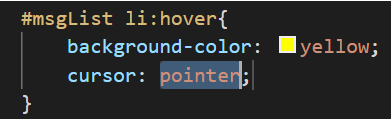
가상클래스 사용
 (:Hover) : 마우스를 올리면
(:Hover) : 마우스를 올리면
(Cursor:): 커서 모양
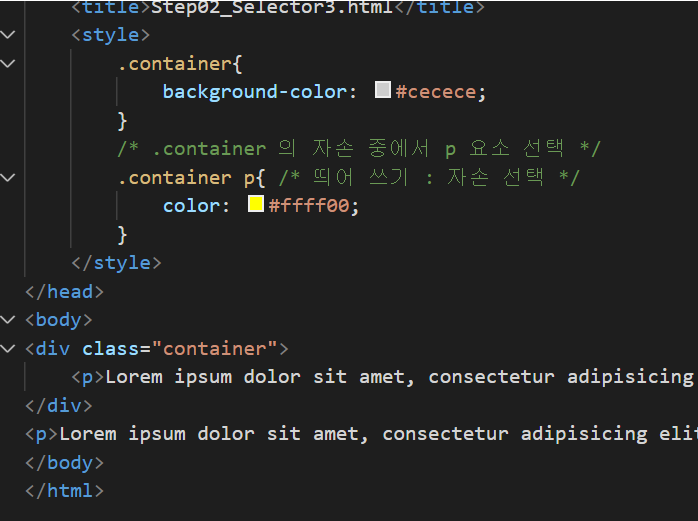
style 선택
 p.container는 p요소의 class값이 ~다고
p.container는 p요소의 class값이 ~다고
.container p는 container class안의 p요소이다.
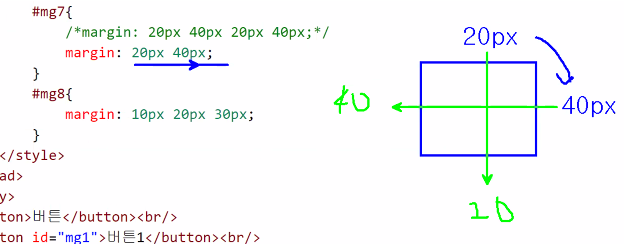
Margin 지정하기

 마주보는 면의 값이 적혀있지 않다?
마주보는 면의 값이 적혀있지 않다?
--> 자동으로 동일한 값이 적용된다.

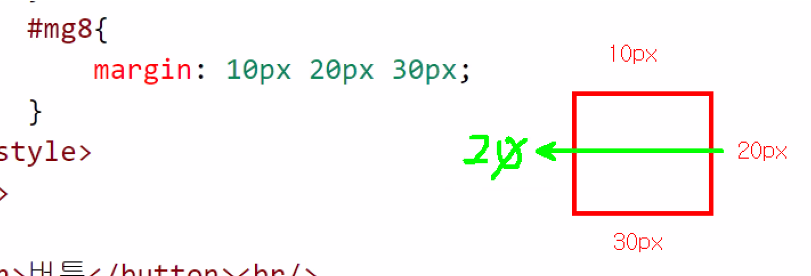
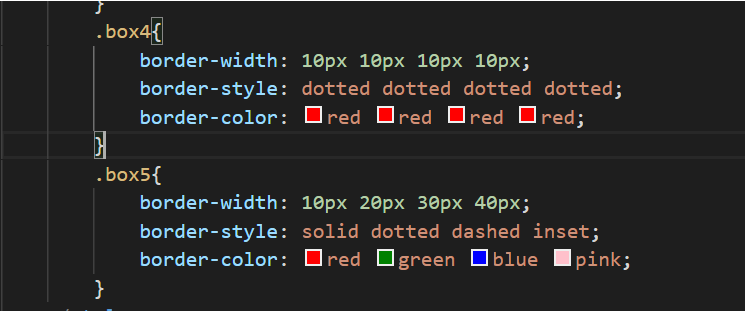
 값 설정하기 예시
값 설정하기 예시
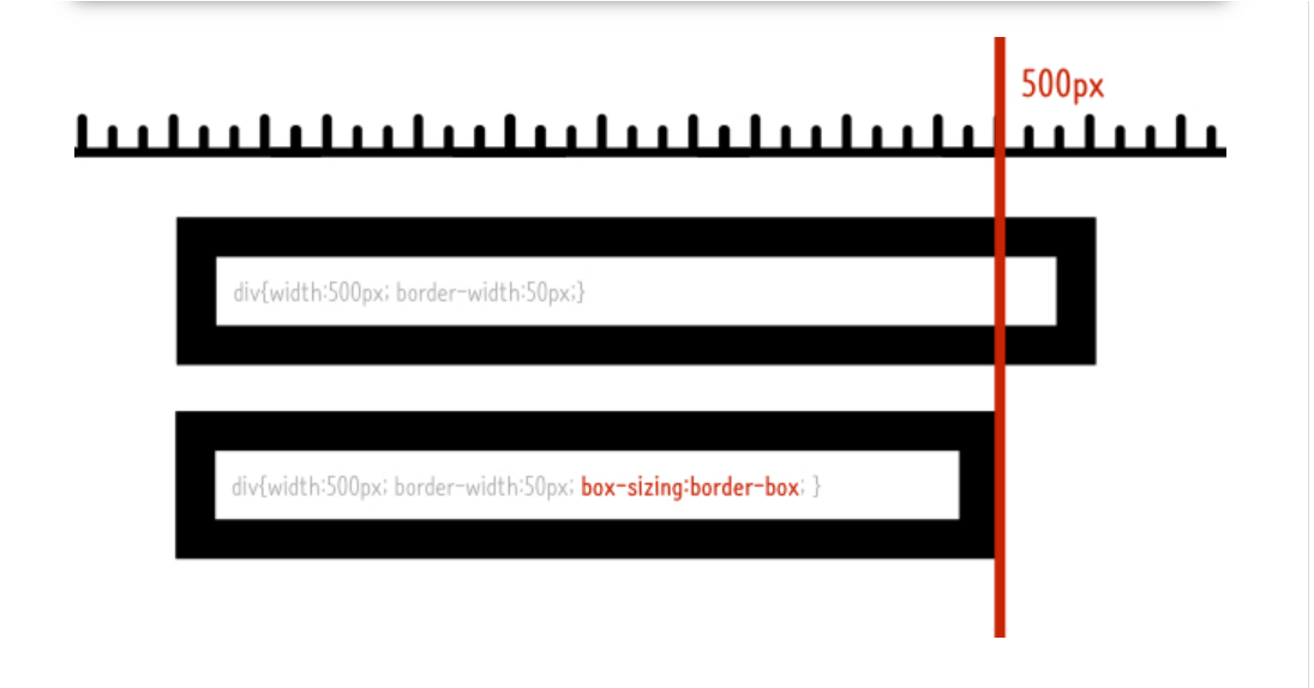
