1줄 Tag
<title></title> - 간단한 풍선도움말 형식
<br/> - 문장 띄어쓰기참조
<a href="구글url"></a> - <a> </a>사이의 어떠한 요소를 넣어도 그것은 하이퍼링크로 취급된다.
--> 문자든, 사진이든 div안의 h1안의 p안의 이미지든
--> href는 url뿐만 아니라 내부의 id나 클래스로 접근해서 원하는 장소로 이동할 수도 있음 (같은 페이지에서도 이동가능)
--> javascript:alert, tel:010-xxxx, mailto: aaa@naver.com도 가능list
<ul></ul> - 머리글 만들기 (기호형)
<ol></ol> - 머리글 만들기 (일련번호)
<li></li> - 머리글 구분(li하나가 점 하나/ 한줄)
<dl></dl> - 정의형 목록
<dt></dt> - 제목(명칭)
<dd></dd> - 설명(한칸 들여사용됨)
<link> - 외부 리소스 연결
• <link rel="stylesheet" href"css/custom.css"> - 외부의 stylesheet를 가져오겠다.사진
alt - 이미지 설명, 이미지를 제대로 불러오지 못하면 나옴div
<div></div> - 구역만들기
<p></p> - 태그는 paragraph, 즉 문단의 약자로, 하나의 문단을 만들 때 쓰입니다.
<span> - p의 inline요소같은 느낌(inline: block처럼 한줄을 다 뺏어먹지않ㅇ므)글자체
<bold> - 두껍게
<strong> -두껍고 강조되게 (시각장애인 전용)
<i> - 이탈릭체
<em> - 이테릭 강조체 (시각장애인 전용)테이블
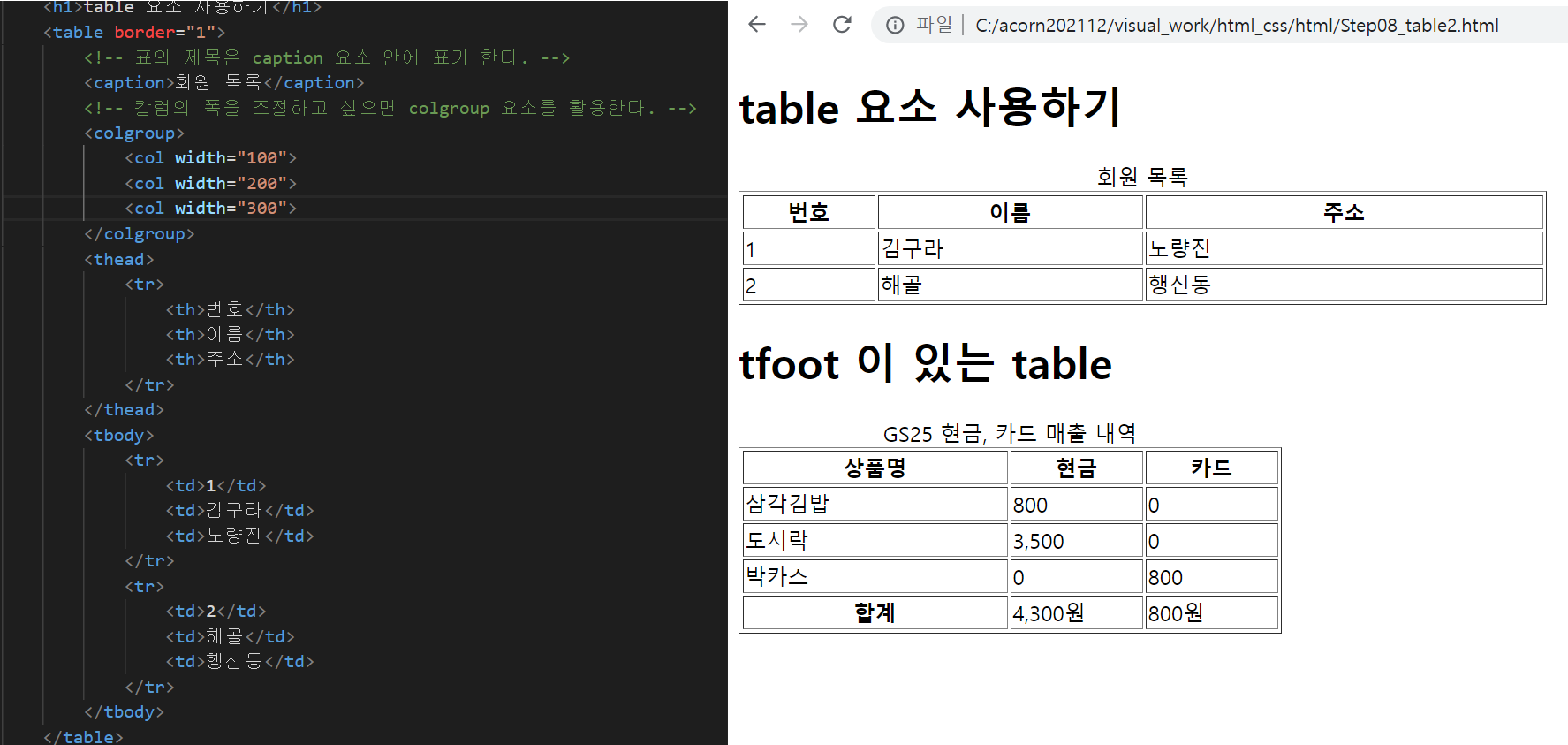
