Summary 🧚♀️
💡 Next는 모든 페이지에 대한 pre-rendering(Next.js가 client-side JavaScript로 모든 작업을 수행하는 대신 미리 각 페이지에 대해서 HTML을 만들어두는 것)을 진행해서 CSR방식으로 라우팅을 한다(SSG와 CSR을 결합한 라우팅 가능). next에서는 두가지 페이지 라우팅이 존재한다.
1. next/link로 routing
- lazy한 방식으로 파일을 가져오게 되어 적은 네트워크 요청
(lazy loading은 페이지를 읽어들이는 시점에 중요하지 않은 리소스 로딩을 추 후에 하는 기술)<a>태그로 자동 변환- SEO 보장 O
2. next/router로 routing
- next/link처럼 자동으로 prefetch가 안된다.
- SEO 보장 X
Concept 🧐
Pre-rendering, Prefetching
- pre-rendering : Next.js 애플리케이션의 페이지가 서버 측에서 렌더링되는 과정
- SSG, SSR
- pre-fetching : 특정 페이지에 대한 데이터를 미리 로딩하는 과정을 나타낸다. 사용자가 해당 페이지에 액세스할 가능성이 있을 때 브라우저가 백그라운드에서 데이터를 미리 가져올 수 다.
Pre-rendering은 서버에서 페이지를 빠르게 렌더링할 수 있게 해주고, prefetching은 사용자가 다음에 액세스할 페이지의 데이터를 미리 로딩하여 빠른 페이지 전환을 가능하게 한다.
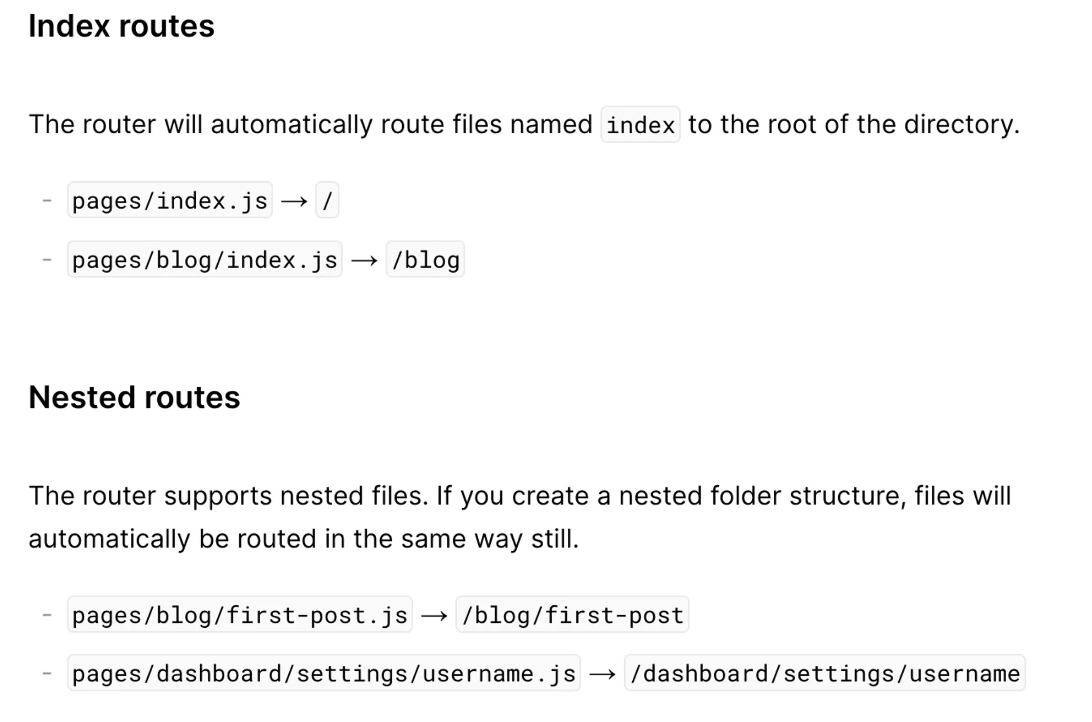
File System Based Routing
- Next에서 기본적으로 생성되는 pages 폴더 내부에 파일을 만들면, 이를 자동으로 인식해 라우팅까지 해준다.

- index.js 파일에서 만드는 컴포넌트 기준으로 해당 경로의 페이지가 설정된다.
- index.js 파일이 아니면 Nested routes에 나온 것처럼 해당 파일의 이름으로 경로가 설정된다.