Box Size : Context vs Border
 위에서 box-sizing : context box (내용을 500px)
위에서 box-sizing : context box (내용을 500px)
아래가 box-sizing: border box이다. (박스를 500px)
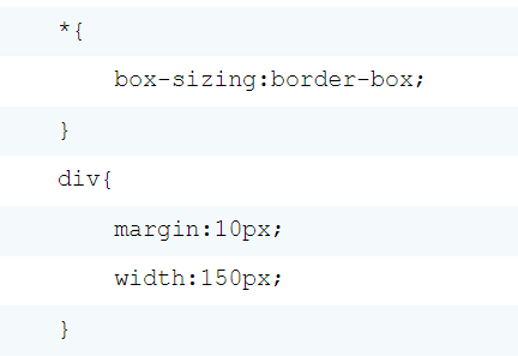
 이런식으로 모든 요소를 border box로 지정해놓으면
이런식으로 모든 요소를 border box로 지정해놓으면
Padding이나 margin등의 요소로 내가 원하는 pixel범위를 넘어서는 것을 보정해준다.
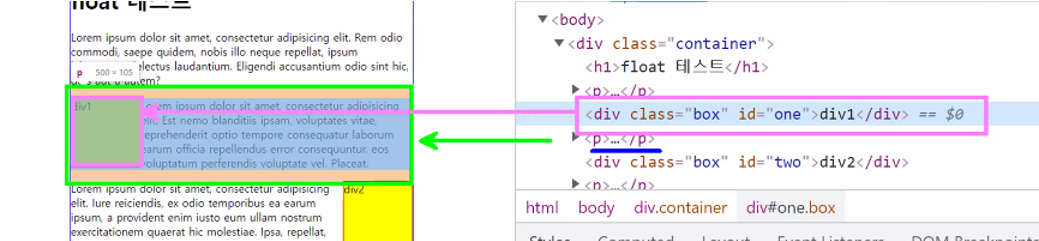
Float 요소
 Div가 밑에 p요소 위에 떠있는 느낌이면서 p의 글씨를 깔아뭉게지 않음
Div가 밑에 p요소 위에 떠있는 느낌이면서 p의 글씨를 깔아뭉게지 않음
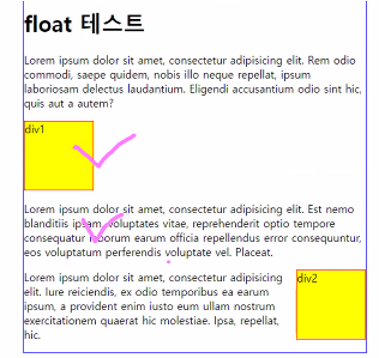
 요소 미적용시 이렇게 된다.
