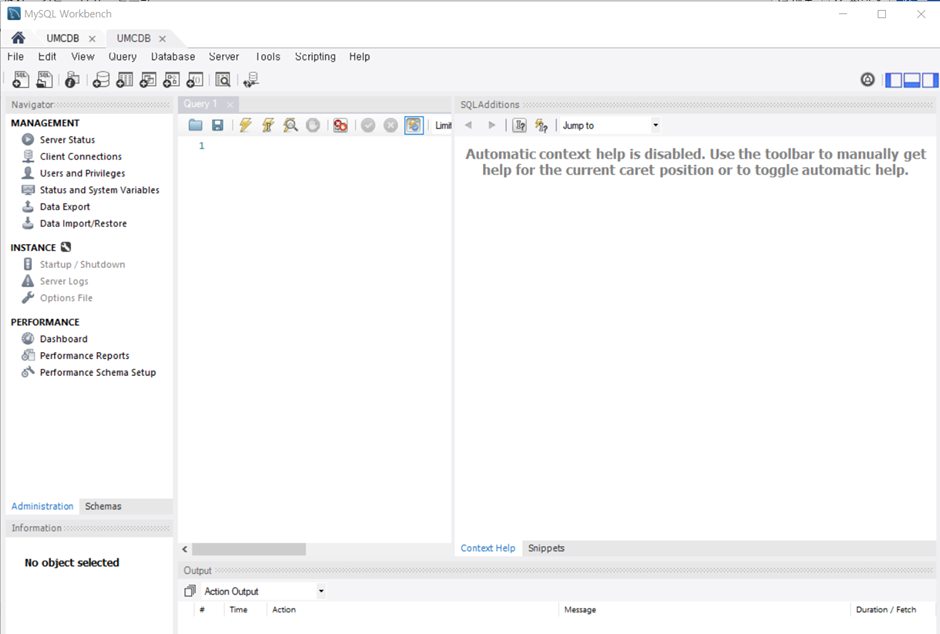
새롭게 생성된 UMC_DB를 더블 클릭하면 아래와 같은 창이 뜨게 될 것이다.

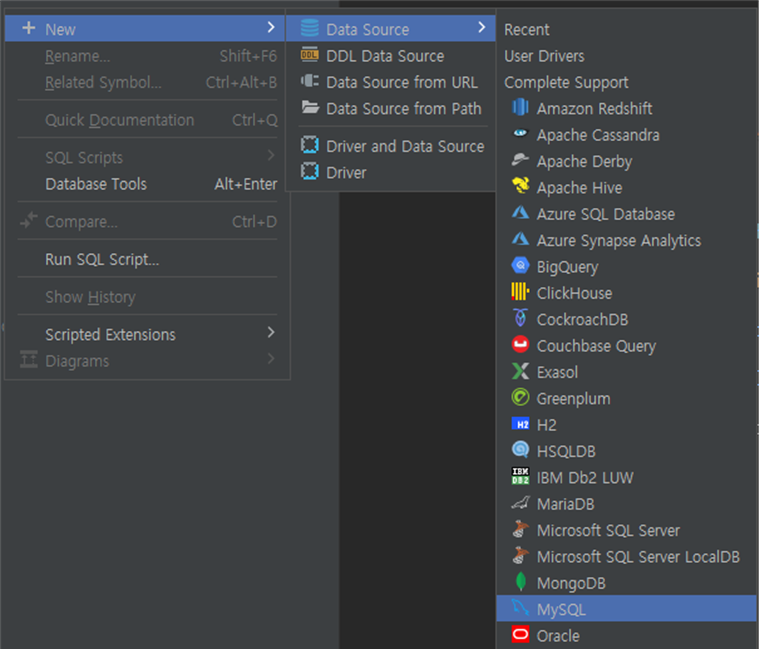
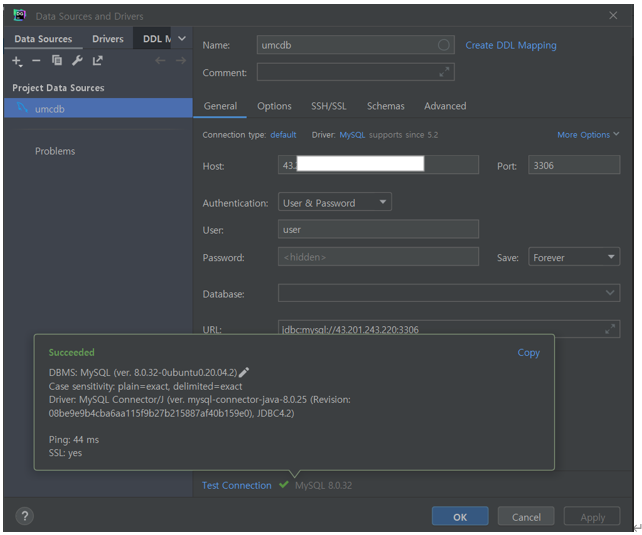
만약 MySQL Workbench가 아닌 DataGrip을 선호한다면 DataGrip에서 연결해도 된다. (앞으로는 WorkBench 대신 Datagrip을 사용하게 될 것이다.) 방법은 아래와 같다. +표시를 누른 후, Data Source로 MySQL을 선택하고 Host에는 퍼블릭 IP를, user와 password에는 각각 user와 password를 입력하면 된다. OK를 누르면 데이터베이스가 성공적으로 연결된다.