- 각 파일에서 export default로 내보내지는 컴포넌트 기준으로 페이지가 만들어진다.
<a>
- 순수 HTML 요소로, 사용자를 새 페이지의 URL로 이동시키는 하이퍼링크를 생성하는데 이때 페이지는 완전히 새로고침 된다.
- 그 과정에서 화면 깜빡임이 보일 수 있고 매번 통신을 새롭게 하다 보니 성능 및 사용자 경험 측면에서 떨어질 수 밖에 없다.
- 따라서 Next에서는 페이지 전환을 할 때 Link나 Router를 사용하는 것을 권장한다.
next/link
- Link 태그에 href 속성을 추가하여 가고자 하는 주소를 넣는다.
- Client-side navigation 방식으로 페이지 새로고침 없이 페이지가 전환되고 navigation보다 빠르며 SPA의 특성을 유지한다.
- 최초 실행은 SSG로 실행되지만 페이지 라우팅 시 CSR 방식으로 빠르게 이동한다.
<a>로 자동 변환되며<a>를 완전히 대체할 수 있기에<Link>에 스타일링을 바로 입힐 수 있다.
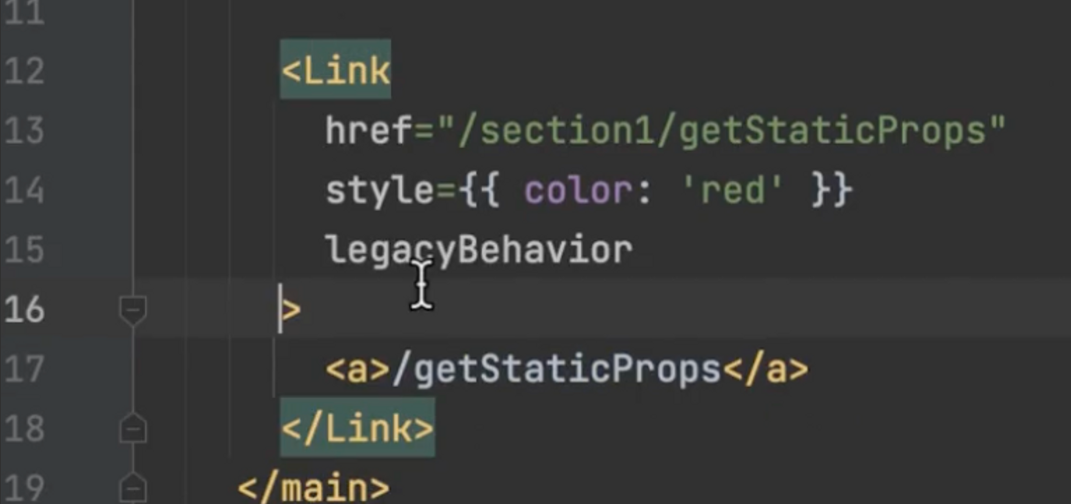
legacyBehavior
- 링크에 legacyBehavior를 추가하면 next버전 12의 링크처럼 작동하게 됨
- next12에서는
<Link>가<a>를 완전히 대체하지 못했기 때문에 직접 자식으로 a태그를 넣어줬어야 했음

next/router
import {useRouter} from 'next/router';
...
const router = useRouter();- router.push
- 페이지가 이동되며 히스토리 스택이 쌓인다.
- Main -> Login -> List에서 마이페이지로 push 하면 Main -> Login -> List -> Mypage
- router.replace
- 페이지가 이동되며 히스토리 스택이 교체된다.
- Main -> Login -> List 에서 마이페이지로 replace 하면 Main -> Login -> Mypage
- router.back
- 뒤로 가기 기능이며, "window.history.back()"과 동일하다.
- router.reload
- 새로고침 기능이며, "window.location.reload()"와 동일하다.
Advantages 🤩
next/link로 routing하기
-
기존
<a>태그로 이동하면 이전 접속 페이지라도 서버에 다시 요청해 데이터를 받아와야 하지만, next/link를 사용하면 이전에 받아온 데이터는 다시 요청하지 않음 -
코드 분할 자동 수행하므로 각 페이지는 해당 페이지에 필요한 것만 로드한다. 즉, 홈페이지가 렌더링될 때 다른 페이지의 코드는 처음에 제공되지 않으며 요청한 페이지의 코드만 로드하면 페이지가 격리된다. 이는 특정 페이지에서 오류가 발생하더라도, 나머지 애플리케이션은 계속 작동 가능하다는 것이다.