요소 미적용시 이렇게 된다.

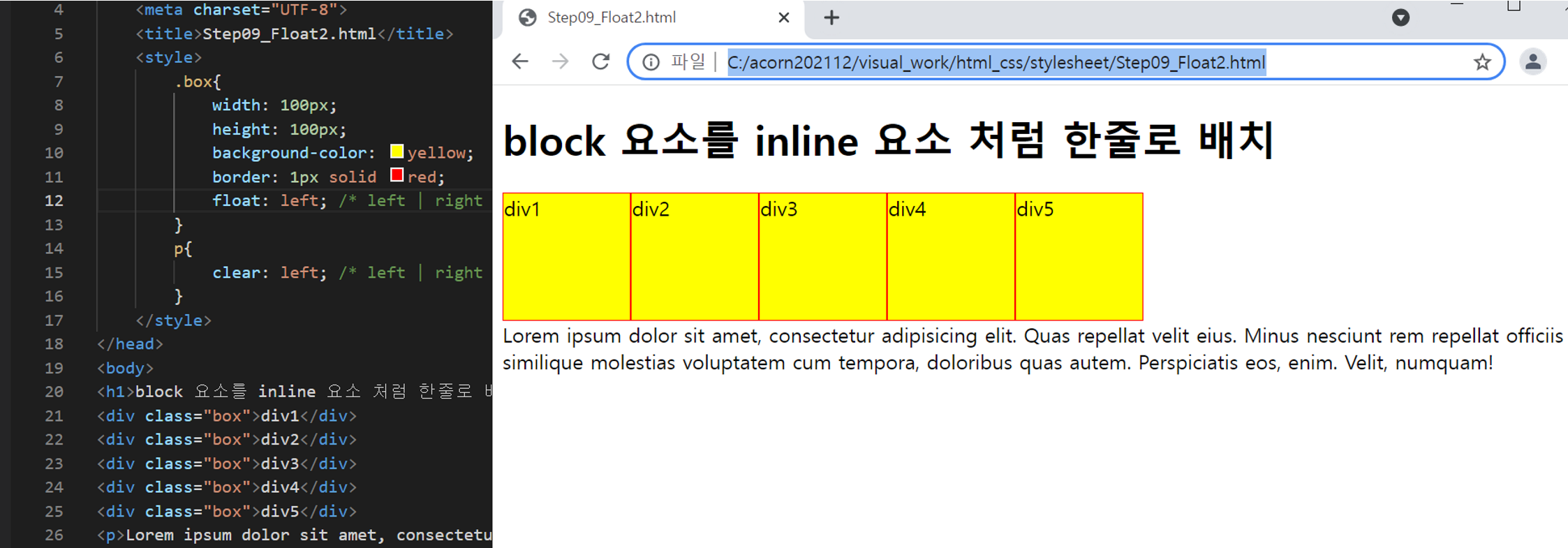
Float vs Inline
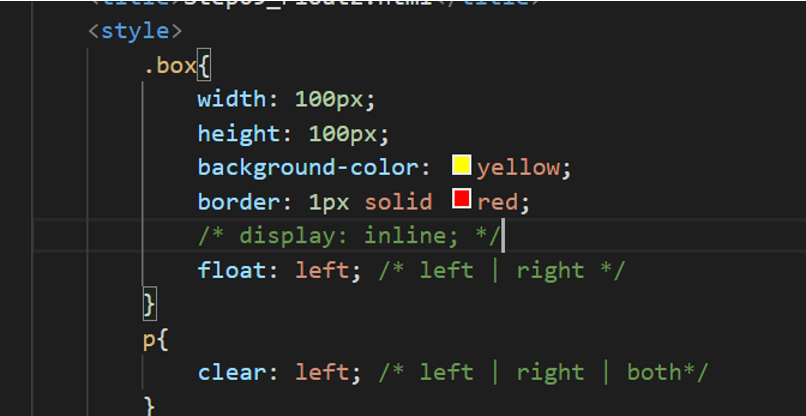
 Float clear 대신에 display: inline요소를 사용할 경우
Float clear 대신에 display: inline요소를 사용할 경우
Div에서 content가 차지하는 영역만큼만 자동으로 크기가 지정되기 때문에
Box의 크기를 지정하고 싶으면 float clear를 사용해야 한다.