7. 가비아에서 도메인 연결하기(.shop 도메인)
1) 가비아 도메인 등록
도메인 연결을 위해선 먼저 가비아 홈페이지에서 도메인을 등록해주어야 한다.
① 가비아 홈페이지 로그인 – 네이버로 간편 로그인하였다.
② 로그인 후 가비아 홈페이지 상단 메뉴에서 도메인 > 도메인 검색을 클릭
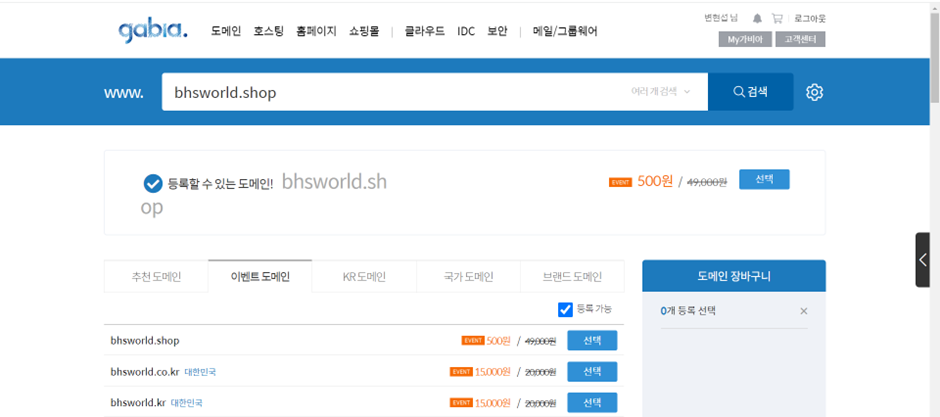
③ 원하는 도메인을 입력 - bhsworld.shop을 검색해보았다.

④ 선택을 클릭하면 도메인 장바구니에 담긴다 – 500원짜리 bhsworld.shop을 선택하였다.
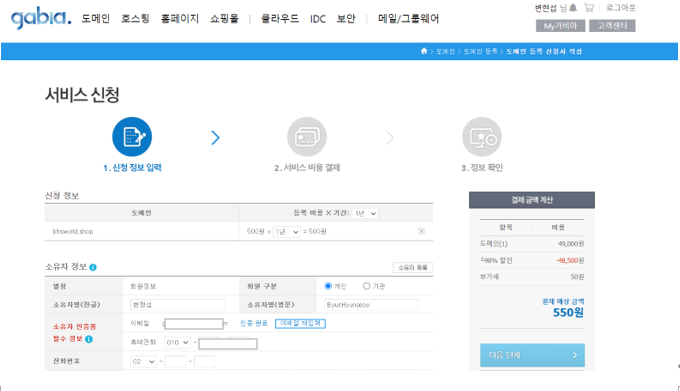
⑤ 신청하기를 누르고 아래의 폼을 작성한다 – 부가서비스 등의 다른 설정은 기본 설정을 따른다.

