
2. Postman API Test
이전 포스팅에서 EC2배포 방법에 대해 다루기는 했으나, 그것은 실전을 위한 연습일 뿐이었다. 무슨 말이냐면, 사실 API test를 곧장 EC2에서 할 필요가 없다.
그 이유는 문제가 생길 때마다 수정을 해주어야 하는데 그 과정이 너무 번거롭기 때문이다. 당연한 말이겠지만, API test는 로컬환경에서 진행하고, 모든 API가 정상 작동하는 것을 확인했을 때 배포하는 것이다. 로컬환경에서 테스트한다는 것은 IntelliJ에서 어플리케이션을 실행한 후 localhost:8080으로 결과를 보겠다는 것이다.
따라서 로컬 환경에서 API test를 진행해보겠다. 이 시간에는 Member Controller에 있는 API에 대해서만 다루도록 하겠다. 코드가 복잡해 코드의 구조를 먼저 파악하고 싶은 사람은 아래의 링크를 참조하라.
>> Heron_JPA_Template 분석
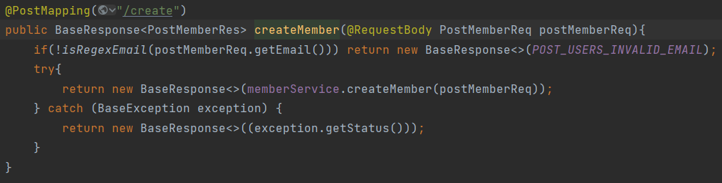
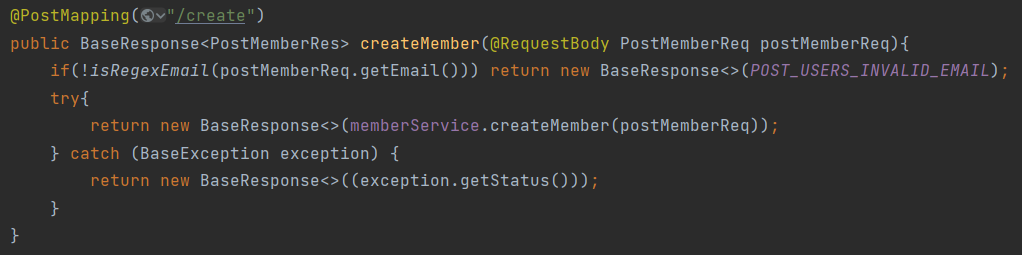
1) 멤버 생성 API

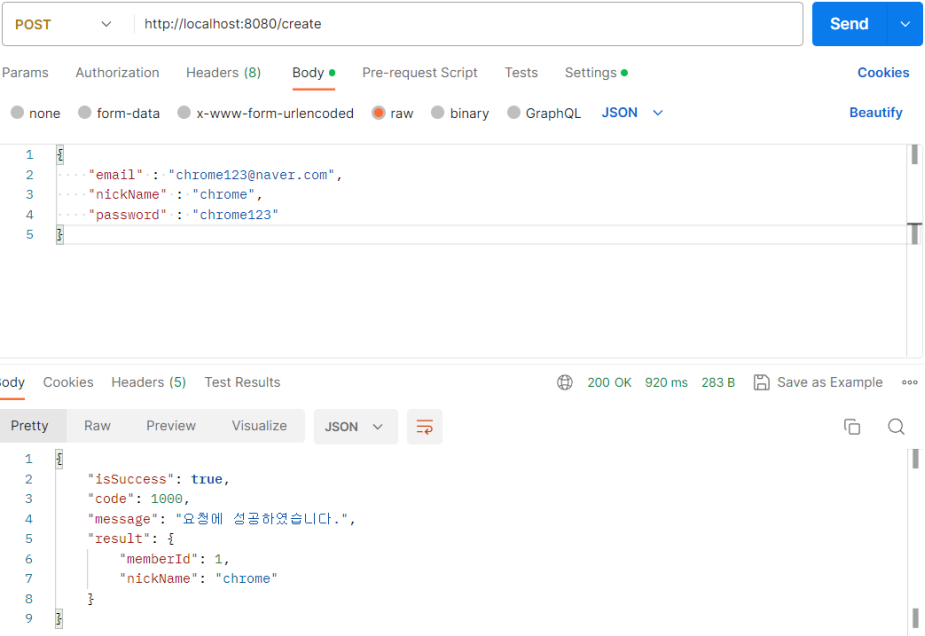
Post 요청이므로 Postman에서 요청을 Post로 설정해주고, PostMapping에 필요한 URI인 /create를 입력한다. 그리고 요청 body에 JSON타입으로 email, nickName, password를 입력하면 된다.

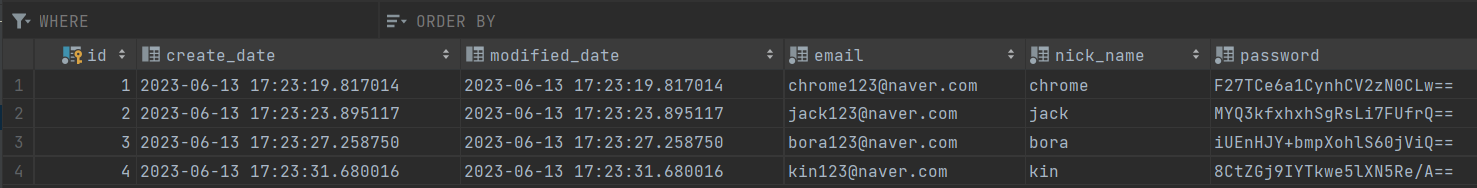
Datagrip에서 결과를 확인해보자. 멤버가 DB에 잘 추가가 되었다.

