
JavaScript에서 Window와 Document의 차이점을 알아보자.. 일단 무지성으로 구글 검색 후 MDN에 들어간다.
Window
Window 인터페이스는 DOM 문서를 담은 창을 나타냅니다. document 속성이 창에 불러온 DOM 문서를 가리킵니다. 반대로, 주어진 문서의 창은 document.defaultView를 사용해 접근할 수 있습니다.
JavaScript 코드에 노출된 전역 변수 window는 현재 스크립트가 작동 중인 창을 나타냅니다.
Window 인터페이스는 다양한 함수, 이름공간, 객체, 생성자가 머무는 장소입니다. 그 중엔 사용자 인터페이스로서의 창 개념과는 직접 관련되지 않은 것도 존재하며, 대신 전역적으로 접근할 수 있어야 하는 항목에 적합합니다. 많은 수의 항목이 JavaScript 참고서와 DOM 참고서에 문서화되어 있습니다.
탭 기능이 있는 브라우저에서는 각각의 탭을 각각의 Window 객체로 나타냅니다. 주어진 탭에서 동작 중인 JavaScript 코드의 전역 window 객체는 항상 자신의 탭을 나타냅니다. 그렇지만 resizeTo()와 innerHeight (en-US)처럼, 일부 속성과 메서드는 탭이 아닌 창 전체에 적용됩니다. 보통 탭과 합리적으로는 연관 지을 수 없는 경우창에 속합니다.
https://developer.mozilla.org/ko/docs/Web/API/Window
Document
Document 인터페이스는 브라우저가 불러온 웹 페이지를 나타내며, 페이지 콘텐츠(DOM 트리)의 진입점 역할을 수행합니다. DOM 트리는 와
및 여러 다른 요소를 포함합니다. Document는 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 전역적으로 제공합니다.Document 인터페이스는 모든 종류의 문서에 대한 공통의 속성과 메서드를 묘사합니다. 문서의 유형(HTML, XML, SVG 등)에 따라서 더 다양한 API가 존재합니다. 예컨대 "text/html" 콘텐츠 유형으로 제공되는 HTML 문서는 HTMLDocument 인터페이스도 구현하는 반면, XML과 SVG 문서는 XMLDocument (en-US) 인터페이스를 구현합니다.
https://developer.mozilla.org/ko/docs/Web/API/Document

...?
그만 알아보자...


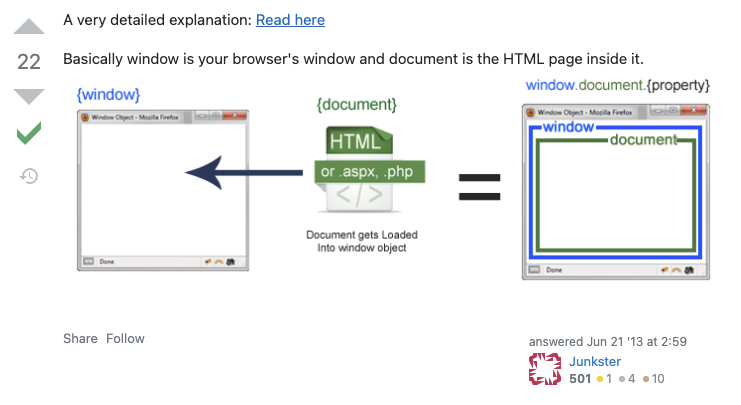
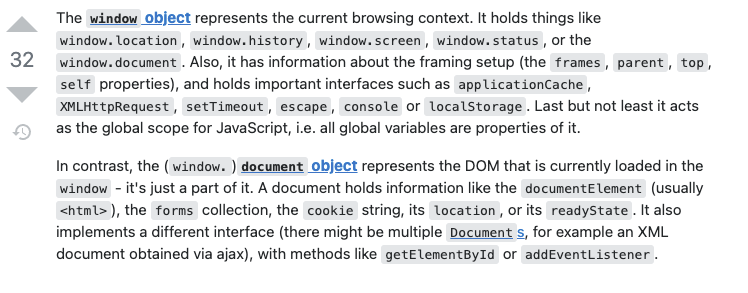
Stack Overflow에 검색하니 대충 저런 답변들이 나오는데, 일단은 document는 window의 property 값 중 하나이다.

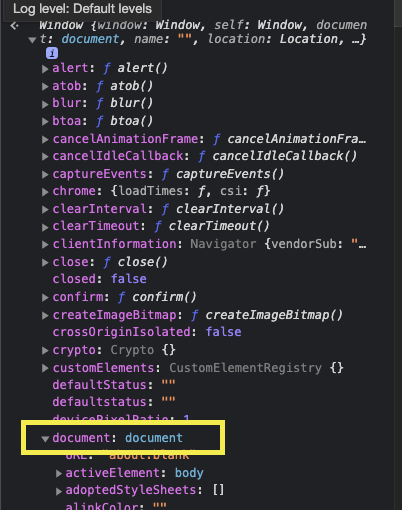
브라우저의 주소창에 about:blank를 입력하고 console 창에 window를 입력해보니 다음과 같은 결과가 나왔다. document.querySelector로 tag를 선택할 때 document 앞에 window가 생략된 것이다.
마지막으로 생활코딩에서 찾아보자..
Window 객체 - 생활코딩
window 객체는 모든 객체가 소속된 객체이고, 전역객체이면서, 창이나 프레임을 의미한다. Window 객체는 식별자 `window`를 통해서 얻을 수 있고 `생략 가능하다`. 모든 객체는 사실 window객체에 소속되어있다. 웹브라우저 자바스크립트에서 Window 객체는 ECMAScrip의 전역객체이면서 동시에 웹즈라우저의 창이나 프레임을 제어하는 역할을 한다.
alert('hello');
window.alert('hello); // 두 개의 코드는 같다!
let a = 1;
console.log(a); // 1
console.log(window.a); // 1
let b = {id:1}
console.log(b) // {id:1}
console.log(window.b) // {id:1}Document 객체 - 생활코딩
Document 객체는 DOM의 스팩이고 이것이 웹브라우저에서는 HTMLDocument 객체로 사용된다. HTMLDocument 객체는 문서 전체를 대표하는 객체라고 할 수 있다.
console.log(window.document);
//document 객체의 자식으로는 Doctype과 html이 있다.
console.log(windwo.document.childNodes[0];
//<!DOCTYPE html> 태그 출력
console.log(windwo.document.childNodes[0];
//html의 <html>, <head>, <body> 출력, 즉 html 문서전체를 의미Document 객체의 주요 임무
노드 생성 API
document 객체의 주요 임무는 새로운 노드를 생성해주는 역할이다.
- createElement()
- createTextNode()
문서 정보 API
- title
- URL
- referrer
- lastModified
주요 임무가 노드 생성 API와 문서 정보 API라는 것은 알겠다. 근데 그게 뭔지는 모르겠으니 또 알아보도록 하자.
reference
http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/
https://opentutorials.org/module/904/6740
https://opentutorials.org/course/1375/6633
