아직 개발의 끈이 짧기 때문에 프론트엔트 부분을 직접 짜는 것은 너무 큰 난관이다.
이런 나를 위한 만들어진 템플릿 받아쓰기를 가능하게 해주는 Bootstrap을 이용했다.
Bootstrap 적용하기
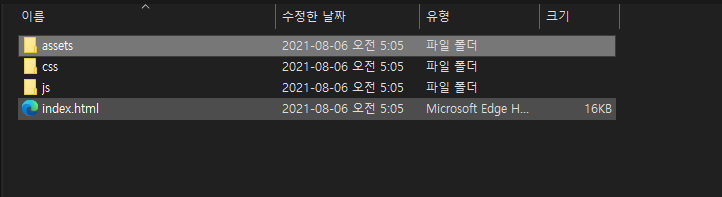
원하는 템플릿을 찾고 다운을 받으면 다음과 같은 파일을 얻을 수 있다.

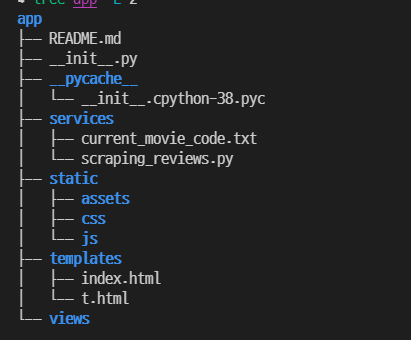
asset, css, js를 모두 복사하여 root directory의 static 폴더에 넣었고 index.html은 template 폴더에 배치했다.

이제 index.html에 bootstrap을 사용하기 위한 코드를 추가하면 완료다. 하지만 bootstrap template을 받은 것이기 때문에 이 코드는 이미 추가되어 있고 수정해야 할 것은 경로다.
예를 들면,
<!--수정한 코드임!-->
<link rel="icon" type="image/x-icon" href="static/assets/favicon.ico" />
<!-- Bootstrap icons-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="static/css/styles.css" rel="stylesheet" />href부분에 경로를 아까 받은 템플릿 파일들을 저장한 곳으로 잘 수정해주어야 한다.
이것만 마치면 원하는 템플릿을 받아서 Flask에서 사용할 수 있다!