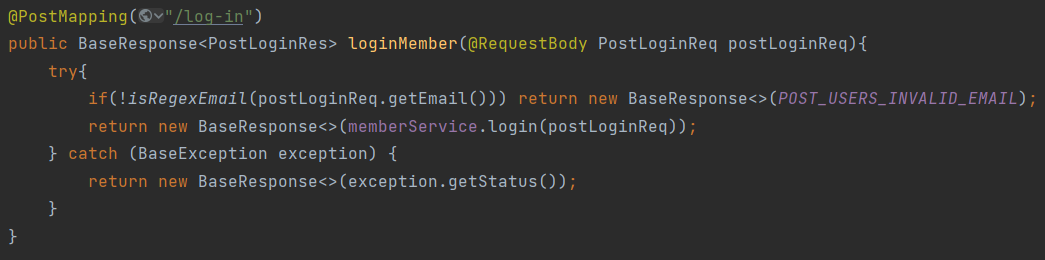
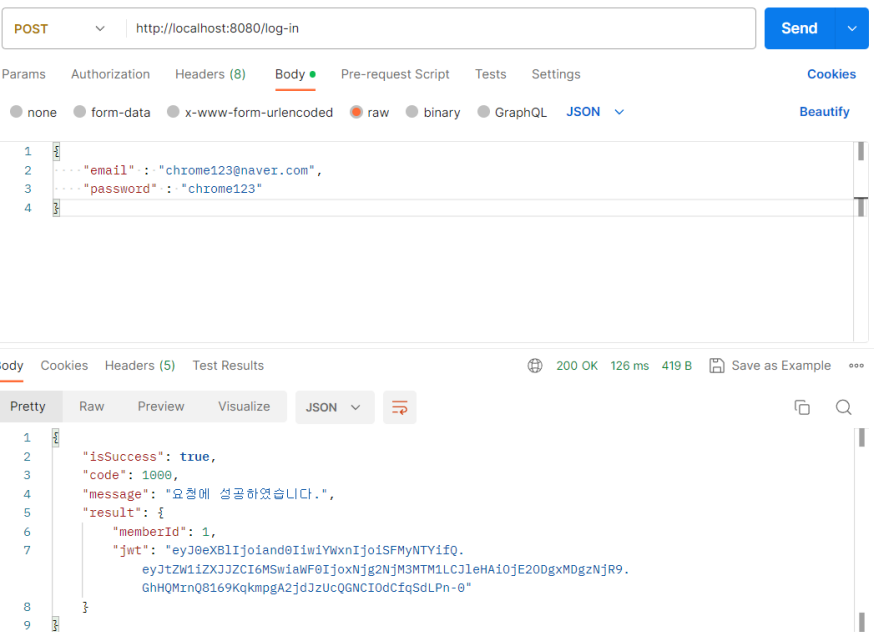
2) 멤버 로그인 API

테스트 방법은 위와 동일하다. 결과 창을 보면 Jwt토큰의 정보가 출력되는데, 이를 복사해두어야 한다. 앞으로 로그인이 필요한 기능을 사용할 때마다 로그인을 다시 실행하는 대신 요청 헤더에 jwt토큰을 입력하는 것으로 인증을 대신할 것이다.

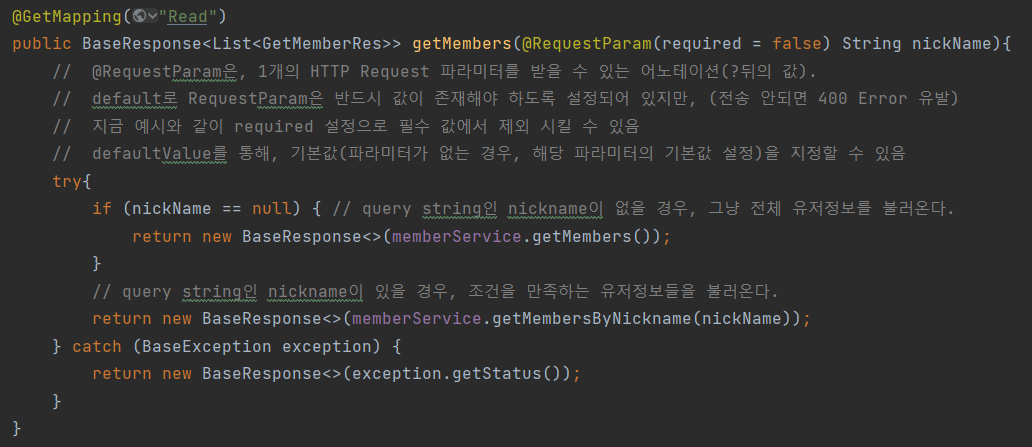
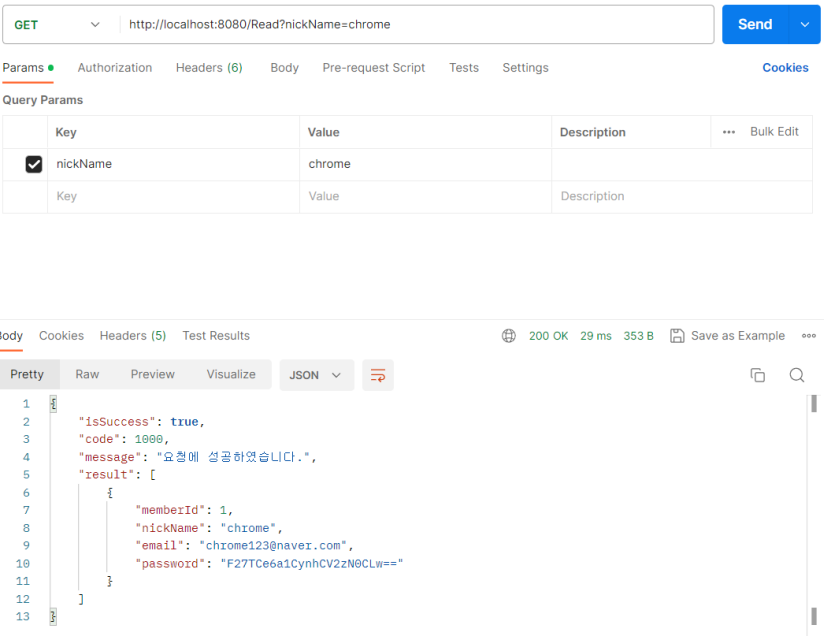
3) 멤버 조회 API