<table></table> - 테이블 생성
<caption> - table의 제목 요소
<tr></tr> - 행요소
<th></th> - 제목요소, 중앙정렬
<td></td> - 열요소, 좌정렬
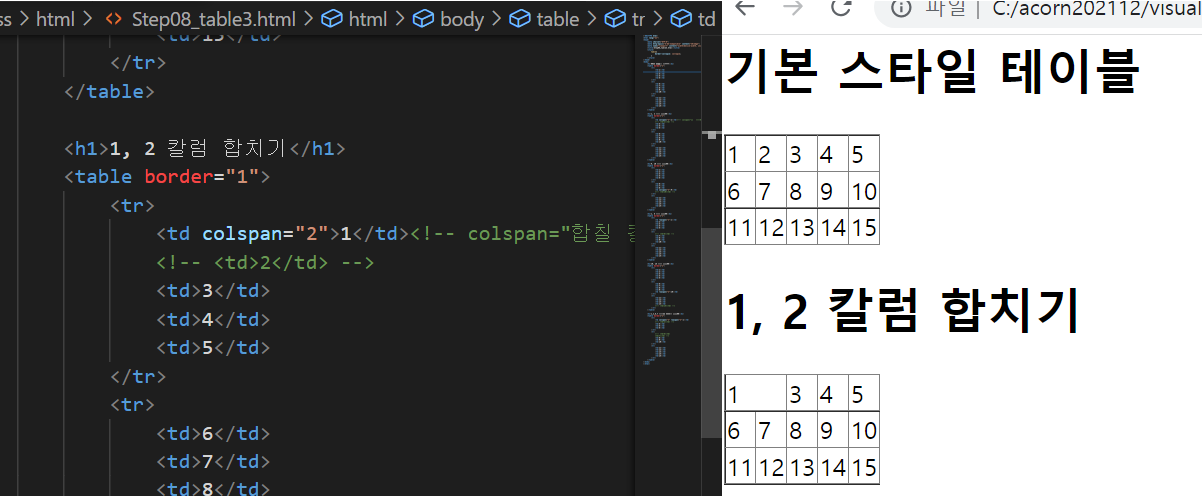
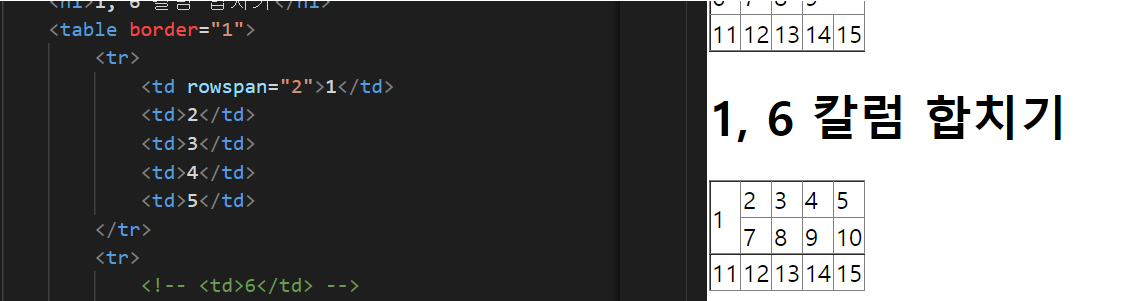
• <td colspan>,<td rowspan> - 요소 합치기
<colgroup> - table의 CSS
<col> - table의 css요소 컨트롤
<thead></thead> - 애트리뷰트 요소 쓰는 곳( 굳이 구역이 있는 이유는 모름)
• Align요소 - 정렬기능 (align="center")
<tbody></tbody> - element 요소 쓰는 곳 (이하동문)
