이번에 본 면접 중 마진상쇄에 관해서 질문이 나왔다.
프론트엔드 개발 면접을 보면 보통 자바스크립트나 리액트, 혹은 CS지식이 주류다. css관련 질문은 정말 오랜만이라 당황했다. 면접관님의 설명으로는 정확히 어떤 개념을 말하는 건지 잘 이해가 안되서 답변을 못드렸다. 이참에 한번 직접 구현해보면서 정리해봤다.
마진중첩 (margin-collapsing)
부모와 자식 혹은 인접한 형제 태그간의 마진이 중첩 돼 결과 어느 한쪽의 마진이 상쇄되는 현상을 말한다.
뭔가 말이 어려워졌는데 요약하자면 마진값이 한쪽이 안먹힌다는 이야기다.
마진 중첩 사례
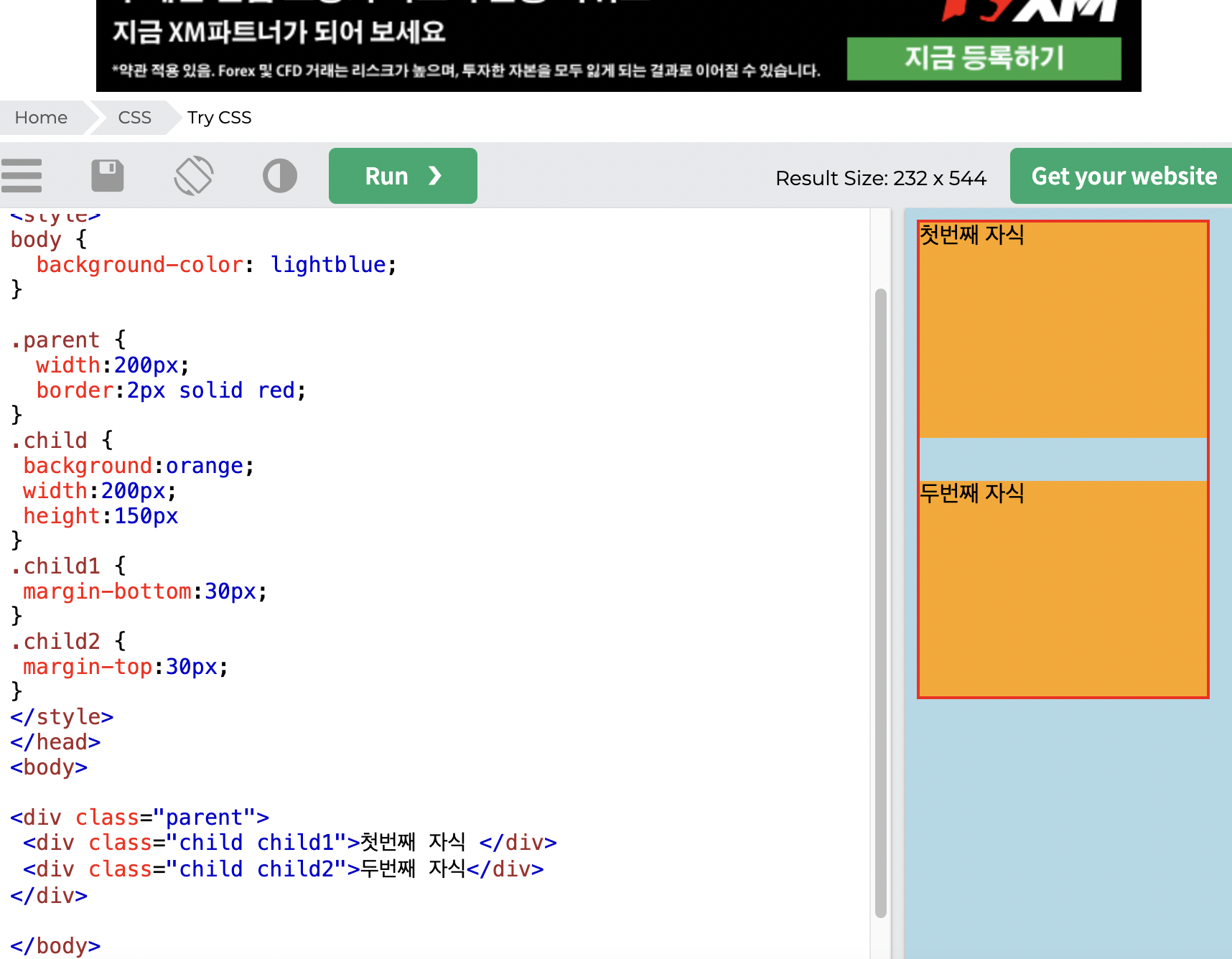
1. 인접 형제 간 마진 상쇄

인접형제간에 첫번째 태그는 하단 마진:30,
두번째 태그는 상단 마진:30을 주어 결과적으로 총 60이라는 공백값을 만들었다.