이번에는 Get으로 요청을 하고 있다. 이에 맞게 Postman에도 Get으로 요청방식을 변경해주어야 한다. 또한, 이번에는 Body가 아닌 Params 부분에 key-value의 쌍으로 nickName을 입력해주어야 한다. 여기서도 알 수 있듯, Post 요청은 대부분 body에 데이터를 담아 전송되고, Get 요청은 쿼리스트링에 담아 전송한다. 즉 Get은 주소창을 통해 데이터를 전송하는 것이다.
※ 쿼리스트링
URL의 끝에 ?와 함께 이름과 값으로 쌍을 이루는 요청 파라미터를 뜻한다.

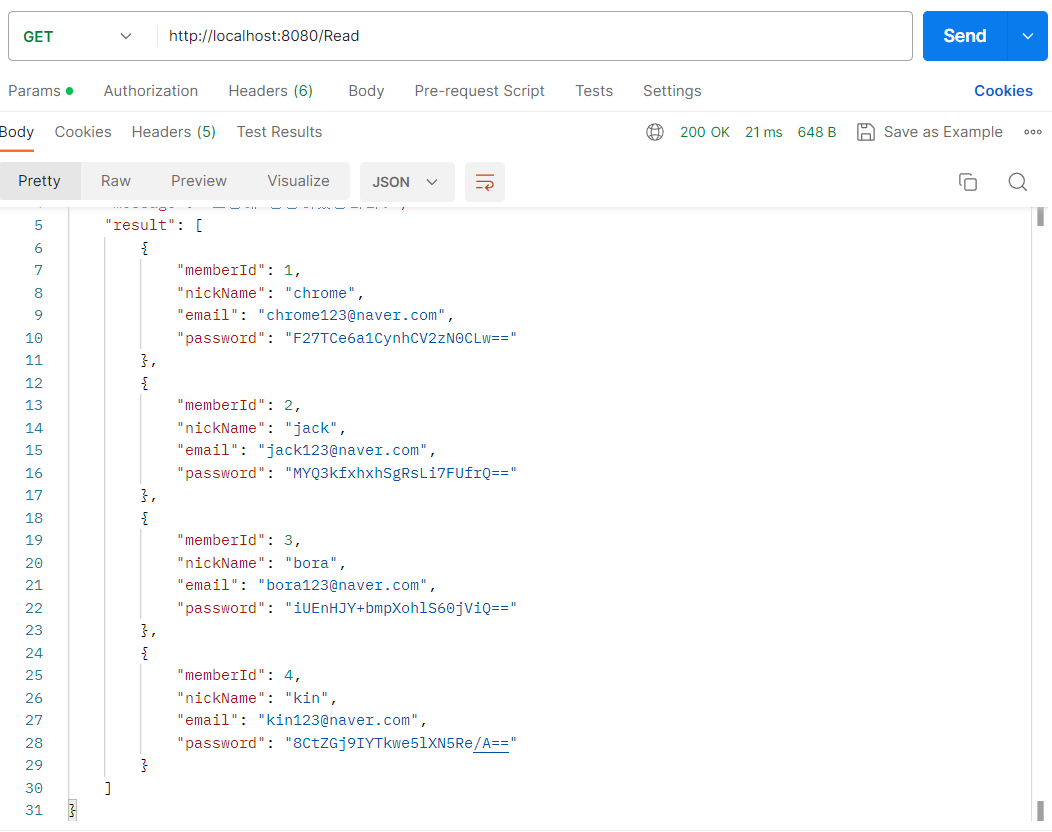
만약 쿼리스트링을 전달하지 않으면, 저장된 모든 멤버를 모두 조회한다.