-
production build에서 Link가 브라우저의 화면에 나타날 때마다, 사용자가 링크를 클릭하기 전에 Next.js가 백그라운드에서 연결된 페이지 코드를 미리 로드하므로 페이지 전환이 거의 즉각적으로 이루어진다.
next/router로 routing하기
- 로직을 처리 후 원하는 시점에서 전환이 가능하기에 활용도가 높을 수 있다.
Disadvantages 😡
next/router로 routing하기
- 크롤러가 링크를 감지하지 못하여 SEO가 좋지 않을 수도 있다. ⇒ a태그를 사용하지 않으므로
- next/link와 다르게 바로 js, json파일을 가져오지 않음 ⇒ 자동 prefetch하기 위해서는 개발자가 직접 코드를 구현해야 함
-
router.prefetch에 이동하고자 하는 url을 파라미터로 넘기면 된다. → json과 js 파일을 prefetch하는 것을 볼 수 있다.
-
prefetch를 자동으로 해주지 않기에 특별한 경우가 아니라면 next/link를 사용하는 것을 권장
import Link from 'next/link'; import { useRouter } from 'next/router'; import { useEffect } from 'react'; export default function Links() { const router = useRouter(); useEffect(() => { router.prefetch('/section1/getStaticProps'); }, [router]); return ( <main> <h1>Links</h1> <button onClick={() => { router.push('/section1/getStaticProps'); }} > /getStaticProps </button> </main> ); }
-
Example Case 👏
next/link로 routing하기
import Link from 'next/link';
export default function Links() {
return (
<main>
<h1>Links</h1>
<Link href='/section1/getStaticProps'>/getStaticProps</Link>
</main>
);
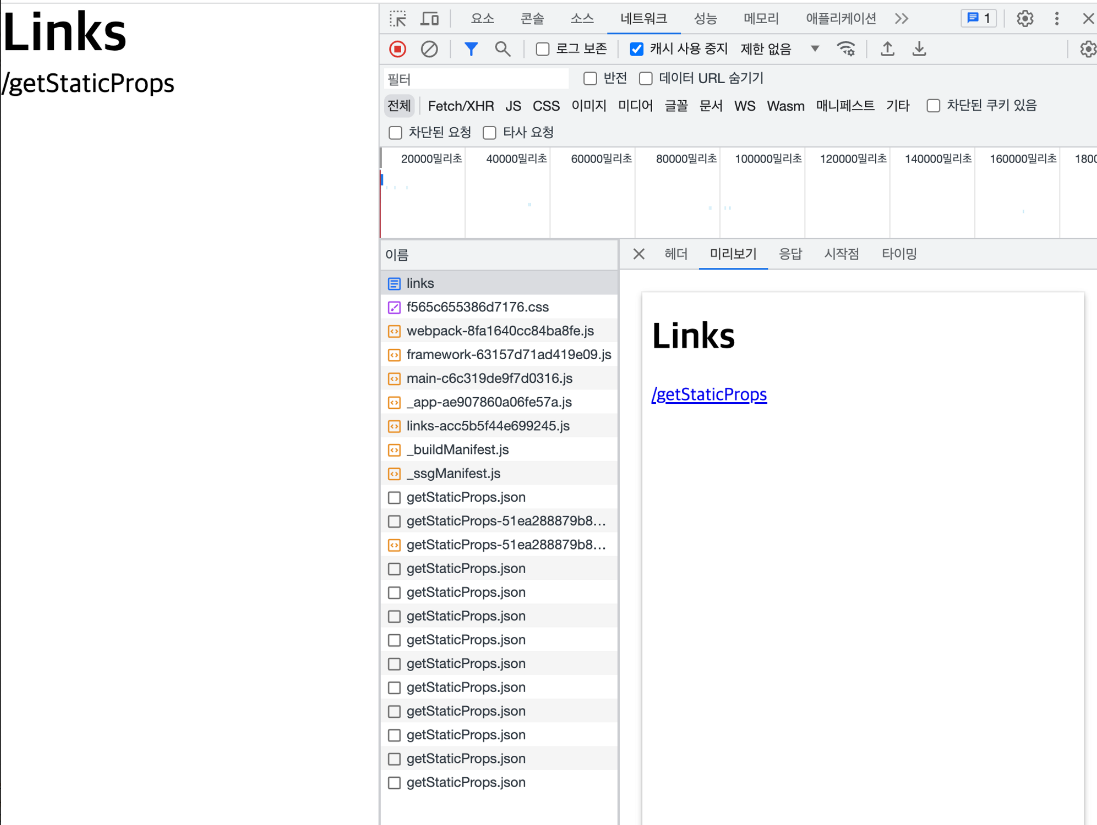
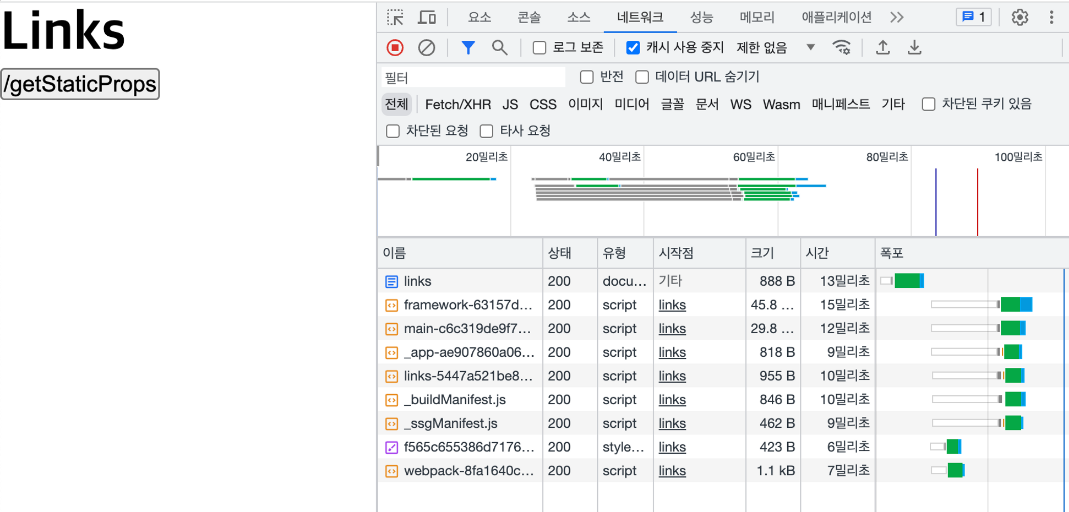
}Next.js에서는 최초로 실행했을 때 해당 페이지의 HTML을 불러온다.

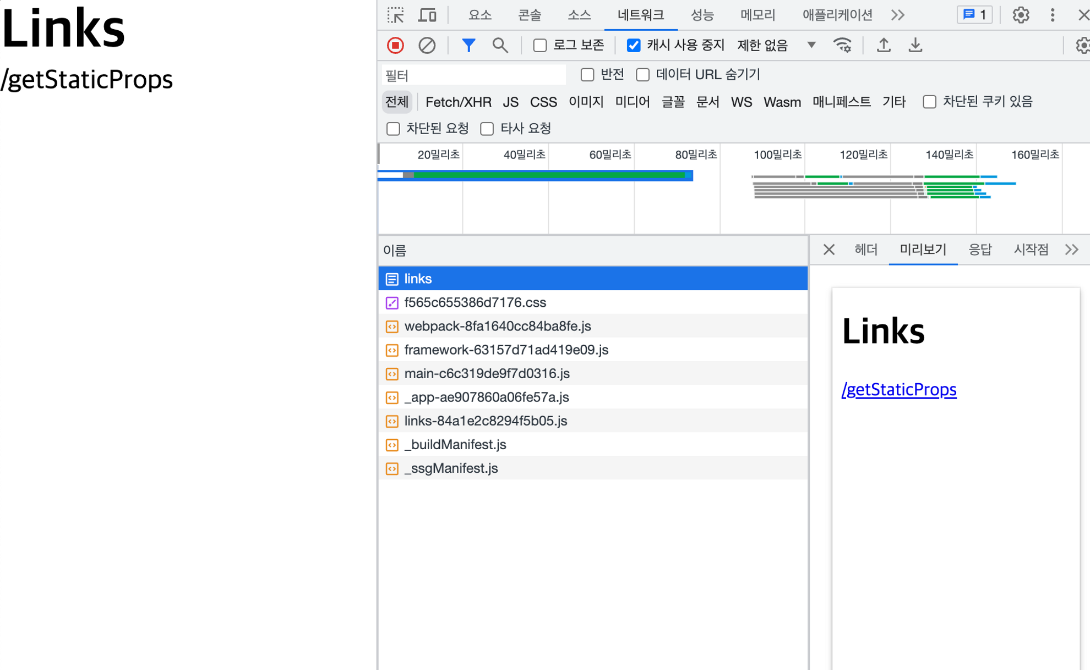
현재는 link페이지이기 때문에 링크페이지에 해당하는 HTML 파일을 받아온 것을 확인할 수 있다.