하지만 마진값은 30px만 적용됐다. 이유는 인접형제간의 서로 바로보는 방향의 마진이 같을경우 한쪽 마진을 상쇄하기 때문이다. 결과적으로 마진 한쪽만 적용된다고 보면 된다.
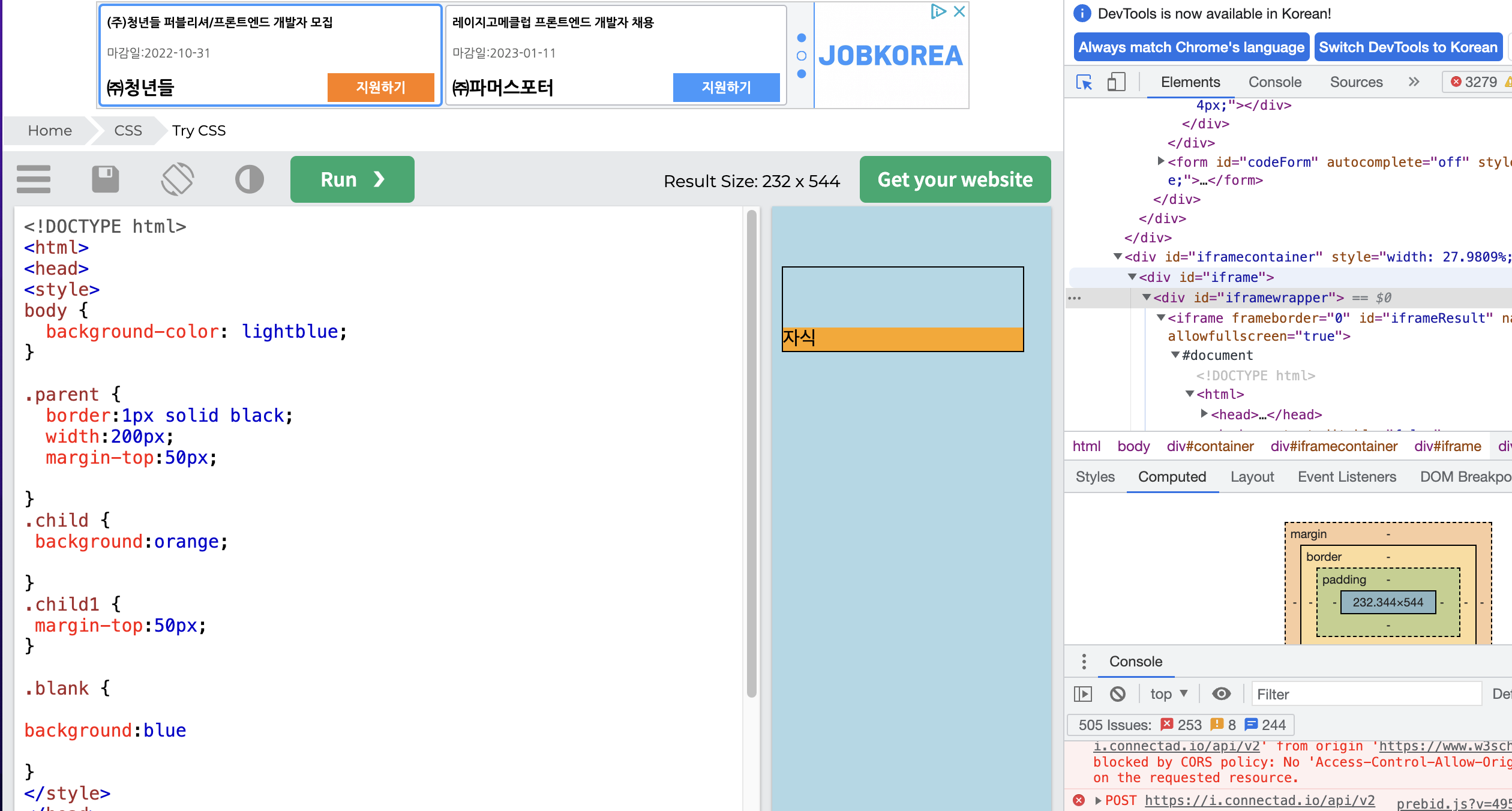
2. 높이 값이 없는 태그의 마진 상쇄
부모의 높이 값이 없을 경우에도 한쪽 마진 값이 상쇄된다.
첫번째

부모 태그 Parrent에서 border: 1px이라는 높이 값을 주었다.
참고로 모르는 사람들을 위해 설명하자면 boder는 겉 테두리 값이다. 당연히 테두리도 엄연히 크기값이기 때문에 너비랑 높이값이 생긴다.