4) 멤버 업데이트 API

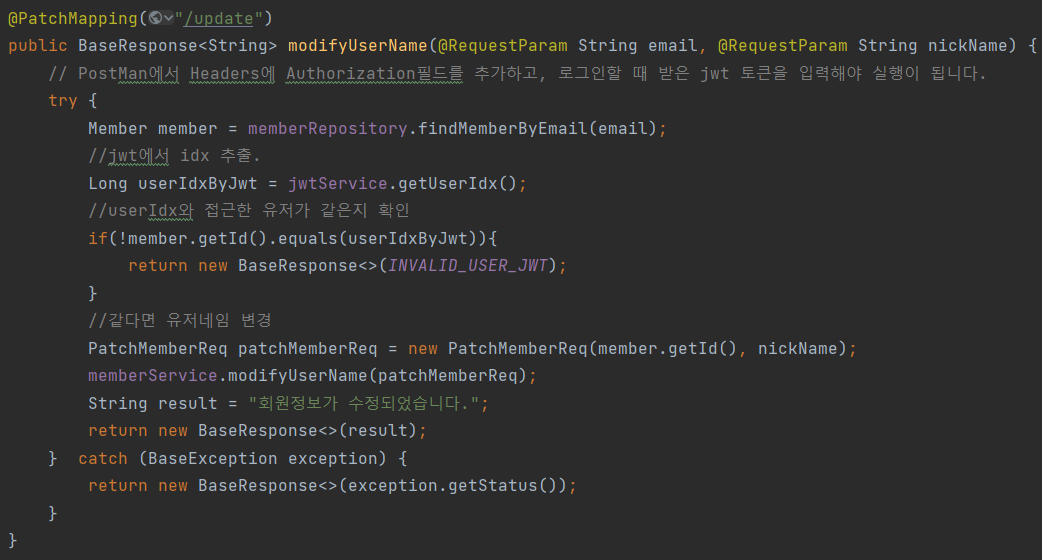
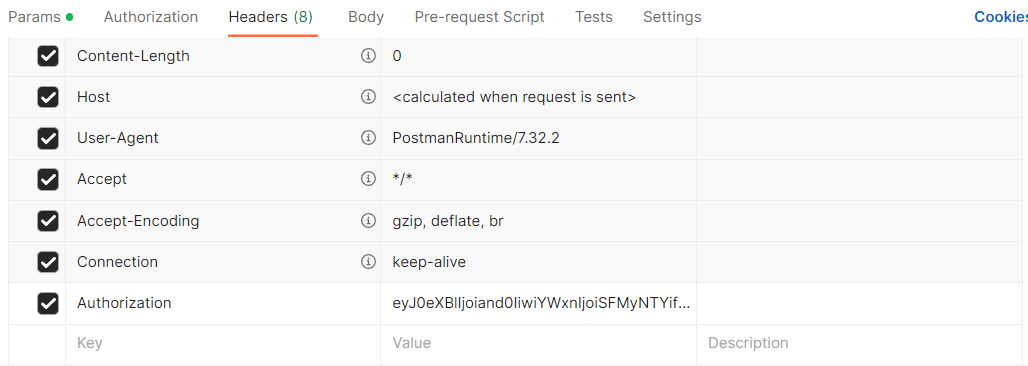
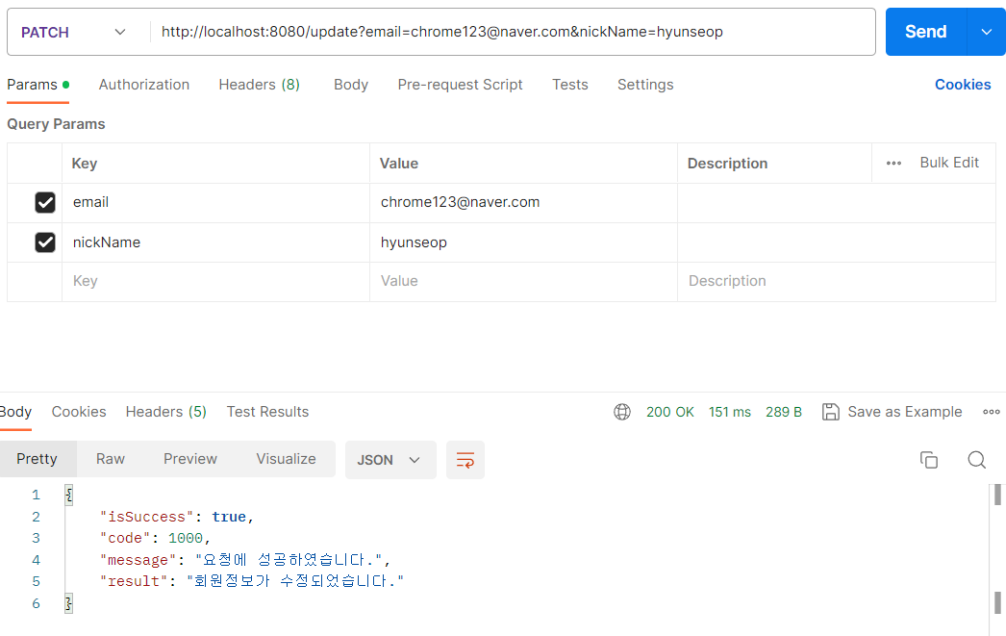
수정이 필요할 때 사용하는 HTTP 메서드는 Patch이다. Put을 사용하지 않는 이유는 닉네임만 업데이트할 것이기 때문이다. 마찬가지로 Params에 emial과 nickName을 넣어주면 되는데, 한가지 더 해주어야 할 게 있다. Headers에 가서 Authorization 필드를 추가하고 로그인할 때 받은 Jwt 토큰을 입력해주어야 한다.


DB에서 결과를 확인해보니 Chrome이 hyunseop으로 변경되었다.