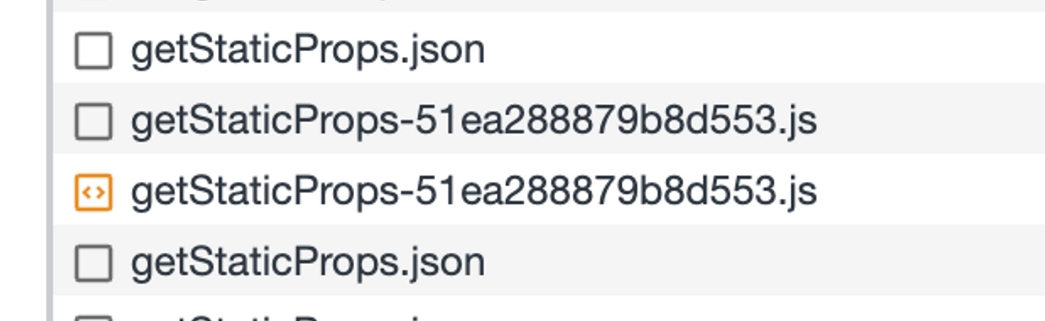
하지만 페이지를 이동할 땐 추가적인 HTML을 받아오지 않는다. 그리고 네트워크를 확인하면 getStaticProps 페이지에 관한 자바스크립트 파일만 가져온 것을 확인할 수 있다.

즉 최초 실행은 SSG로 실행되지만 페이지를 라우팅할 때는 CSR방식으로 빠르게 이동한다는 것이다.
반대로 getStaticProps페이지에서 새로고침하면 getStaticProps에 해당하는 HTML을 받아오고 뒤로 가기를 눌러도 links페이지에 해당하는 자바스크립트 파일만 가져오고 HTML 문서는 따로 불러오지 않는 것을 확인할 수 있다.
이렇게 SSG와 CSR을 결합한 라우팅을 할 수 있는 것은 next/lnk덕분이다.
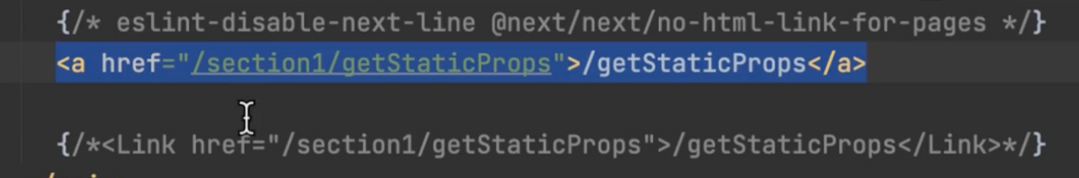
비교를 위해 일반적인 a태그를 이용하자!


이렇게 a tag로 바뀌게 되면 아까와 다르게 json파일도 없고 getStaticProps자바스크립트 파일도 없다.
그리고 링크를 통해 이동하면

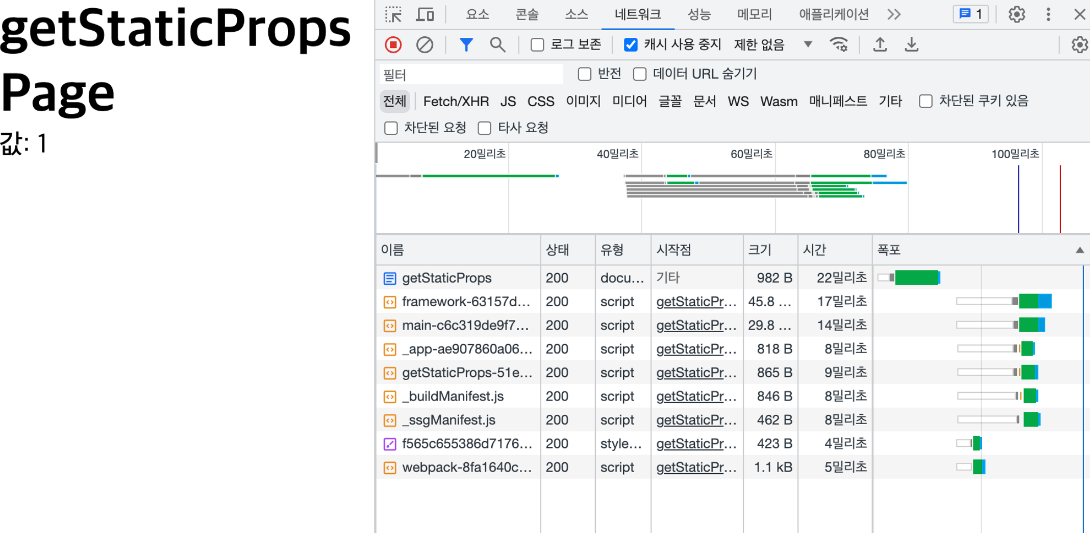
아까와 달리 getStaticProps를 새롭게 HTML로 받아오는 것을 확인할 수 있다.
