
웹페이지를 살펴보면 페이지의 최상위로 이동하거나 특정 페이지로 이동하는 버튼을 본 적이 있을 것이다. 그 버튼을 누르면 브라우저로부터 해당 창의 위치 정보를 받아와 무언가를 할 것 같다. 그럼 좌표 정보를 어떻게 가지고 오고 간단하게 활용할 수 있는지 알아보자.
우선적으로 브라우저가 어떤 좌표값을 가지고 있는지 알아보자.
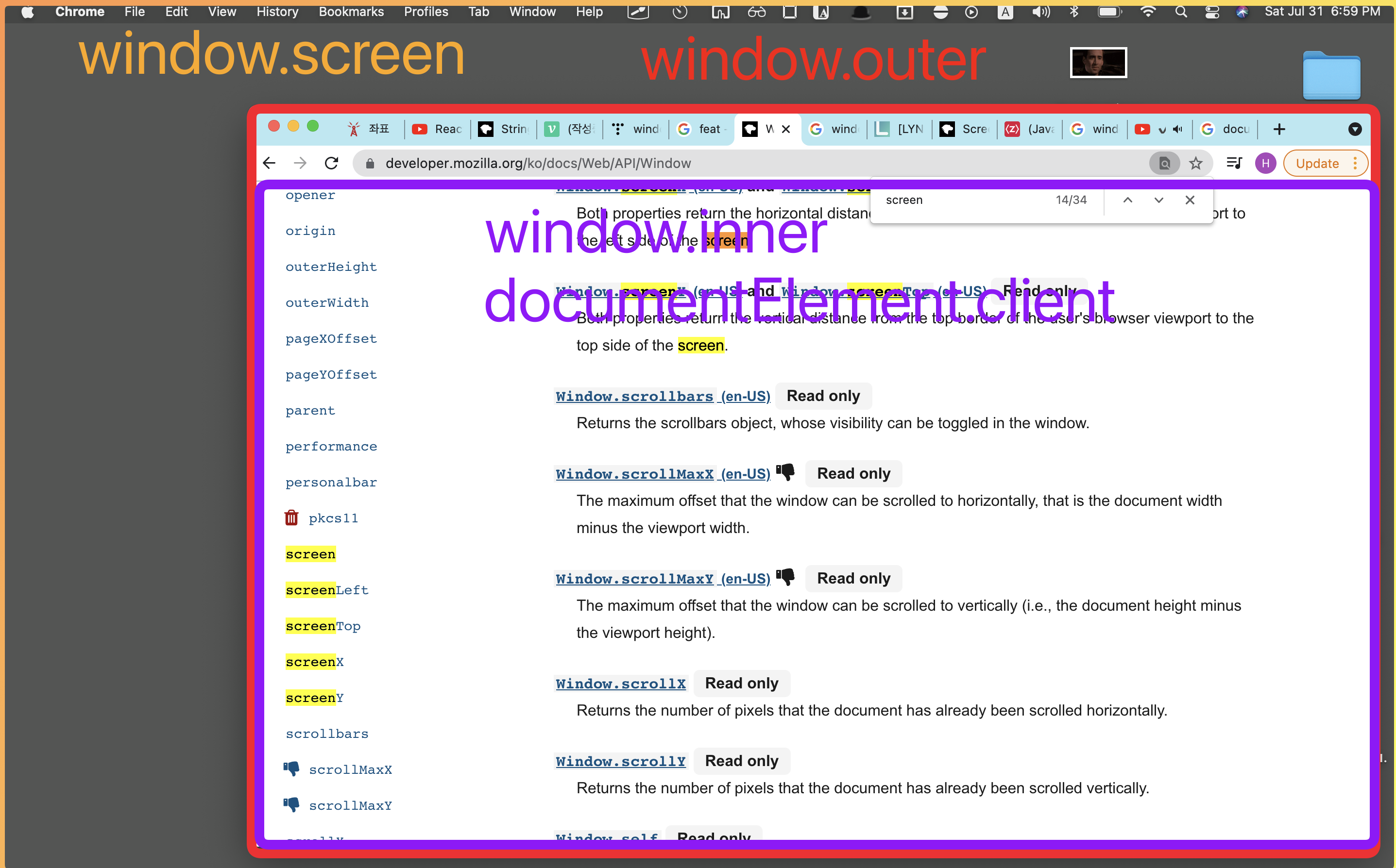
크게 네 가지 정도로 구분해서 살펴볼 수 있겠다.
- window.screen
- window.outer
- window.inner
- documentElement.clientWidth
1.window.screen
첫번째는 window.screen 이다.
브라우저의 윈도우 크기를 이야기하는 것 같지만 이건 모니터의 크기와 같다.
내가 만약 해상도 2560 X 1440의 모니터에서 브라우저를 띄우고 window.screen의 값에 접근하면 height: 1440, width: 2560의 값을 얻게 된다.

'야, availHeight는 뭔데?'라고 생각하시는 분은 아래의 링크를 참고
https://developer.mozilla.org/en-US/docs/Web/API/Screen/availHeight
window.screen은 window를 생략하고 접근이 가능하다.
다른 window. 도 생략이 가능하다.
왜? ↓↓↓
https://www.zerocho.com/category/JavaScript/post/573b321aa54b5e8427432946
2.outerWidth, outerHeight
window.outerWidth window.outerHeight
outer야말로 브라우저창의 크기이다.
즐겨찾기, 주소창 등을 포함한 크기이다.
3.innerWidth, innerHeight
innerWidth, innerHeight는 페이지가 표시되는 부분이다.
즐겨찾기, 주소창, 개발자도구 등을 제외하고 순수하게 HTML 문서가 나타나는 부분을 말한다.
만약에 페이지가 길어서 스크롤이 있다면 스크롤이 있는 영역까지 포함한다.
4.document.documentElement.clientWidth
document.documentElement.clientHeight
너무 길다.
하지만 앞의 document를 생략하고 documentElement.clintWidth라고 입력시 에러가 뜬다.
clientWidth, clientHeight는 3번의 innerWidth, innerHeight와 다르게 스크롤이 있는 영역은 포함되지 않는다는 것이 차이점이다.

Reference
https://developer.mozilla.org/en-US/docs/Web/API/Window/screen
https://developer.mozilla.org/en-US/docs/Web/API/Window/innerHeight
https://developer.mozilla.org/en-US/docs/Web/API/Window/outerHeight