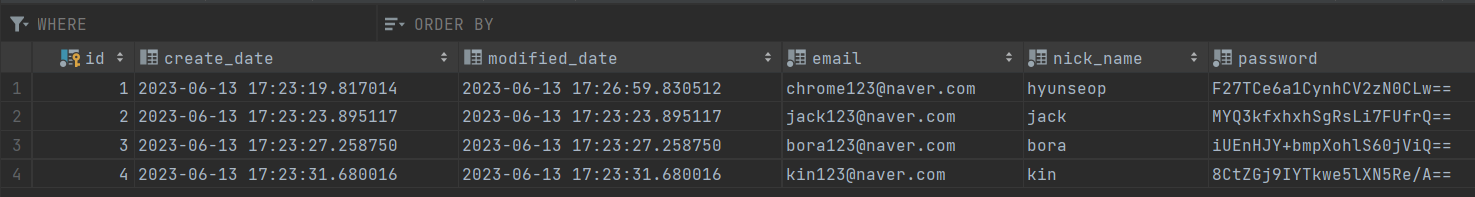
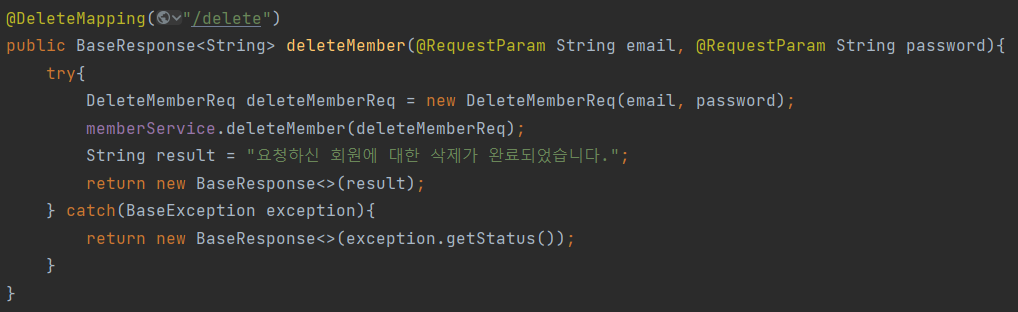
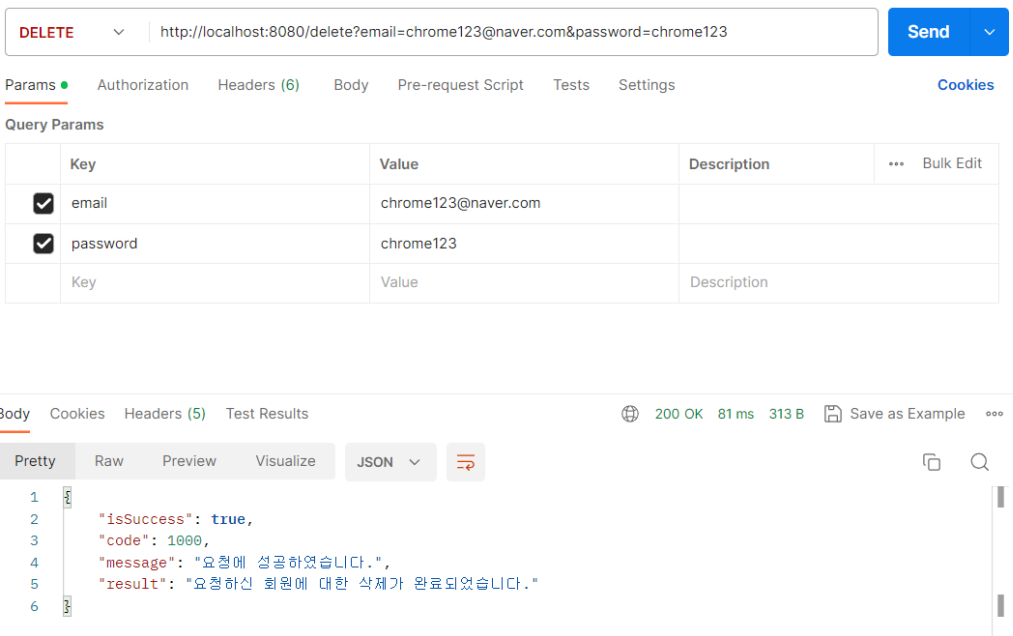
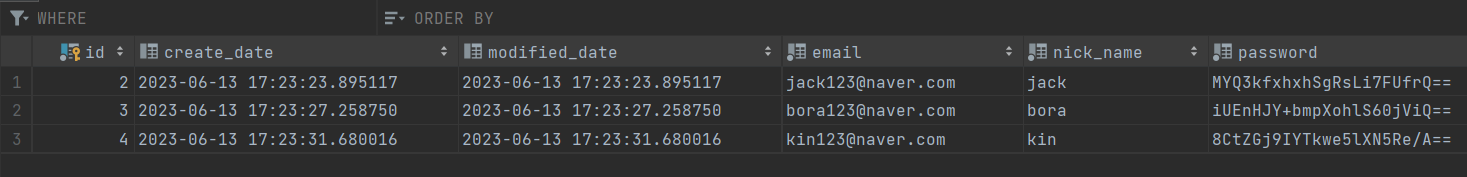
5) 멤버 삭제 API

Postman에서 Delete로 요청을 변경하고, Params에 값을 넣어주면 된다.

DB에서 hyunseop이 삭제 되었다.

