1. 지원되는 통화 목록 확인하기
환율 계산을 위해 currencyconverter 라이브러리를 설치하자.
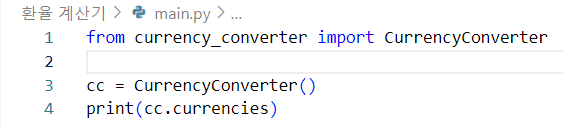
python -m pip install currencyconverter아래와 같이 코드를 작성하고 결과를 확인해보자.


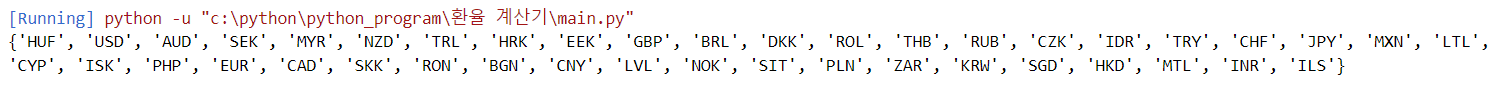
결과를 확인해보면, 여러가지 통화가 집합으로 출력된다. USD와 KRW를 확인했으니, 이제 환율 계산기를 만들어보자.
2. 1달러를 원화로 변환하기
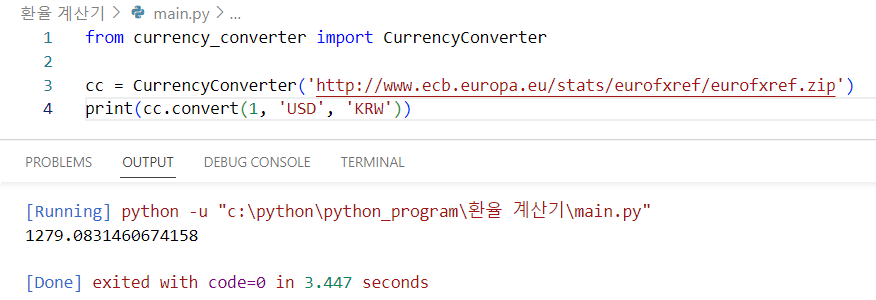
코드를 아래와 같이 수정한다.
http://www.ecb.europa.eu/stats/eurofxref/eurofxref.zip
환율에 대한 정보를 얻기 위해 ECB(유럽 중앙 은행)의 환율 데이터를 zip 형식으로 제공하는 URL을 사용하고 있다. 환율 데이터를 기반으로 1 USD를 KRW로 변환한 결과, 1279원이 나왔다. 그러나 실시간 환율과는 약간의 차이를 보인다.