<tfoot></tfoot> - 말미에 사용하는 요소 (합계: 4300 800)
--> 중요한 요소를 사용하기 위해 사용하는 tag로 body위에다 작성하되 적용은 body아래 적용Form
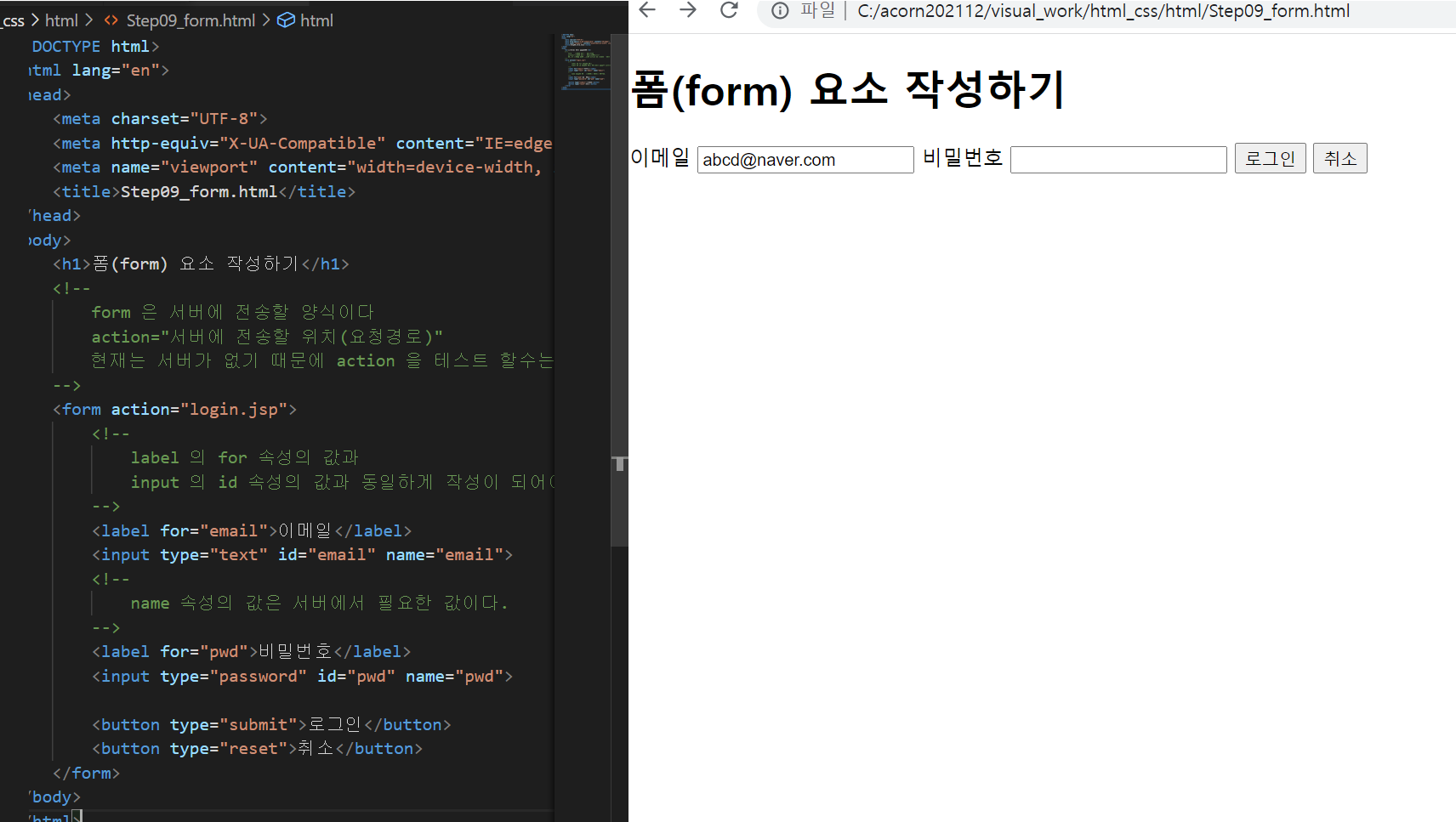
<form>은 서버 전송양식
• form action은 서버에 전송할 위치(경로)
<label> - form에서 사용하는 text방식
• <label for>는 해당 label이 어떤 것(속성)인지 표시
Label이 <p>,<li>라면,
<fieldset>은 <div>,<ul>같은 느낌이라 보면 된다.-- legend주위로 박스가 생김
<legend> - label의 제목느낌
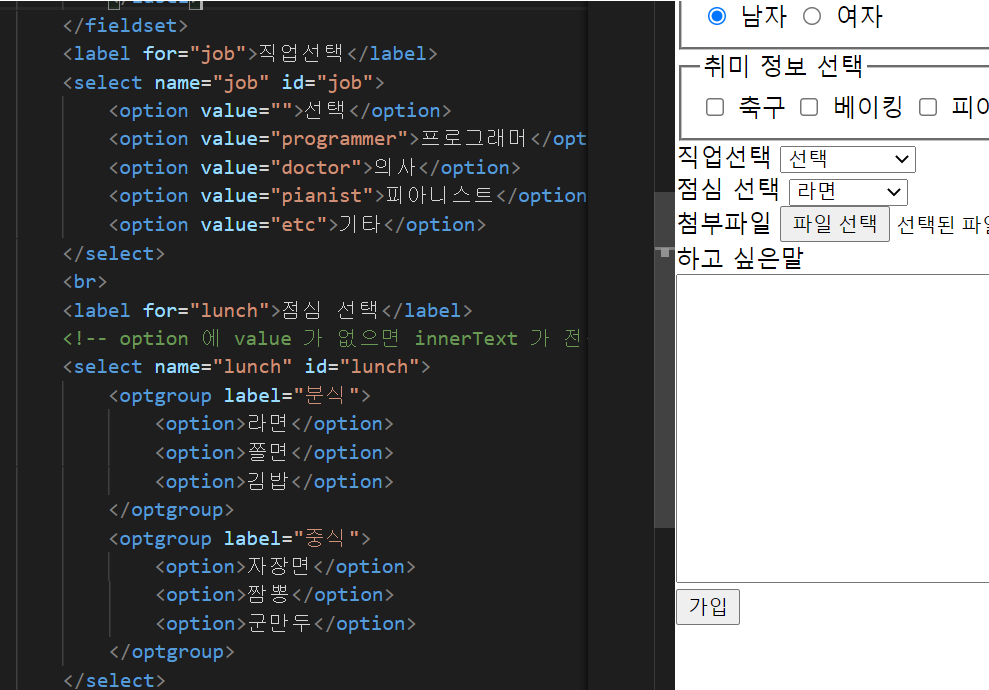
<select> 선택형 박스를 제공
<option> 해당 박스의 옵션을 보여줌