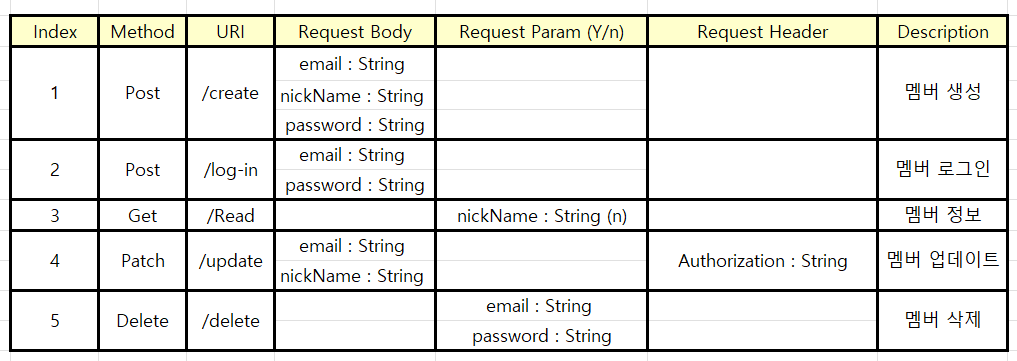
3. API Sheet(API 명세서) 작성하기
보다시피 API 사용방법은 일관되지 않다. 어떤 파라미터를 넣어주어야 하는지 또 어디에 넣어주어야하는지 알지못하면 잘 작성된 API라 할지라도 동작하지 않는다.
그러므로 클라이언트가 API를 활용할 수 있는 방법, 또는 프론트와의 협업에 있어 API를 위해 넘겨주어야 할 데이터를 파악하기 위한 방법으로 API 명세서를 작성한다. 위에 작성한 예시 API에 대해 명세서를 작성해보았. API 명세서 양식은 고정적이지 않으므로 아래의 예시는 참고만 하기 바란다.

Request Param 옆에 붙은 (Y/n)은 필수 여부를 나타내는 것이다. 아무 것도 적지 않으면 Y(필수) (n)을 적으면 n(선택)이 되는 것이다.
4. Spring 개발환경 구축
아무런 지식이 없는 상태에서는 스스로 프로젝트를 만들 수 없기 때문에 지금까지는 남의 프로젝트로 실습을 진행하였다. 하지만, 이제는 API에 대해 학습을 충분히 했기 때문에 직접 프로젝트를 작성할 수 있는 수준이 되었을 것이다. 스스로 API를 학습할 수 있도록 Spring 개발환경을 구축해보자.
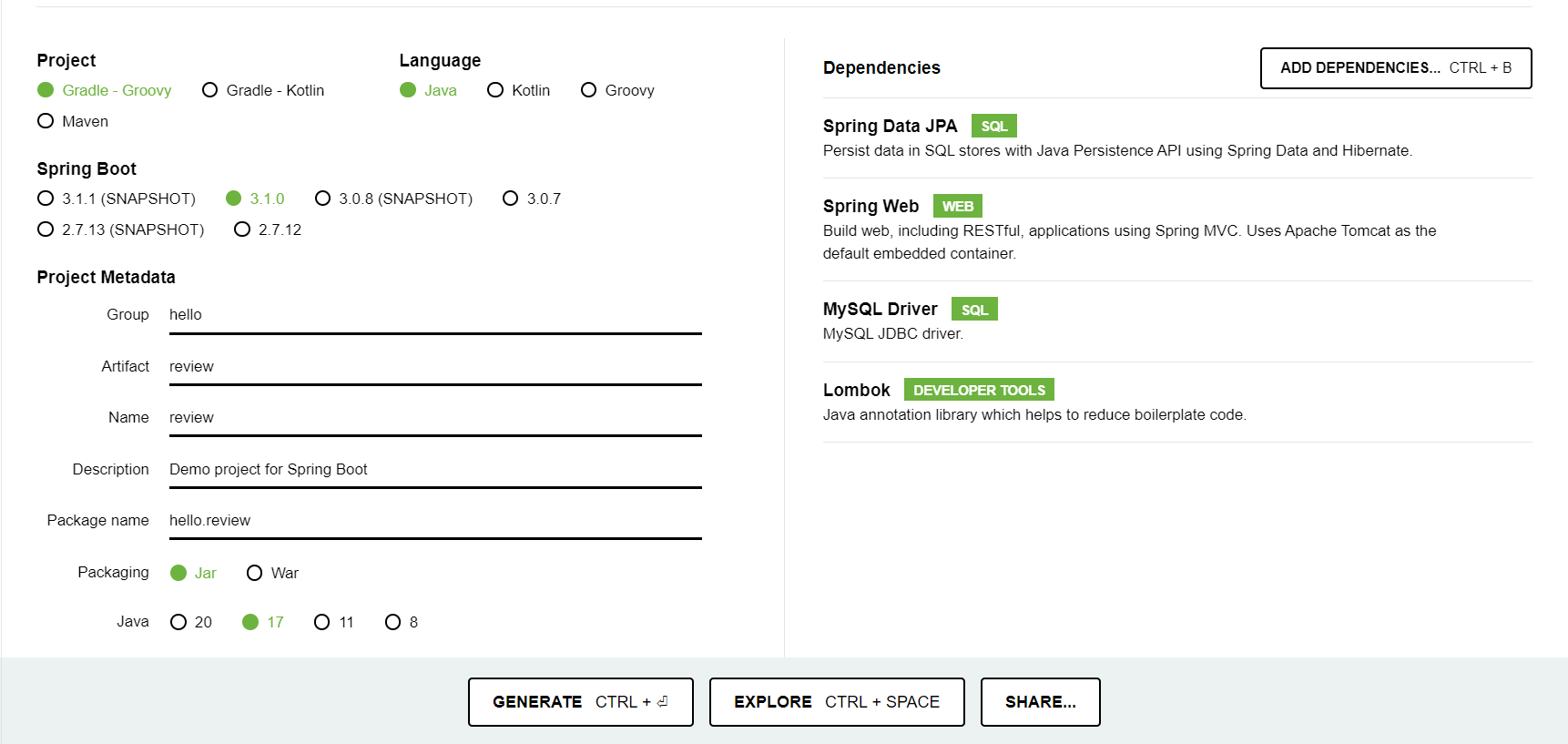
① start.spring.io에 접속한 후 아래와 같이 스프링부트 파일을 만들어준다.