즉 CSR이 아니기 때문에, 매번 페이지를 이동할 때마다 HTML파일을 받아와야 한다.
반대로 next/link를 사용하면 해당 페이지에 대한 정보를 이미 js 파일로 가지고 있다. 그래서 CSR방식으로 DOM을 렌더링할 수 있는 것이다.

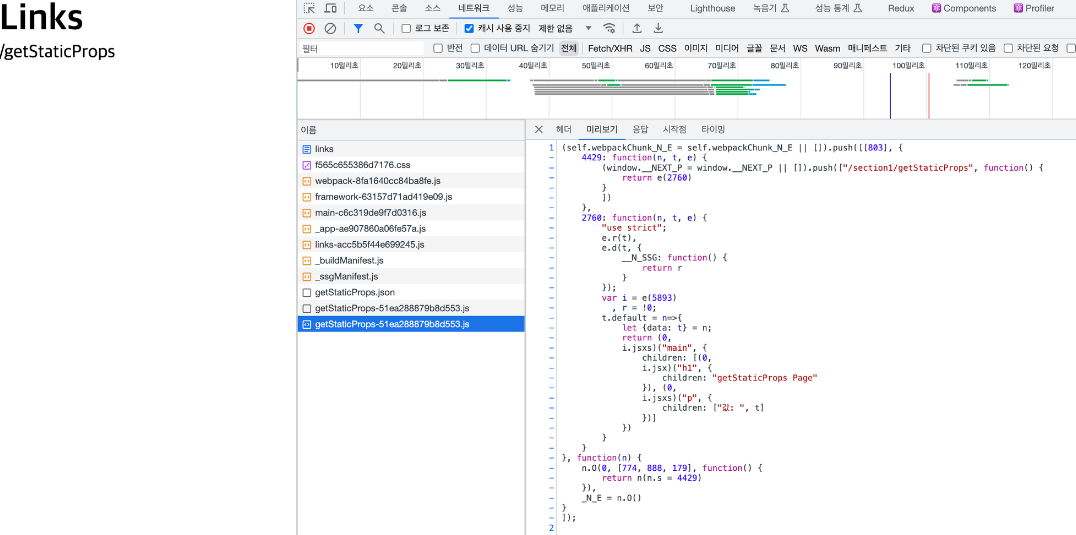
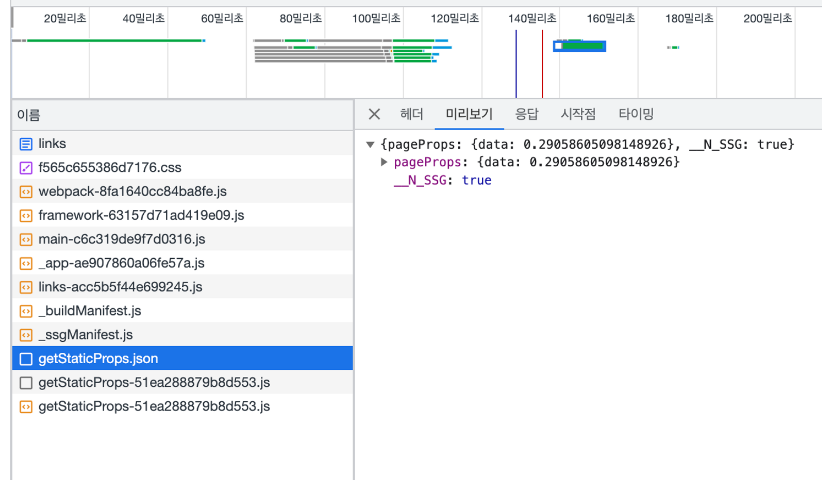
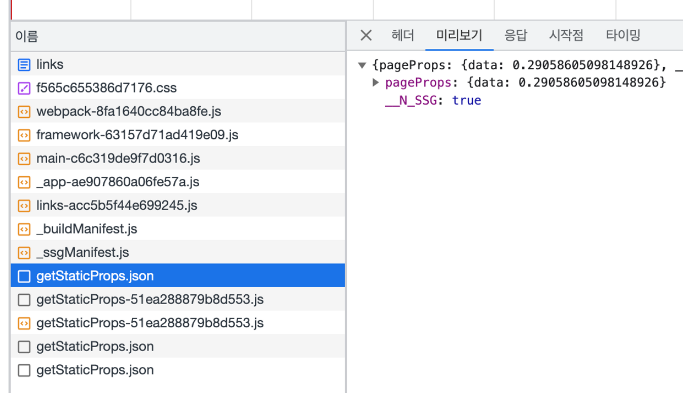
추가로 json파일을 보면 pageProps라는 곳에 data가 들어있음을 확인할 수 있다.