⑥ 카드결제는 1000원 이상부터 가능하니 실시간 계좌이체로 결제를 진행해야 한다.
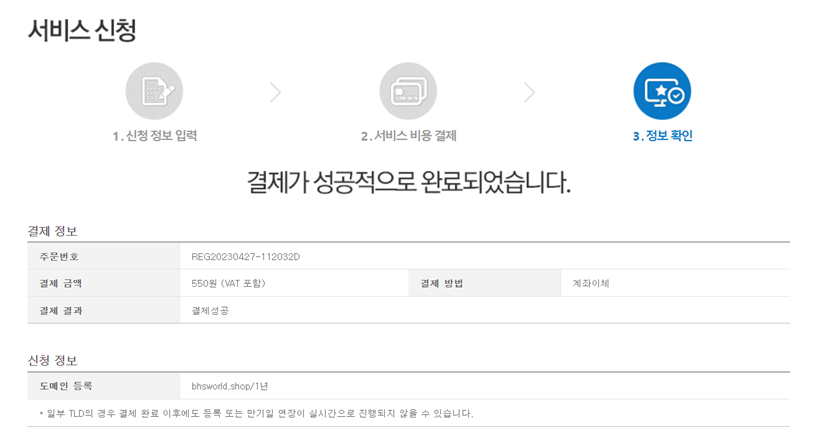
⑦ 결제가 완료되면 신청정보를 확인할 수 있다.

2) 가비아 도메인 연결하기
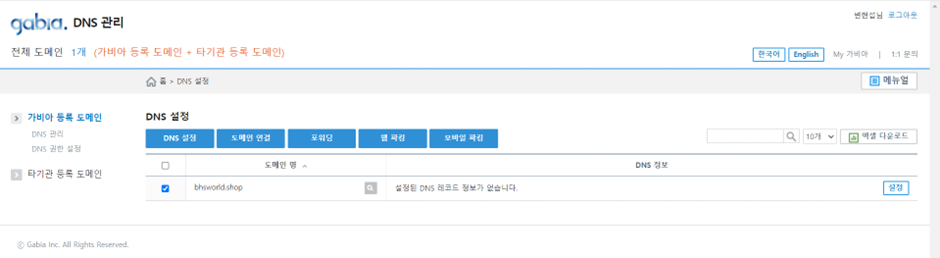
① My가비아 > 서비스 관리 > DNS 관리툴 클릭
② 우측 끝에 설정 클릭