② 압축을 해제한 후 인텔리제이에서 File > Open을 통해 해당 파일의 build.gradle파일을 열어주면 된다. 만약 프로젝트 생성에 에러가 발생한다면 아래와 같이 조치하면 된다.
- File > Project Structure > Projects에 SDK를 17로, Language level도 17로 설정한다.
- File > Settings > Build.Excecution.Deployment > Build Tools > Gradle에 Build and run using과 Run tests using을 IntelliJ IDEA로 변경하고 Gradle JVM도 17로 변경한다.
- build.gradle의 source Cmopatibility가 17인지 확인한다
- ReviewApplication에 Run버튼이 나오면 완료된 것이다.
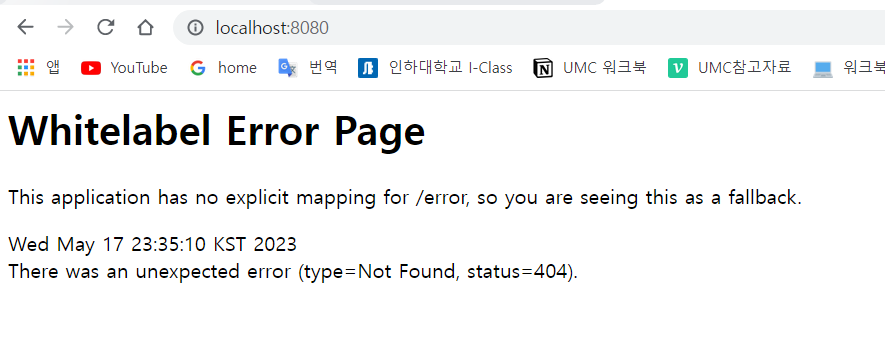
③ Run버튼을 클릭하고 빌드가 완료되면, 브라우저에서 localhost:8080에 접속할 수 있다.