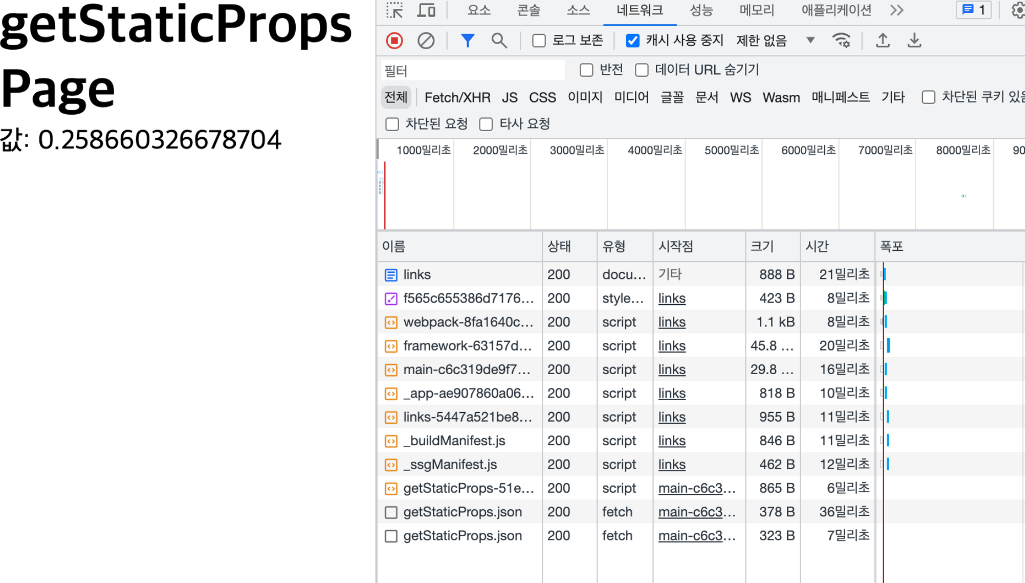
data에 0.29가 저장되어 있는데, getStaticProps 페이지로 이동하면,

그 해당 값이 그대로 렌더링되는 것을 볼 수 있다.
즉 자바스크립트 파일과 json이 결합하여 바로 DOM을 업데이트할 수 있다는 것이다.
이것은 CSR과 똑같은 방식으로 작동한다.
때문에 최초에 한 번만 HTML파일을 가져오고 next/link가 있는 곳은 자바스크립트와 json파일로 해당 페이지에 대한 정보를 미리 가져와서 빠르게 CSR방식으로 라우팅할 수 있는 것이다.
그리고 아까 확인했듯 페이지마다의 HTML도 이미 프리렌더링되어 있기 때문에 SEO도 문제가 없다.
