Q : Script head? or body?
A : 자바스크립트 코드는 HTML 문서의 head 위치에 포함하는 것이 좋습니다.
자바스크립트 코드를 body에 포함했을 때 자바스크립트가 HTML보다 늦게 해석이 되면서 일시적으로 깨진 화면이 보일 수 있습니다.
하지만 상황에 따라 다르며 본인은 거의 body에다가 코딩함.
let vs var vs const
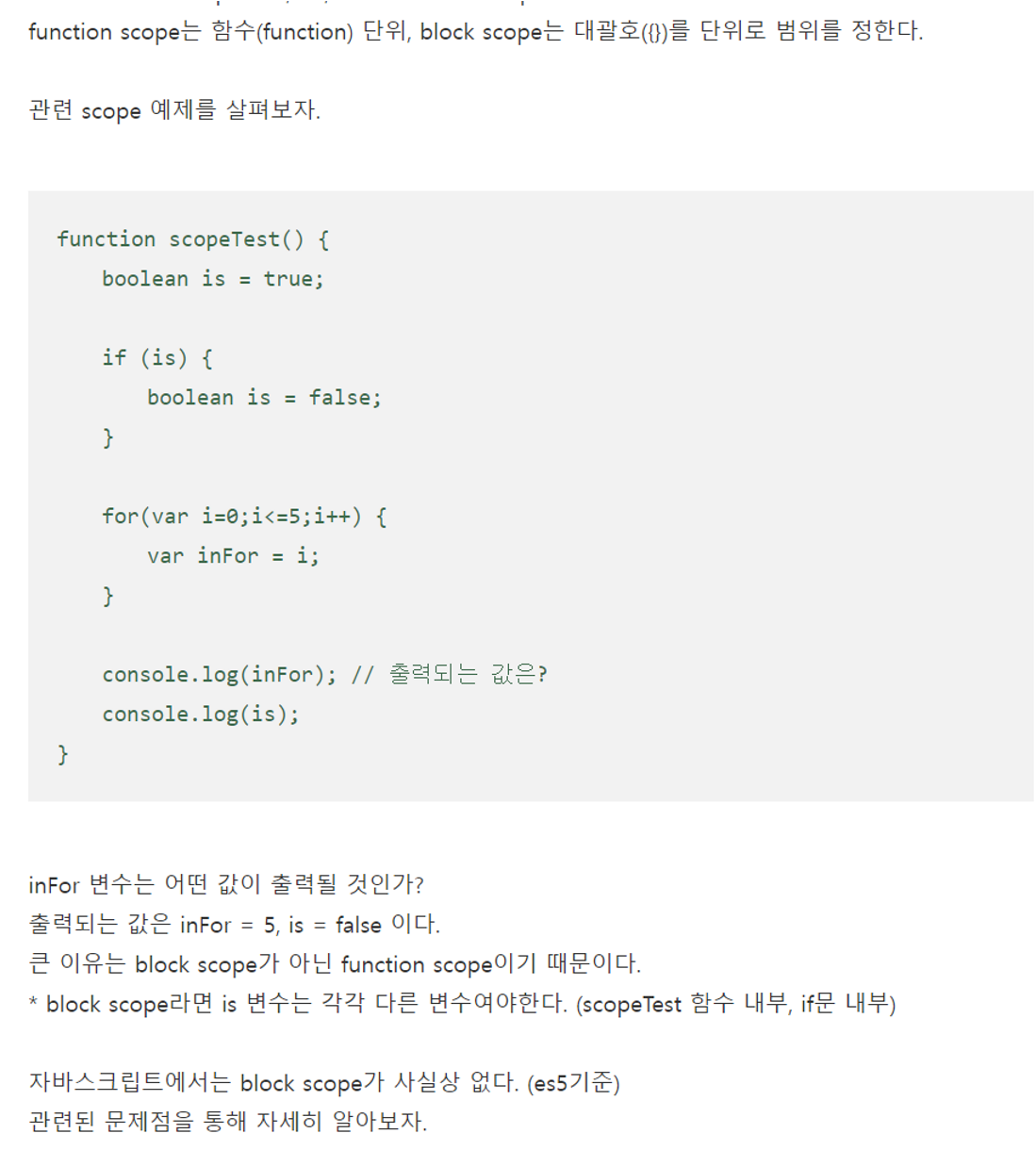
var은 function scoped : 함수 범위로 (무조건 선언된 위치로 부터 함수의 한 겹인듯)
let과 const는 block scoped : 한 범위(block)단위로 (내가 해당 변수를 어디서 선언했느냐에 따라 효력 발휘)
let vs var
A = 10
let A
불가능
A = 10
var A
가능
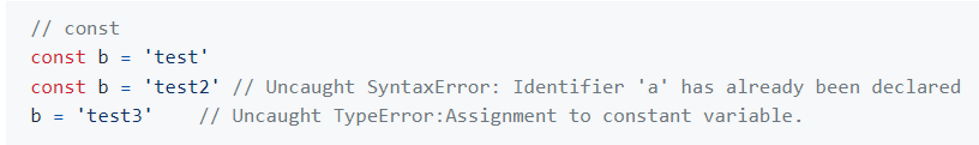
const
Const는 한번 지정한 값을 바꿀 수 없는 것