차이가 발생하는 이유는 ECB에서 제공하는 환율 데이터는 영업일을 기준으로 하루에 한번 갱신되기 때문이다. 따라서 대략적인 정보를 제공하는 정도로는 유용할 수 있으나, 정확한 정보를 전달하기에는 부족함이 있다.
3. 실시간 환율 정보 크롤링하기
먼저 라이브러리를 설치해주자.
python -m pip install beautifulsoup4
① request
- HTTP 요청을 보내고 웹 페이지의 내용을 가져오는 데 사용되는 모듈이다.
② bs4, BeautifulSoup
- 웹 스크래핑과 웹 크롤링에 사용되는 파이썬 라이브러리이다.
- BeautifulSoup은 HTML 및 XML 문서를 파싱하여 데이터를 추출하는 데 사용된다.
- bs4는 BeautifulSoup 라이브러리를 포함하는 패키지로, BeautifulSoup을 사용하려면 bs4 패키지를 설치해야한다.
※ 웹 스크래핑과 웹 크롤링
웹 스크래핑과 웹 크롤링은 웹 페이지에서 데이터를 수집하는 두 가지 다른 기술이다. 웹 스크래핑은 웹사이트에서 데이터를 추출하는 프로세스로 주로 조사, 분석의 용도로 사용된다. 반면 웹 크롤링은, 데이터를 체계적으로 스캔하는 자동화된 프로세스로, 주로 웹사이트에 대한 정보를 색인화하고 저장하는 용도로 사용된다.
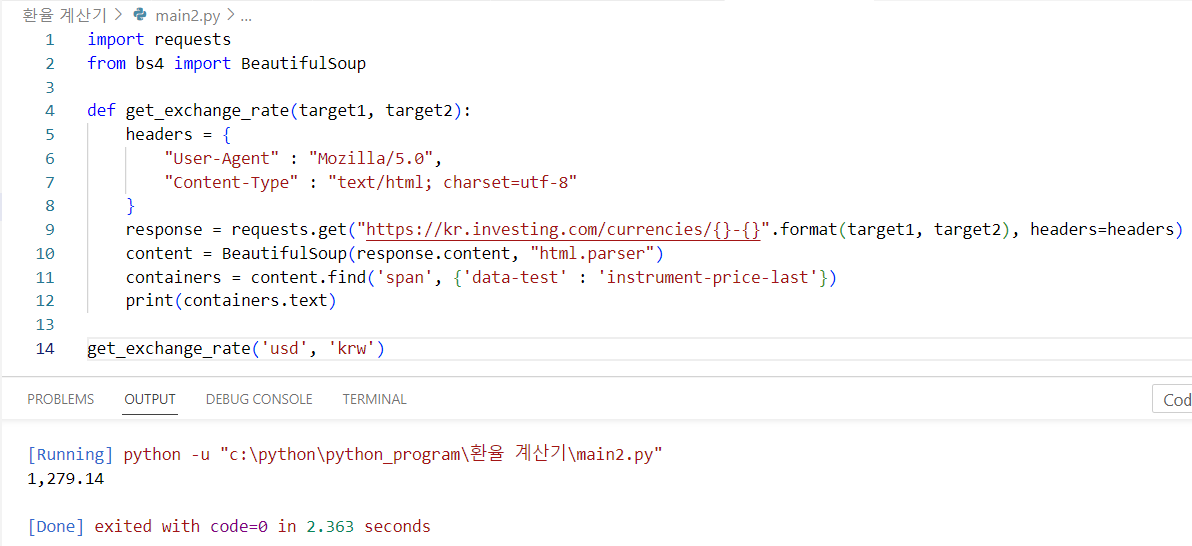
③ headers
- 웹 페이지를 가져오기 위해 사용할 HTTP 요청 헤더를 정의한다.
- 요청헤더 없이 접속하면, 로봇의 접속으로 인식하여 사이트에서 정보를 주지 않는다.
- 따라서 User-Agent라는 사용자 에이전트 정보를 헤더에 추가하여, 웹 브라우저처럼 보이도록 설정해야 한다.
※ 사용자 에이전트 문자열
HTTP 요청에는 요청을 보내는 클라이언트의 정보가 포함되는데, 이 정보를 사용자 에이전트 문자열이라고 한다. 즉, 사용자 에이전트 문자열은 클라이언트가 누구인지 서버에게 알리는 역할을 수행한다. 서버는 이 정보를 통해 요청을 보내는 클라이언트의 종류를 파악하고, 이에 맞게 웹 페이지를 제공하는 등의 응답을 수행한다.
웹 크롤링을 하는 경우, 사용자 에이전트 문자열을 설정하면 웹 브라우저인 것처럼 웹 서버를 속일 수 있다. 위 예시에서 사용된 Mozilla/5.0이 바로 사용자 에이전트 문자열이다. - Content-Type은 HTTP 요청 및 응답 객체에 담겨 보내지는 데이터의 형식을 알려준다. 만약 Content-Type을 지정하지 않으면 일반 텍스트로 인식된다.
④ get요청
- get메서드에 요청을 보낼 uri를 문자열 포매팅 방식으로 입력하고 있다.
- 위와 같이 중괄호 안에 아무 것도 넣지 않아도, 인덱스 순으로 차례대로 입력된다.
- 반환된 응답 객체를 response에 저장한다.
⑤ BeautifulSoup(response.content, "html.parser")
- response.content는 웹 서버로부터 받은 응답 데이터를 바이트 형식으로 나타낸다.
- 원칙적으로는 텍스트만 필요한 경우에는 .text를 쓰고, 이미지나 동영상도 같이 필요한 경우에는 .content를 쓰는게 맞지만, 항상 .content를 써도 무방하다.
- 이제 받아온 바이트 형식의 데이터를 BeautifulSoup를 사용하여 파싱한다.
⑥ content.find
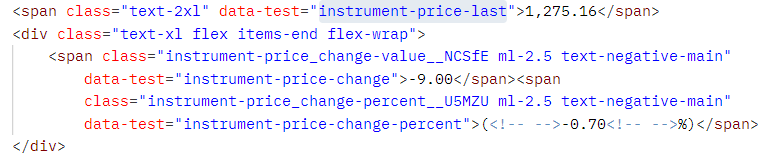
- content의 span 태그의 data-test 속성 값이 instrument-price-last인 요소를 반환한다.
- HTML파일에서 요소란, 시작 태그와 컨텐츠, 종료 태그를 모두 아우르는 표현이다.
- containers에 요소를 저장한 후, .text를 이용해 컨텐츠의 값만 추출하여 print하고 있다.
- 아래는 postman에서 API를 테스트한 결과인데, 위 설명을 이해하는 데에 많은 도움이 될 것이다.

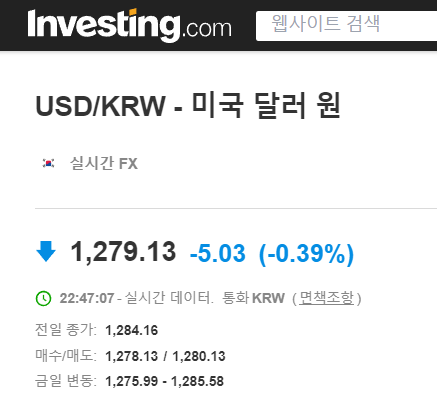
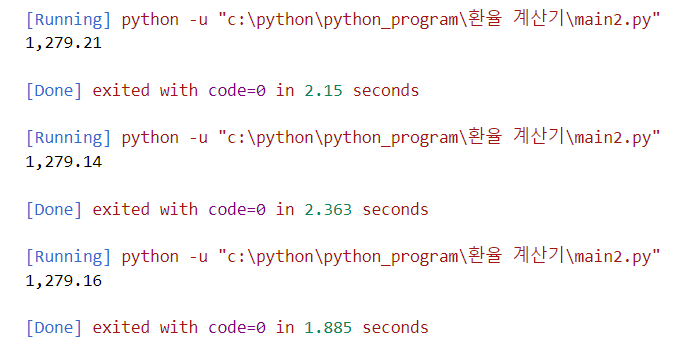
코드의 실행 결과는 실제로 Investing 닷컴에 들어가 확인할 수 있는 환율과 동일하게 나타난다. 또한 코드를 재실행 할때마다 환율이 조금씩 달라지는 것을 보아, 실시간 환율을 잘 가져오고 있음을 알 수 있다.