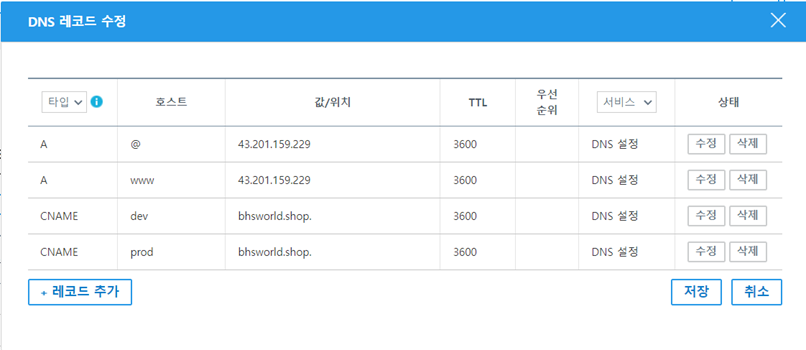
③ 레코드 수정을 클릭한 후 아래와 같이 설정 후 저장

- A 레코드: 도메인 주소와 IPv4방식의 IP주소를 연결하는 데 사용한다. host를 입력하되 호스트가 없을 경우 @를 사용할 수 있다.
- CNMAE 레코드: 도메인 이름에 별칭 이름을 매핑한다. 반드시 .으로 끝나야한다. 호스트가 없을 경우 마찬가지로 @를 사용할 수 있다.
A 레코드는 도메인을 IP에 매핑하고, CNAME 레코드는 도메인에 도메인을 매핑한다. 즉 CNAME에 사용되는 호스트.값(ex. dev.bhsworld.shop)은 bhsworld.shop을 일컫는 또다른 표현이고 bhsworld.shop은 AWS에서 할당 받은 탄력적 IP에 매핑된다.
- dev와 prod는 차후 서브도메인으로 사용할 예정이라 추가해주었다.
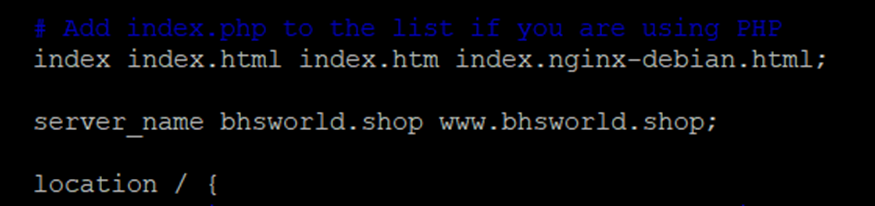
④ putty에서 cd /etc/nginx/sites-available을 입력한 후 sudo vi default를 열어 아래와 같이 수정한다. 이제 호스트가 있든(www) 없든 접속 가능이 가능해진다.

⑤ sudo service nginx restart 명령을 입력
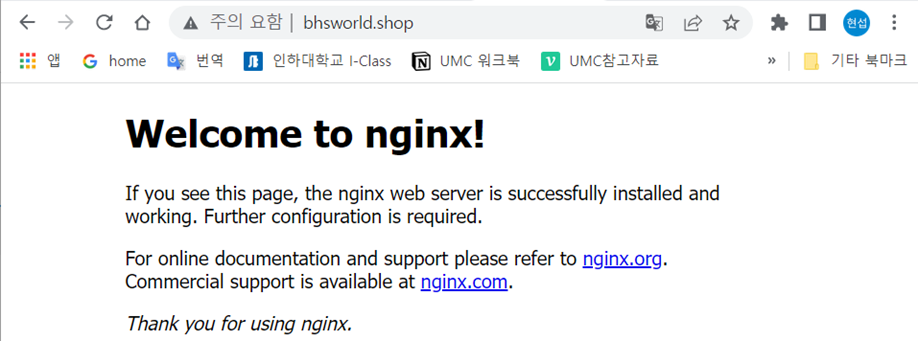
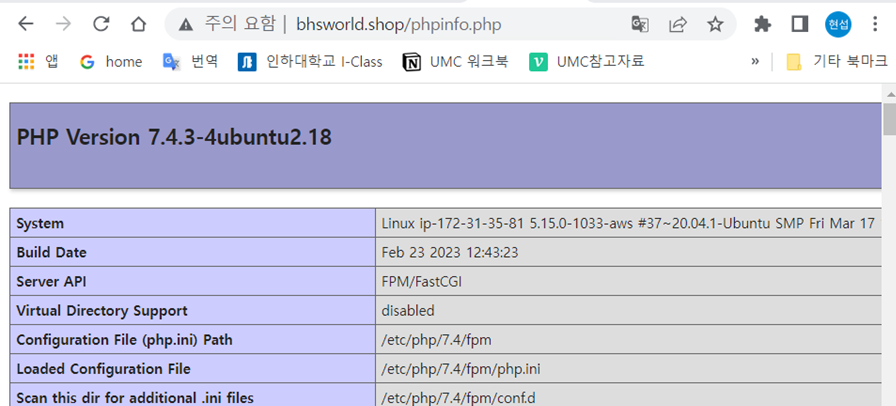
⑥ 웹 브라우저에 bhsworld, www.bhsworld, www.bhsworld.phpinfo.php, bhsworld.phpinfo.php를 입력하여 결과를 확인