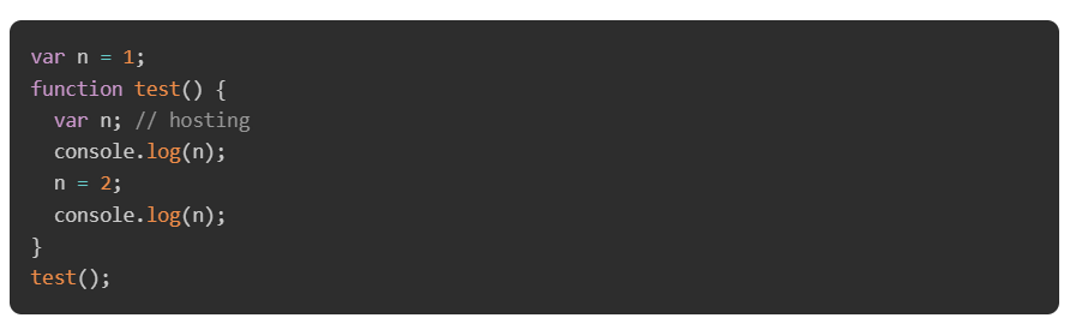
var 예시

Var이 function 내부에서 효력을 발휘하기 때문에 function밖에서 지정한 n=1값이 적용되지 않음
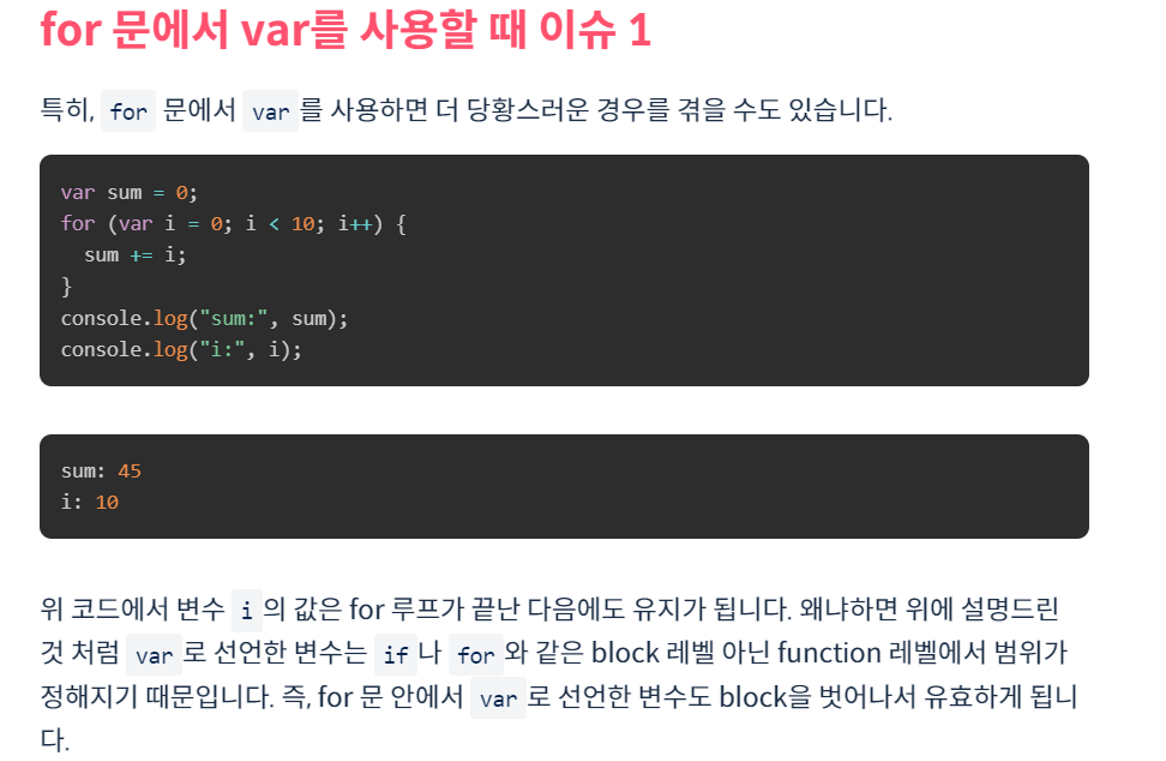
var issue

이렇게 선언했음에도 i의 값은 살아있다
--> function 단위니까 for문을 나간다고 값이 사라지지 않음