option이 li라면,
<optgroup> - <ul> + attribute를 나타내는 label을 하나 보여줌
<textarea> - text박스 제공
<button type="submit"> - 전송용 버튼
<input> - color,range,time, date, number 등이 있음
<nav> - div요소와 완전히 일치하지만 navigator용도로 사용하겠다는 것을 명시하기 위함Tag 설명
띄어쓰기
문장( );문장 - 스페이스는 아무리 써도 한 개의 공백이나 다수의 공백을 만들 때 사용
문장1 ( );( );( );( ); 문장2Span
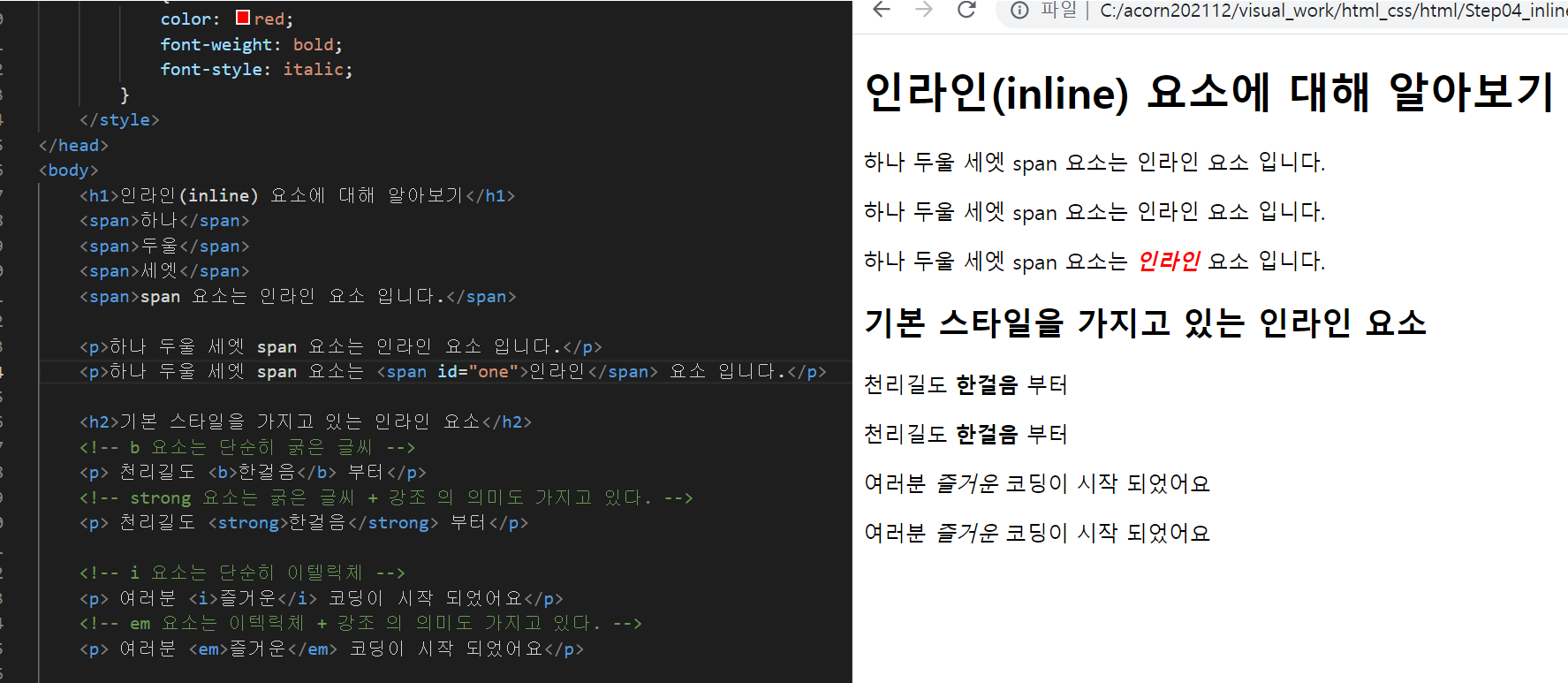
 Span은 굉장히 개별적인 요소라고 보면된다.
Span은 굉장히 개별적인 요소라고 보면된다.