8. Redirection 적용하기(IP to Domain)
① 서브 도메인을 만들어 다른 페이지를 띄울 수 있다.
$ cd /var/www/html
$ sudo mkdir dev
$ sudo mkdir prod② dev에는 It Works! dev를, prod에는 It Works! prod를 띄워보자.
- sudo vi /dev/index.html을 입력 후 아래의 html 코드를 입력하자.
$ sudo vi /dev/index.html
sudo vi /prod/index.html을 입력 후 아래의 html 코드를 입력하자.
$ sudo vi /prod/index.html
(정확한 이유는 모르겠으나 sudo vi /prod/index.html을 작성할 수 없다는 에러가 발생하면 cd ./prod를 입력 후 sudo vi index.html을 시도하면 정상적으로 동작한다.)
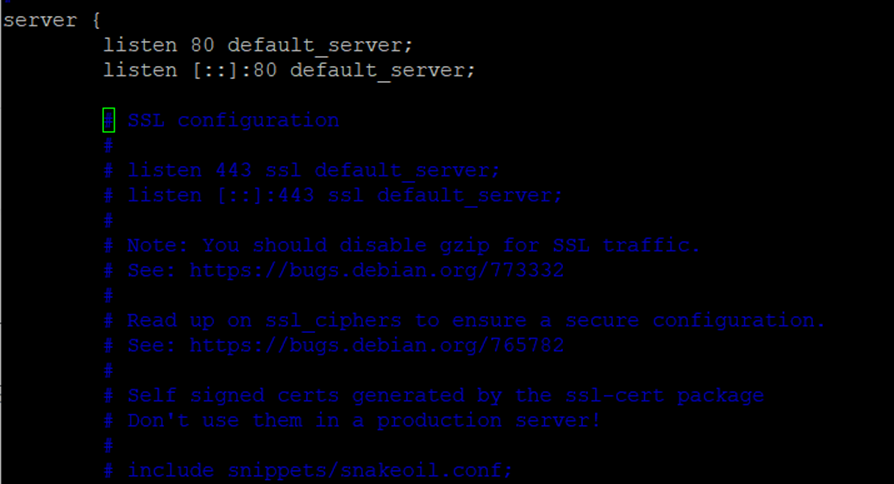
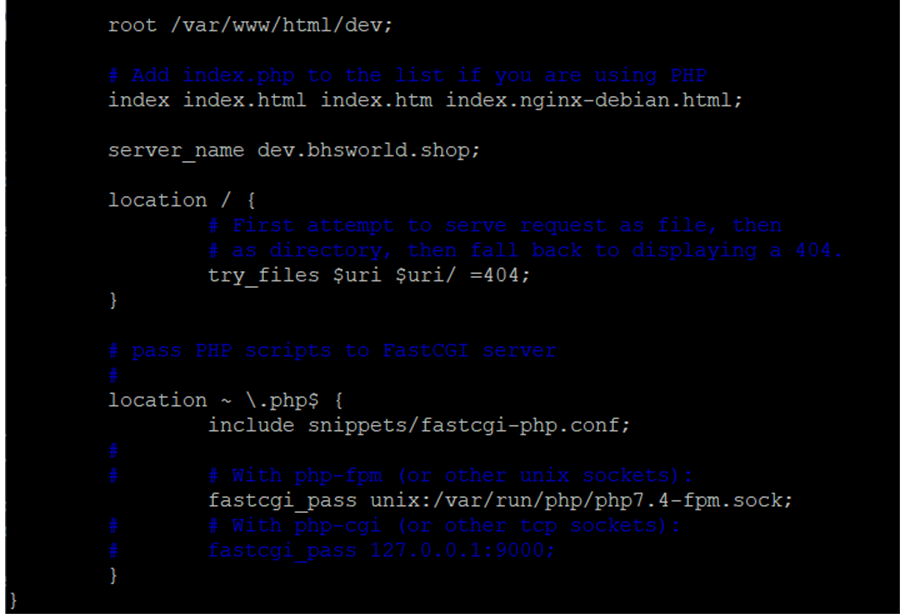
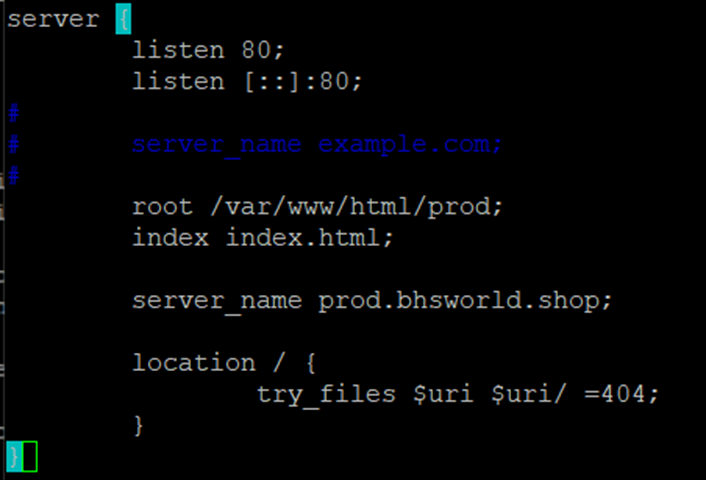
③ 홈 디렉토리로 들어와서 nginx 기본설정을 변경해주기 위해 cd /etc/nginx/sites-available을 입력한 후 sudo vi default 입력
$ cd /etc/nginx/sites-available
$ sudo vi default④ 아래와 같이 nginx의 기본설정을 변경



