배경
어떠한 주제에 대해서 요구사항을 나열하고, 이에 맞춰서 프로젝트를 단시간 안에 해결하는 방법으로 진행해보았다.
나는 bit.ly 에서 해주는 것처럼 원래 URL을 단축 URL로 줄여서 리턴해주는 주제를 정했고, 리턴을 해줄 때 301, 302 어떤 리다이렉트를 해주어야하는 지에 대해서 알게되었고, base62를 사용하는 이유에 대해서도 알게되었다.
이와 더불어서 UI 를 구현하고, UI를 통해서 프론트엔드에서는 어떻게 백엔드에 API를 요청하고, 이를 처리하는지에 대해서 간략하게 알아보고자 했다.
fetch를 통한 api에 대해서 알게 되었고, 정말 간단하게 구현을 해서 요청을 하였다.
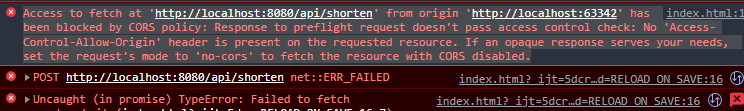
그러던 중, 데이터를 요청했는데 console에 이와 같은 오류가 발생했다.

해결
CORS - 교차 출처 리소스 공유라는 말의 줄임말로, 다른 도메인에서 자원에 접근할 때 발생하는 문제이다.
그 전에 SOP라는 것에 대해서 먼저 설명하자면,
URL은 다음과 같이 이루어진다.
프로토콜 + 호스트 + 포트 + 쿼리스트링
https:// + localhost + :8080 + /api/shorten ...
이중 프로토콜, 호스트, 포트 세가지를 Origin 이라고 한다. 이 세가지가 모두 같은 Origin만 요청이 가능하도록 한 것이 SOP인데, 이 origin 중 하나라도 다르면 다른 origin, 도메인으로 인지하여 ajax 요청이 불가능해서 SOP 정책에 위반된다. 그로 인해 CORS 문제가 발생하는 것이였다.
내가 생각하기엔 정확한 이유는 모르겠으나,

63442 라는 포트를 사용하고 있었다. 아무래도 인텔리제이의 html 작성 중 built in privew라는 기능을 사용해서 인텔리제이의 임시서버?를 사용하기 때문인 것으로 예상이 된다.

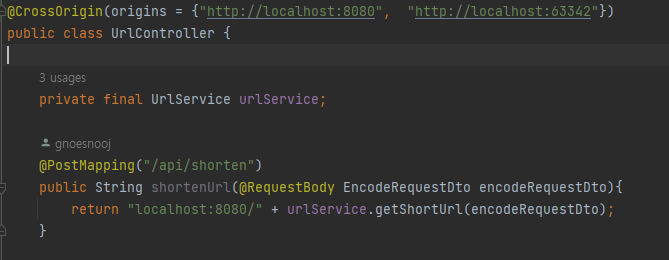
컨트롤러에 @CrossOrigin 어노테이션을 통해서 다른 Origin 에서도 접근이 가능하도록 지정해줬고, CORS 문제를 해결할 수 있었다.
(+) 추가

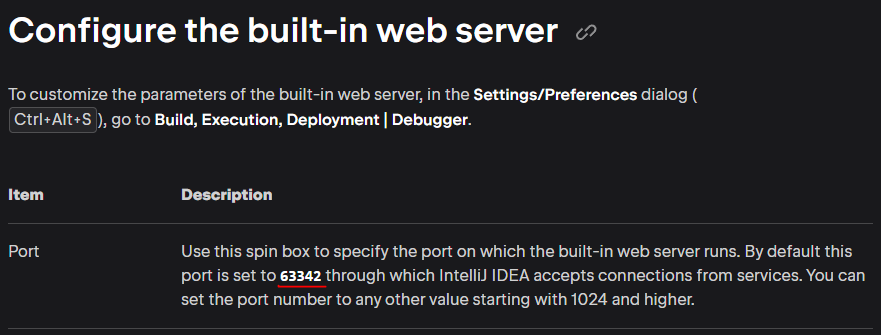
intellij의 built-in web server 의 포트번호가 63342 로 지정되어 있다고 한다.
https://www.jetbrains.com/help/idea/php-built-in-web-server.html