Span과 그냥 쓰는 거의 차이점은 칸을 전부 차지하냐, inline이냐의 차이인듯
Span, bold, strong모두 중간 문장에 끼어들 수도 있지만
개별적으로 사용이 가능하다
List
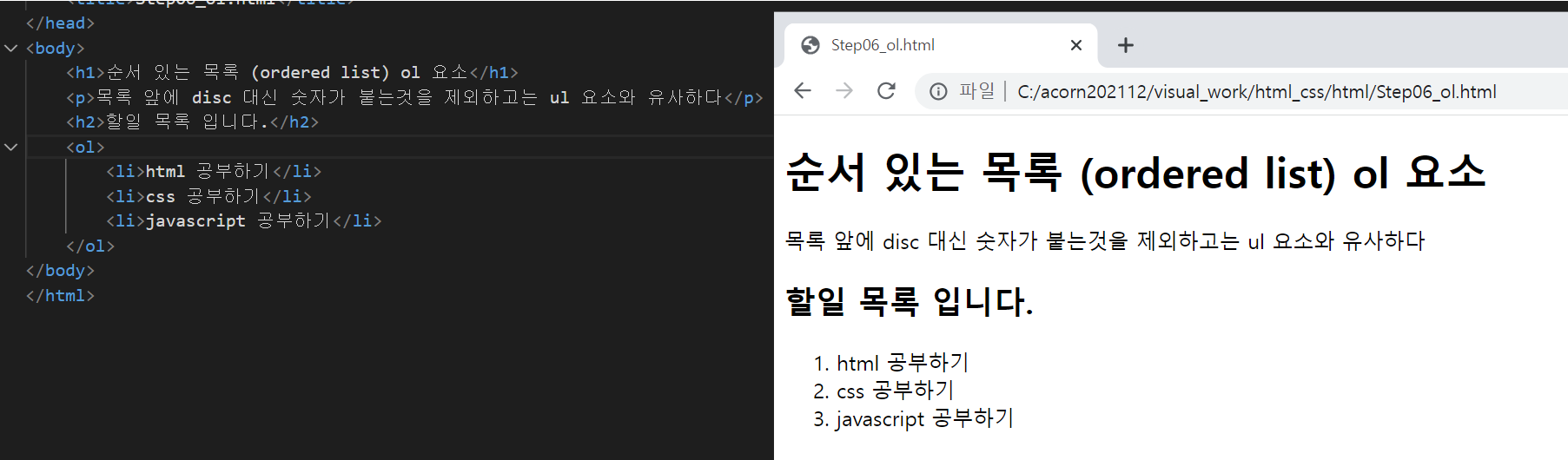
 ul과 ol 차이점은 머리말 기호가 문자냐 숫자냐 차이
ul과 ol 차이점은 머리말 기호가 문자냐 숫자냐 차이
ul의 list-style-type이 disc
ol의 list-style-type이 decimal!
definition
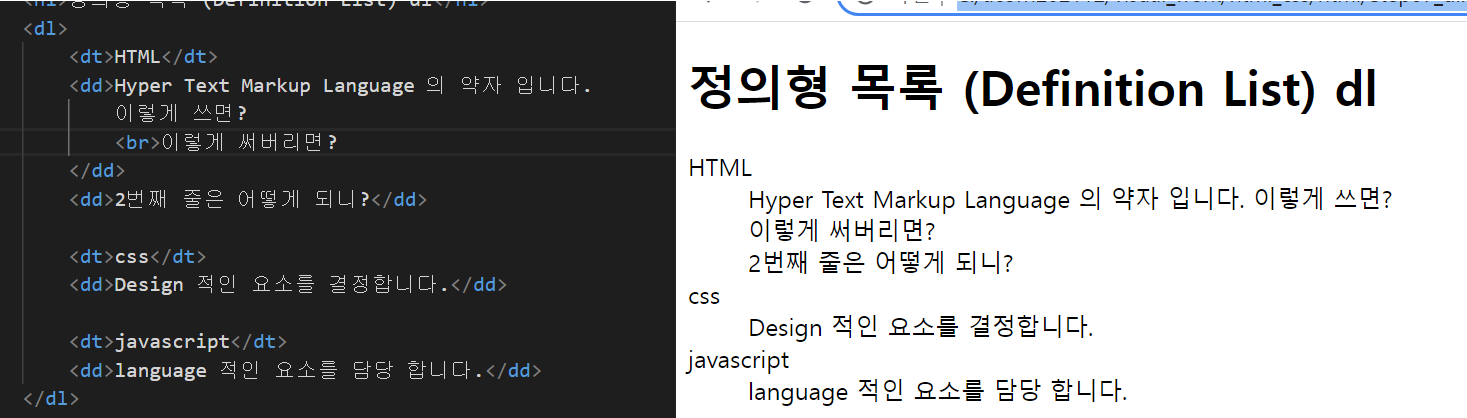
 정의형 목록
정의형 목록
dl로 단락을 생성하고,
dt는 main주제
dd는 그에 대한 설명 (들여쓰기함)
어떤 방식을 사용해도 저 들여쓰기는 유지된다.