⑤ sudo service nginx restart 하여 변경 사항을 적용
$ sudo service nginx restart ⑥ 웹 브라우저 주소 창에 입력해보며 결과를 확인


⑦ Redirection을 적용하면 IP를 입력해도 도메인 주소로 접속된다.
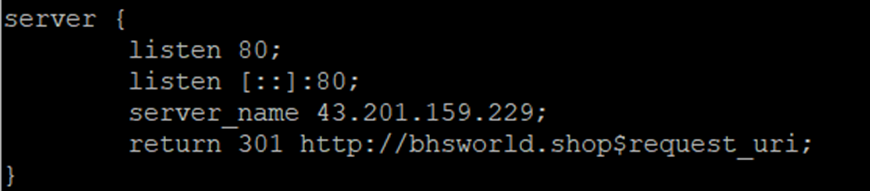
- putty로 돌아와서 다시 nginx의 설정 파일을 열어준다.
- 기존 설정은 그대로 놔두고 아래와 같은 내용의 새로운 서버 블록을 추가한다.

sudo service nginx restart 하여 변경 사항을 적용하자.
⑧ 웹 브라우저 주소창에 입력해보면서 결과 확인
-
원래대로라면 IP주소로 검색했을 때 아래와 같이 IP주소가 유지된다.

-
설정 변경 이후엔 IP로 검색해도 도메인으로 연결된다.

9. https 적용하기
http를 https로 변경하면 사이트의 보안을 강화시키는 효과가 있다. 그 이유는 클라이언트와 서버가 통신하는 채널을 암호화 채널로 바꿔주기 때문인데, 이 때 SSL(TLS) 프로토콜을 사용한다. Let's encrypt는 사용자에게 무료로 SSL/TLS 인증서를 발급해주는 인증 기관이다. 먼저는 Let’s encrypt에서 제공하는 certbot을 설치해야 HTTPS를 발급 받을 수 있다. Certbot를 위한 저장소를 만들고 Certbot의 nginx패키지를 설치할 것이다.
① 아래의 코드를 입력
$ sudo apt update
$ sudo apt upgrade
$ sudo add-apt-repository ppa:certbot/certbot // Certbot을 위한 저장소 추가
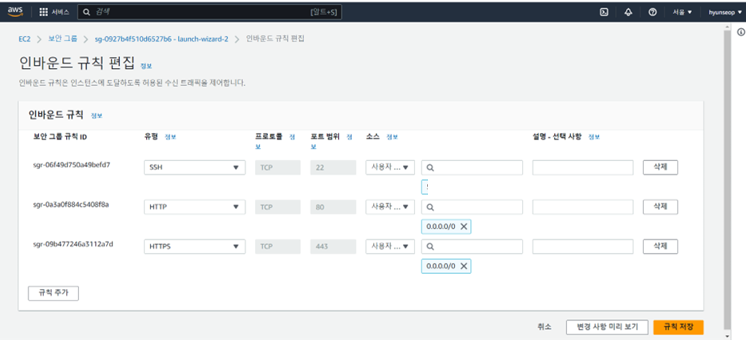
$ sudo apt install python3-certbot-nginx // 패키지 설치② launch-wizard-1에 들어가서 HTTPS 유형의 규칙이 잘 추가되어 있는지 확인(HTTPS는 433번 포트를 사용한다).