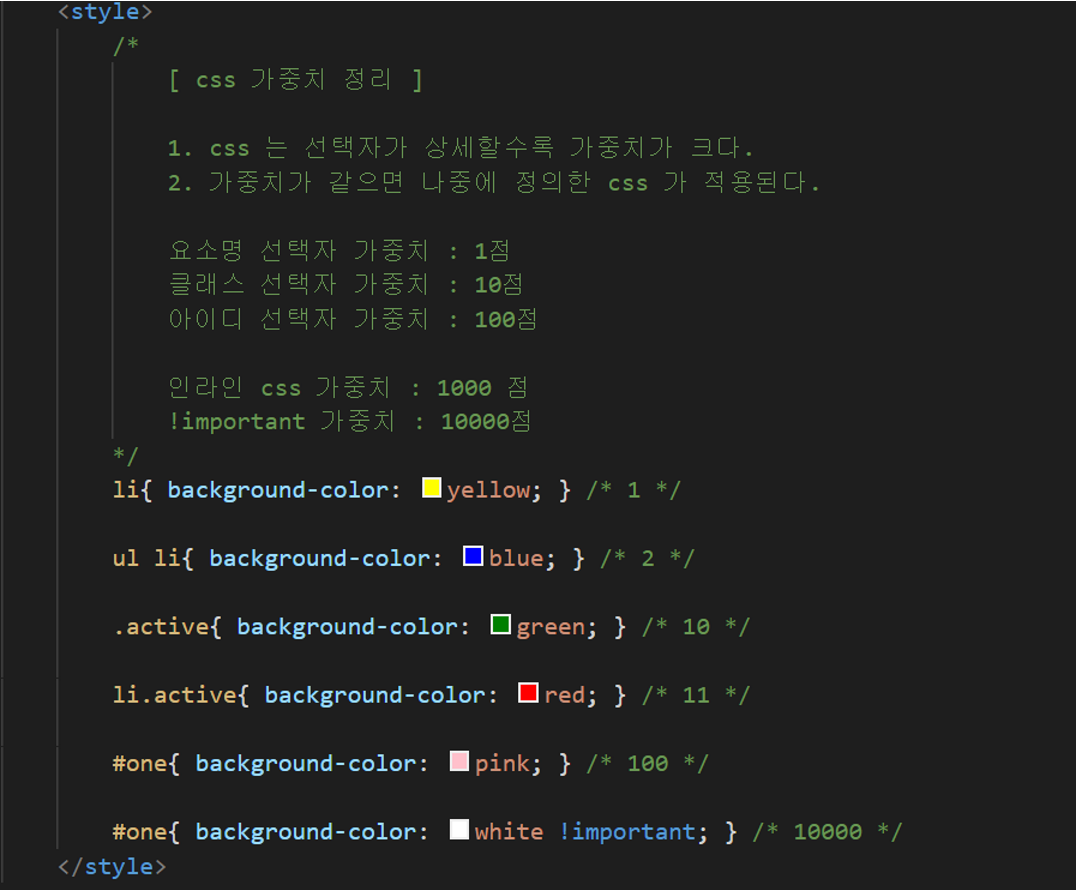
CSS 가중치

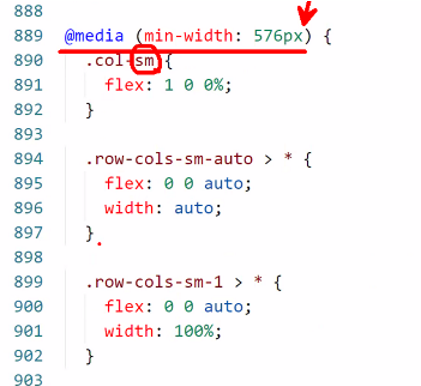
조건함수

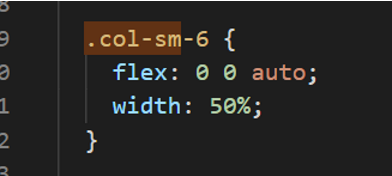
창의 크기에 따라 배치 값 조절하기
 저 media 안에 들어있고, 조건에 맞을 때만 적용시키겠다는 의미
저 media 안에 들어있고, 조건에 맞을 때만 적용시키겠다는 의미
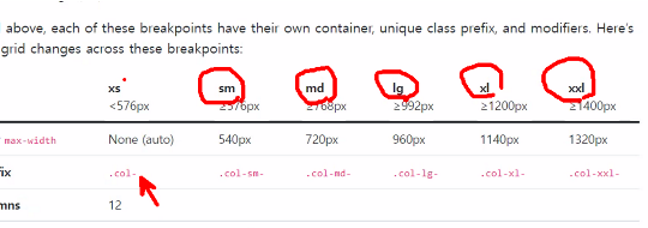
 영역 세분화
영역 세분화