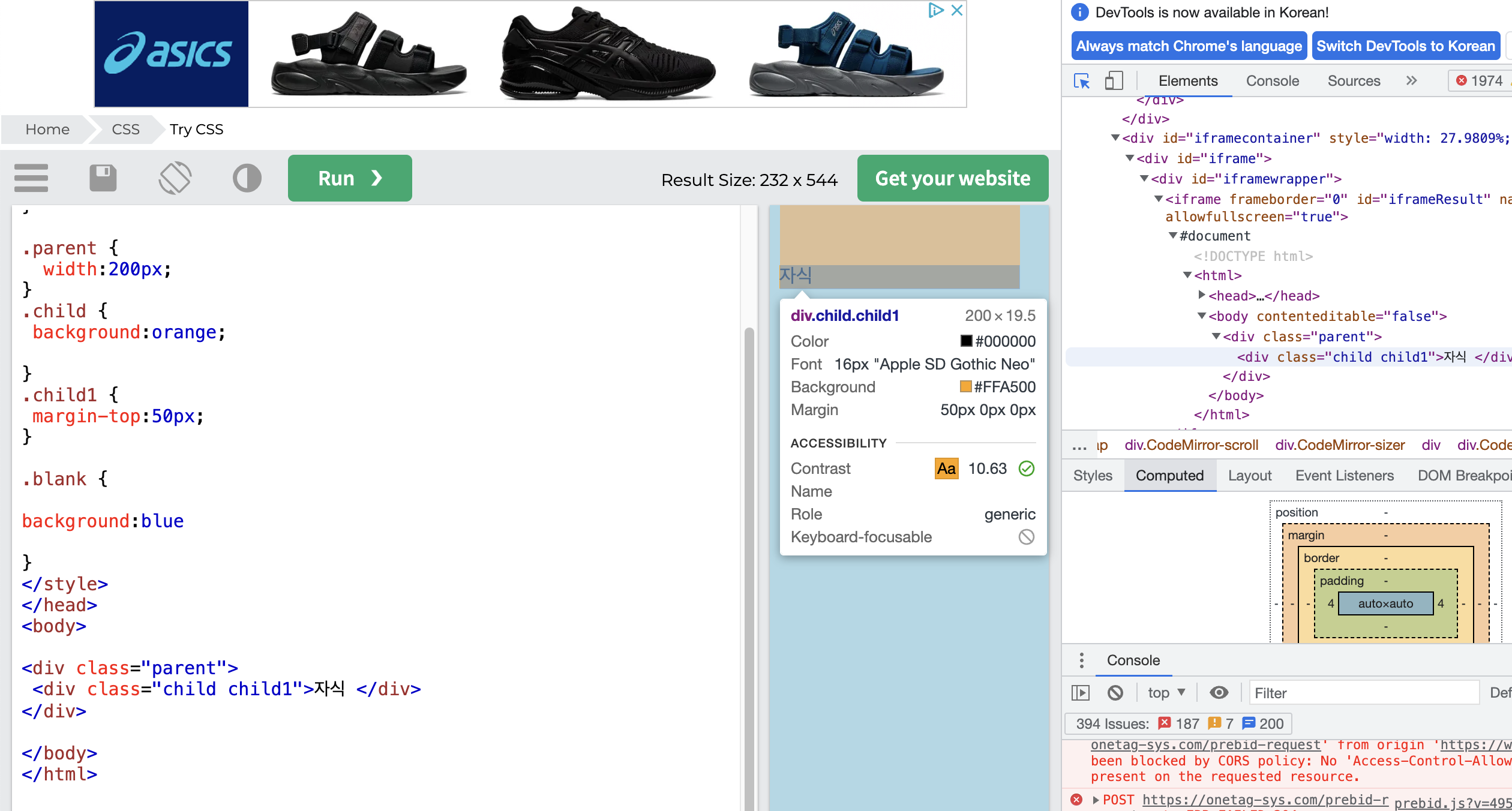
두번째

이번에는 부모 태그 parent에서 border를 제거 해 높이를 없애봤다.
보다시피 분명 왼쪽 css의 마진값은 첫번째랑 두번째 모두 차이가 없다. 하지만 화면상에서 확연히 여백크기가 달라진 것은 누가봐도 알 수 있다.
이와 같이 태그의 높이 값이 없을경우에도 한쪽 마진은 상쇄된다.
마진 상쇄 규칙 적용
- 마진 상쇄는 인접한 두 박스가 온전한 block-level 요소일 경우에만 적용됩니다. (inline, inline-block, table-cell, table-caption 등의 요소는 block-level이 아닙니다.)
- 마진 값이 0이더라도 상쇄 규칙은 적용됩니다.
- 좌우 마진은 겹치더라도 상쇄되지 않습니다.
해결 방법은?
이럴 경우에는 padding을 사용해 여백을 벌리는 게 현명한 방법이다. 실제로 퍼블리싱을 하다보면 margin은 이런 중첩현상으로 인해 피곤할때가 많아 padding값으로 여백을 벌리는 경우가 상당히 많다. 특히나 swiper 같이 여러개의 태그가 나열 되는 캐러셀 슬라이드를 쓰는 경우 이런 중첩 현상으로 인해 마진값에서 고생할 때가 많을 거다. 그 이유가 이런 중첩현상 때문이다.