③ sudo certbot --nginx -d bhsworld.shop -d www.bhsworld.shop을 입력하면 이메일을 입력하라고 하는데, 자신의 이메일을 작성하면 된다. 질문이 계속 나오는데, https redirect 설정여부를 묻는 질문에 대해서는 2번 리다이렉트를 선택해주자(http로 접속해도 https로 접속된다). 다른 질문은 별로 중요하지 않다(모두 긍정의 대답을 하면 된다).
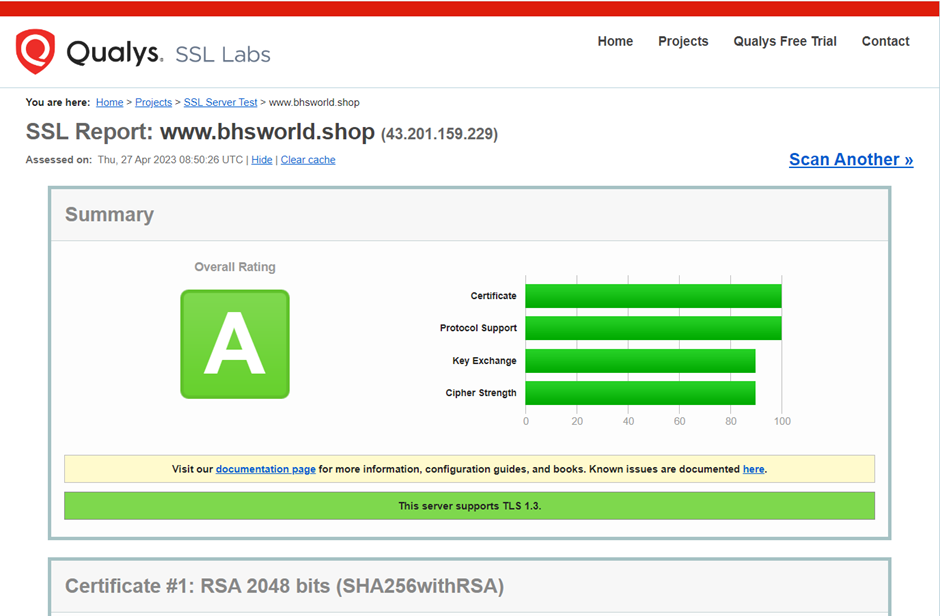
sudo certbot --nginx -d bhsworld.shop -d www.bhsworld.shop④ www.ssllabs.com/ssltest/ 사이트로 이동하여 내 도메인 주소를 검색하여 도메인의 안정성을 평가할 수 있다.

⑤ Let’s encrypt의 인증서는 유효기간이 있기 때문에 Certbot의 갱신 프로세스가 잘 동작하는지 확인해햐 한다. sudo certbot renew –dry-run을 실행했을 때 에러메시지가 나오지 않는다면 정상적으로 동작하고 있는 것이다.
sudo certbot renew --dry-run⑥ sudo service nginx restart를 입력 후 내 도메인에 접속하면 전에는 '주의 요함'이던 주소창의 앞부분에 자물쇠가 채워진 것을 확인할 수 있다. 이는 HTTPS가 잘 적용되었음을 의미한다.