next/router로 routing하기
import { useRouter } from 'next/router'
export default function Links() {
const router = useRouter();
return (
<main>
<h1>Links</h1>
<button
onClick={() => {
router.push('/section1/getStaticProps');
}}
>
/getStaticProps
</button>
</main>
);
}

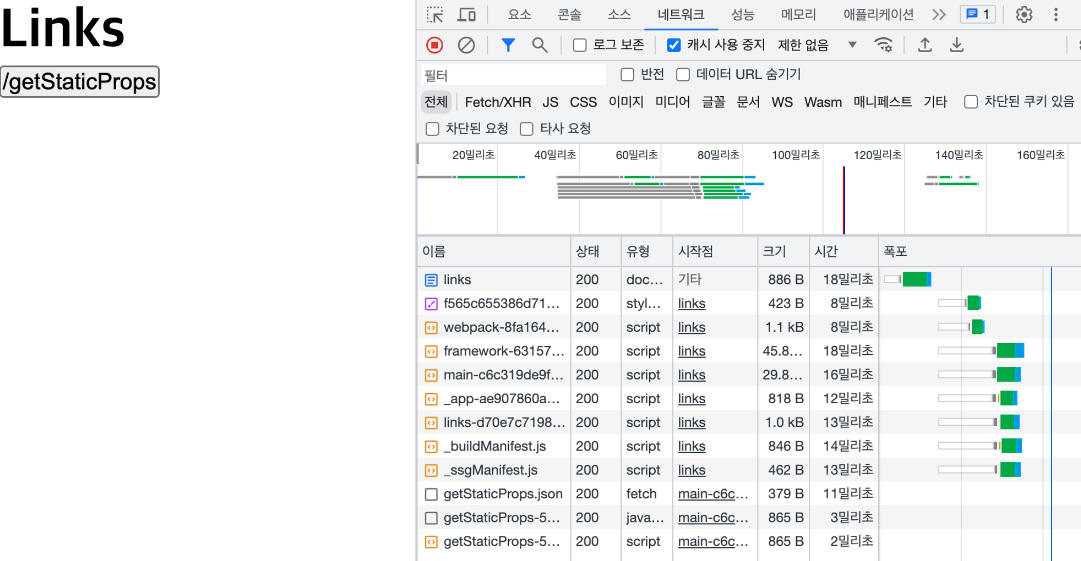
버튼을 누르면 js와 json파일이 다운로드 받아지면서 CSR방식으로 라우팅된다.
이렇게 useRouter는 next/link를 대체할 수 있다.
하지만 next/link와 다르게 버튼이 보인다고 해서 바로 js, json파일을 가져오지 않는다.
next/link처럼 자동으로 prefetch하기 위해서는 개발자가 직접 코드를 구현해야 한다.
import Link from 'next/link';
import { useRouter } from 'next/router';
import { useEffect } from 'react';
export default function Links() {
const router = useRouter();
useEffect(() => {
router.prefetch('/section1/getStaticProps');
}, [router]);
return (
<main>
<h1>Links</h1>
<button
onClick={() => {
router.push('/section1/getStaticProps');
}}
>
/getStaticProp
</button>
</main>
);
}router.prefetch에 이동하고자 하는 url을 파라미터로 넘기면 된다.
그리고 다시 실행하면 이제는 json과 js파일을 prefetch하는 것을 볼 수 있다.

Wrap-up 🍪
Q. next/link & next/router의 동작 방식은?
- 정답
- link
- 최초로 실행했을 때 해당 페이지의 HTML을 불러온다.
- link가 보이면 바로 js, json 파일을 가져온다.
- 페이지를 이동할 때 추가적인 HTML을 받아오지 않고 이동할 페이지에 관한 자바스크립트 파일만 가져온다.
- 즉 최초 실행은 SSG로 실행되지만 페이지를 라우팅할 때는 CSR 방식으로 빠르게 이동한다는 것이다.
- router
- 페이지 이동할 때 js와 json 파일이 다운로드 받아지면서 CSR 방식으로 라우팅된다.
- 하지만 next/link와 다르게 버튼이 보인다고 해서 바로 js, json 파일을 가져오진 않는다.
- link
Q. next/link & next/router의 장점은?
- 정답 SPA처럼 페이지간 이동시에 클라이언트 사이드(CSR)에서 렌더링을 하게 해줌
Q. next/link & next/router의 차이점은?
- 정답
- link
<a>태그를 완전히 대체할 수 있기에 웹사이트가 크롤링 되어 SEO에 유리하다.- lazy 한 방식으로 파일을 가져와서 불필요한 네트워크 연결 방지
- router
<a>태그를 만들지 않기 때문에 검색엔진 최적화를 신경쓰고 있다면 해당 링크는 크롤링되지 않음- next/link처럼 자동으로 prefetch가 안된다.
- 라우팅을 하기 전 로직을 구성할 수 있음, 대부분 onClick과 같은 이벤트 핸들러와 같이 사용
- link