Table
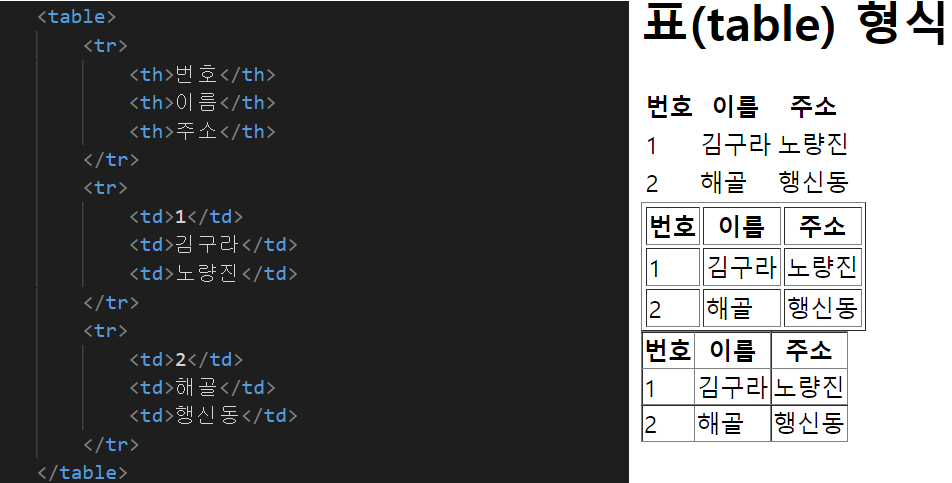
 table은 table 영역 생성
table은 table 영역 생성
th는 제목을 적는 요소
td는 내용(셀)을 적는 요소
 caption은 표의 제목요소이다.
caption은 표의 제목요소이다.
일반적인 표가 아닌 표 요소값을 조절하고 싶을 때 사용.
Colgroup - table계의 CSS영역이라 볼 수 있다.
col을 통해 css요소를 건드린다.
thead - 애트리뷰트 요소를 적는 구간(왜 별도로 만들었지?)
tbody - 값을 넣는 구간
그 안에 평소대로 tr,th,td를 사용해 구현한다.
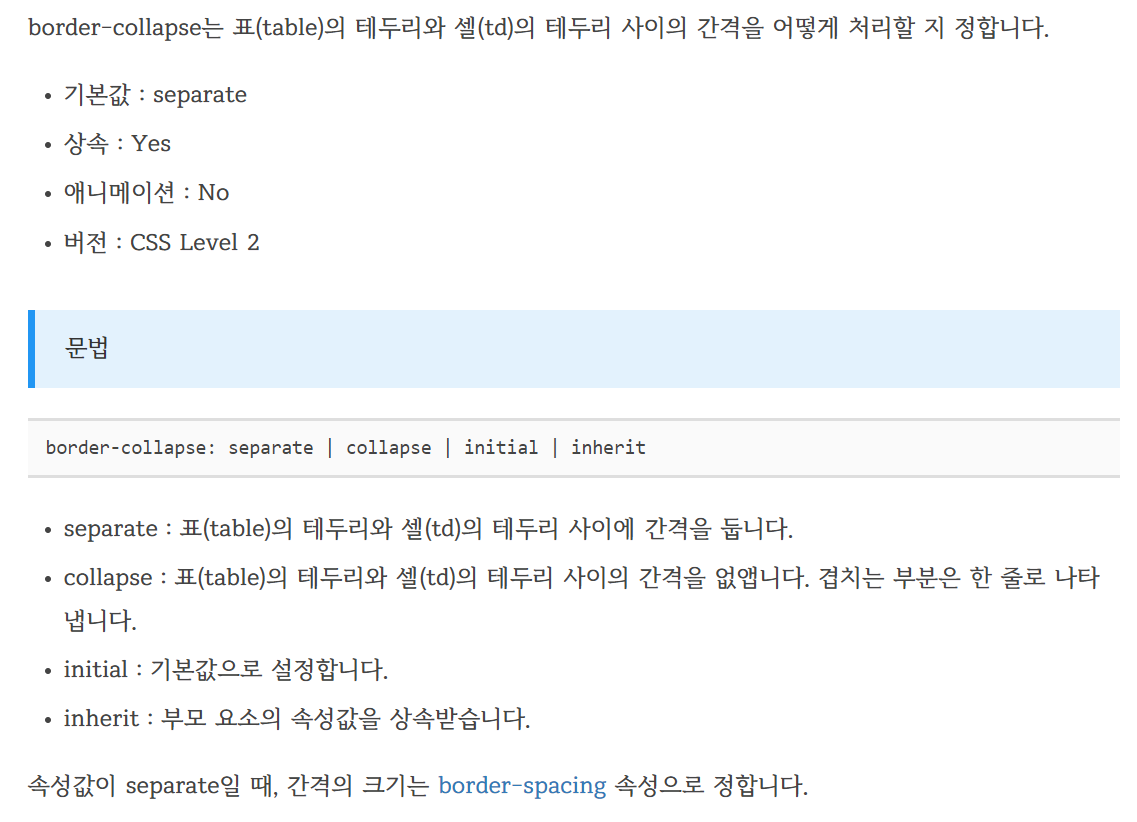
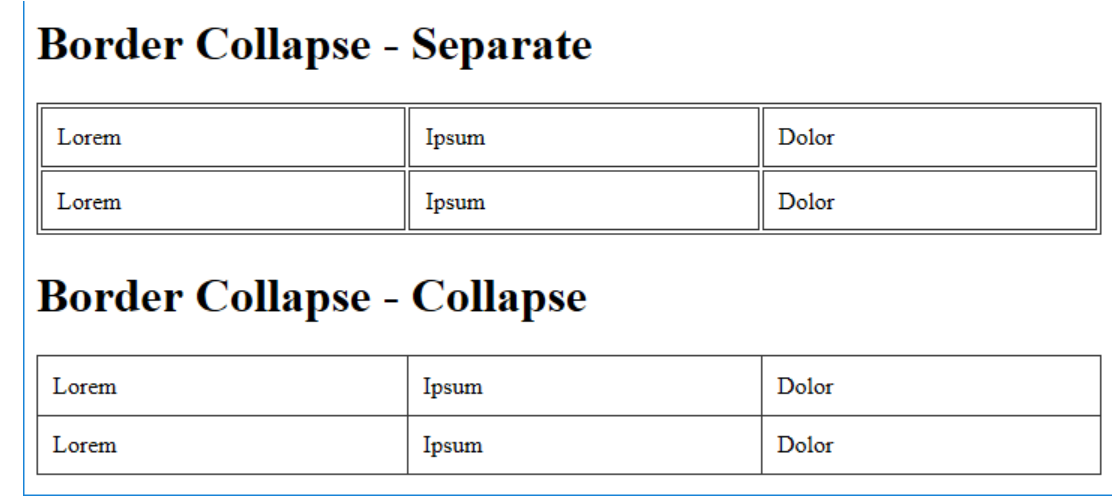
테두리



Row와 Col
 Colspan="숫자"를 쓰면 해당 개수만큼 합병한다.
Colspan="숫자"를 쓰면 해당 개수만큼 합병한다.
 Rowspan 마찬가지이나 이번에는 열합병이다.
Rowspan 마찬가지이나 이번에는 열합병이다.
Form
 Form은 서버 전송양식
Form은 서버 전송양식
• Action은 서버에 전송할 위치(경로)
Label - form에서 사용하는 text방식
For는 해당 label이 어떤 것(속성)인지 표시!

 select 선택형 박스를 제공
select 선택형 박스를 제공
option 해당 박스의 옵션을 보여줌
 textarea - text박스 제공
textarea - text박스 제공
button type="submit" - 전송용 버튼