Ⅲ. 보충 설명
1. HTTP Status Code(상태 코드)
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 알려준다. 응답은 정보 제공(Informational), 성공(Success), 리다이렉트(Redirection), 클라이언트 에러, 서버 에러의 5종류로 나뉜다.
① 1XX
- 임시 응답으로 현재 클라이언트의 요청까지는 처리되었으니 계속 진행하라는 의미이다.
② 2XX
- 클라이언트의 요청이 서버에서 성공적으로 처리되었다는 의미
③ 3XX
- 완전한 처리를 위해서 추가 동작이 필요한 경우이다. 주로 서버의 주소 또는 요청한 URI의 웹 문서가 이동되었으니 그 주소로 다시 시도하라는 의미이다.
④ 4XX
- 없는 페이지를 요청하는 등 클라이언트의 요청 메시지 내용이 잘못된 경우를 의미한다.
⑤ 5XX
- 서버 사정으로 메시지 처리에 문제가 발생한 경우이다. 서버의 부하, DB 처리 과정 오류, 서버에서 예외가 발생하는 경우를 의미한다.
2. Spring과 Node.js
1) 스프링부트
Spring Boot는 Java 기반의 웹 애플리케이션을 빠르고 쉽게 구축할 수 있도록 도와주는 도구이다. Spring Boot는 Spring 프레임워크의 일부로 개발되었으며, Spring을 기반으로 하지만 보다 간편한 설정과 개발 경험을 제공한다. Spring Boot는 다음과 같은 주요 특징을 가지고 있다.
① 자동 설정 (Auto-configuration)
- Spring Boot는 애플리케이션을 자동으로 구성하기 위해 강력한 "starter" 종속성을 제공한다. Starter 종속성은 특정 기능을 위해 필요한 모든 설정을 자동으로 처리해준다. 개발자는 복잡한 설정을 작성할 필요 없이 Starter 종속성을 추가하면 된다.
※ Starter 종속성
- Starter 종속성은 소프트웨어 개발에서 사용되는 용어로, 특정 프레임워크나 플랫폼에서 애플리케이션을 시작하는 데 필요한 외부 라이브러리나 모듈을 의미한다.
- Starter 종속성은 일반적으로 애플리케이션을 초기화하고 실행하는 데 필요한 기본 구성 요소를 제공하며, 개발자가 필요한 기능을 구현하기 위해 확장할 수 있다.
- Starter 종속성은 일반적으로 프로젝트의 의존성 관리 시스템, 예를 들면 Maven이나 Gradle 등을 사용하여 프로젝트에 추가된다.
- 이러한 종속성들은 주로 외부 저장소에서 관리되며, 필요한 기능과 버전을 명시하여 프로젝트에 쉽게 포함시킬 수 있다.
② 내장 서버(Embedded server)
- Spring Boot는 내장된 Tomcat, Jetty, Undertow와 같은 서버를 제공하여 별도의 서버 설치 없이 애플리케이션을 실행할 수 있다.
- 이는 개발 및 배포 과정을 간소화하고 단일 패키지로 애플리케이션을 더 쉽게 배포할 수 있도록 도와준다.
③ 생산성 향상
- Spring Boot는 개발자가 빠르게 애플리케이션을 구축할 수 있도록 많은 기본 설정을 제공한다.
- 개발자는 이러한 기본 설정을 사용하거나 필요에 맞게 재정의할 수 있다.
- 또한, Spring Boot는 개발 환경에서 자동으로 코드 변경을 감지하고 애플리케이션을 다시 시작하므로 개발자는 서버 재시작 없이 빠른 피드백을 받을 수 있다.
④ 간결한 구성
- Spring Boot는 XML 설정 대신 주로 자바 기반의 구성을 사용하며, 어노테이션을 통해 구성을 정의한다.
- 이를 통해 개발자는 애플리케이션의 구성을 더 간결하게 작성할 수 있다.
⑤ 강력한 관리 기능
- Spring Boot는 Actuator라는 모듈을 통해 애플리케이션의 운영과 모니터링을 위한 다양한 기능을 제공한다.
- 이를 통해 애플리케이션의 상태, 메모리 사용량, 로깅 등을 관리하고 모니터링할 수 있다.
2) Spring과 Node.js의 차이점
Spring과 Node.js는 둘 다 웹 개발을 위한 프레임워크 및 런타임 환경이다. 하지만 두 기술은 다른 언어와 생태계를 기반으로하며, 다른 방식으로 동작한다.
① Spring
- Spring은 Java 기반의 웹 개발 프레임워크이다. Java 언어를 사용하여 개발되며, Java 가상 머신(JVM) 위에서 실행된다.
- Spring은 자바 엔터프라이즈 애플리케이션 개발을 위한 다양한 기능과 모듈을 제공한다. 예를 들어, 웹 애플리케이션 개발, 데이터베이스 연동, 보안, 트랜잭션 처리, 의존성 주입 등을 위한 강력한 기능을 제공한다.
- 또한, Spring은 객체 지향적인 개발 방법론과 설계 원칙을 강조한다.
② Node.js
- Node.js는 JavaScript 런타임 환경이다. JavaScript를 사용하여 서버 사이드 애플리케이션을 개발하고 실행할 수 있도록 한다.
- Node.js는 이벤트 기반, 비동기식 프로그래밍 모델을 사용하여 높은 확장성과 성능을 제공한다.
- 또한, Node.js는 npm(Node Package Manager)을 통해 많은 개발자들이 개발한 모듈을 사용할 수 있으며, JavaScript 생태계의 다양한 도구와 라이브러리를 활용할 수 있다.
어떤 기술을 선택할지는 프로젝트의 요구 사항과 개발자의 선호도에 따라 다를 수 있다. 대규모 엔터프라이즈 애플리케이션, 서비스 지향 아키텍처 개발에는 Spring이 적합하고, JavaScript 기반의 실시간 애플리케이션, 싱글 페이지 애플리케이션, 마이크로서비스를 개발하고자 한다면 Node.js를 선택할 수 있다.
3. CORS와 Proxy
CORS (Cross-Origin Resource Sharing)와 Proxy는 웹 개발에서 사용되는 두 가지 다른 개념이다.
1) CORS
① 개념
- CORS는 웹 브라우저에서 실행되는 JavaScript 코드가 다른 출처(도메인, 포트, 프로토콜)의 리소스에 접근할 수 있는 권한을 부여하는 메커니즘이다.
② 필요성
- 웹 보안 정책으로 인해 브라우저는 기본적으로 동일 출처 정책(Same-Origin Policy)를 따르는데, 이는 스크립트에서 다른 출처의 리소스에 접근하지 못하도록 제한한다.
③ 기능
- CORS는 이러한 제한을 우회하기 위해 서버가 브라우저에게 특정 출처에서의 접근을 허용하는지 여부를 알리는 HTTP 헤더를 사용한다. 서버는 클라이언트가 요청한 출처를 확인하고, 허용되는 출처에 대해서만 리소스에 접근을 허용한다.
2) Proxy
① 개념
- 클라이언트와 서버 사이에서 중계 역할을 수행하는 서버로, 클라이언트가 요청하는 리소스에 대해 중간에 위치한 Proxy 서버가 해당 요청을 받아서 대신 서버로 전달하고, 서버로부터의 응답을 클라이언트에게 전달한다.
② 필요성
- 클라이언트와 서버 사이에 추가적인 기능을 수행하거나 보안상의 이점을 얻을 수 있다.
③ 기능
- Proxy는 보안, 로드 밸런싱, 캐싱, 압축 등과 같은 다양한 기능을 제공할 수 있다.
- 또한, Proxy를 사용하면 CORS와 같이 동일 출처 정책으로 인한 제약을 우회할 수 있다. 클라이언트는 Proxy 서버와 통신하고, Proxy 서버는 서버와의 통신을 담당하여 동일 출처 정책을 준수하게 된다.
따라서, CORS와 Proxy는 웹 애플리케이션 개발에서 다른 용도로 사용되는 기술이며, 각각 웹 보안 정책과 클라이언트-서버 통신의 중계 역할을 담당한다.
