React로 그룹 아티스트 팬레터함 만들기
요구사항
1. 팬레터 CRUD 구현
CRUD :
작성(Create),조회(Read),수정(Update),삭제(Delete)
- 아티스트별 게시물 조회 기능 구현 (Main -
Read) - 원하는 아티스트에게 팬레터 등록 기능 구현 (Main -
Create) - 팬레터 상세 화면 구현 (Detail -
Read) - 상세 화면에서 팬레터 내용 수정 기능 구현 (Detail -
Update) - 상세 화면에서 팬레터 삭제 기능 구현 (Detail-
Delete)
2. 사용 SKILL
- styled-components
- react-router-dom
- context API
- redux
3. 필수 구현 요구사항
- 전역 스타일에
reset.css을 적용하고box-sizing을border-box로 설정 - styled-compoenents에 props를 넘겨 아티스트 선택 탭에 조건부 스타일링 적용
- 팬레터 id에
uuid라이브러리 사용
4. 선택 구현 요구사항
- 모달(Modal) 창 구현
- 공통 컴포넌트 버튼 구현
LocalStorage를 활용하여 UI 유지- 검색 기능 구현
query string적용react-router-dom의useSearchParams사용
5. 구현 순서
props-drilling을 적용하여 전체 코드 구현context API를 사용하여props-drilling으로 구현한 코드를 리팩토링redux를 사용하여context API로 구현한 코드를 리팩토링
예시
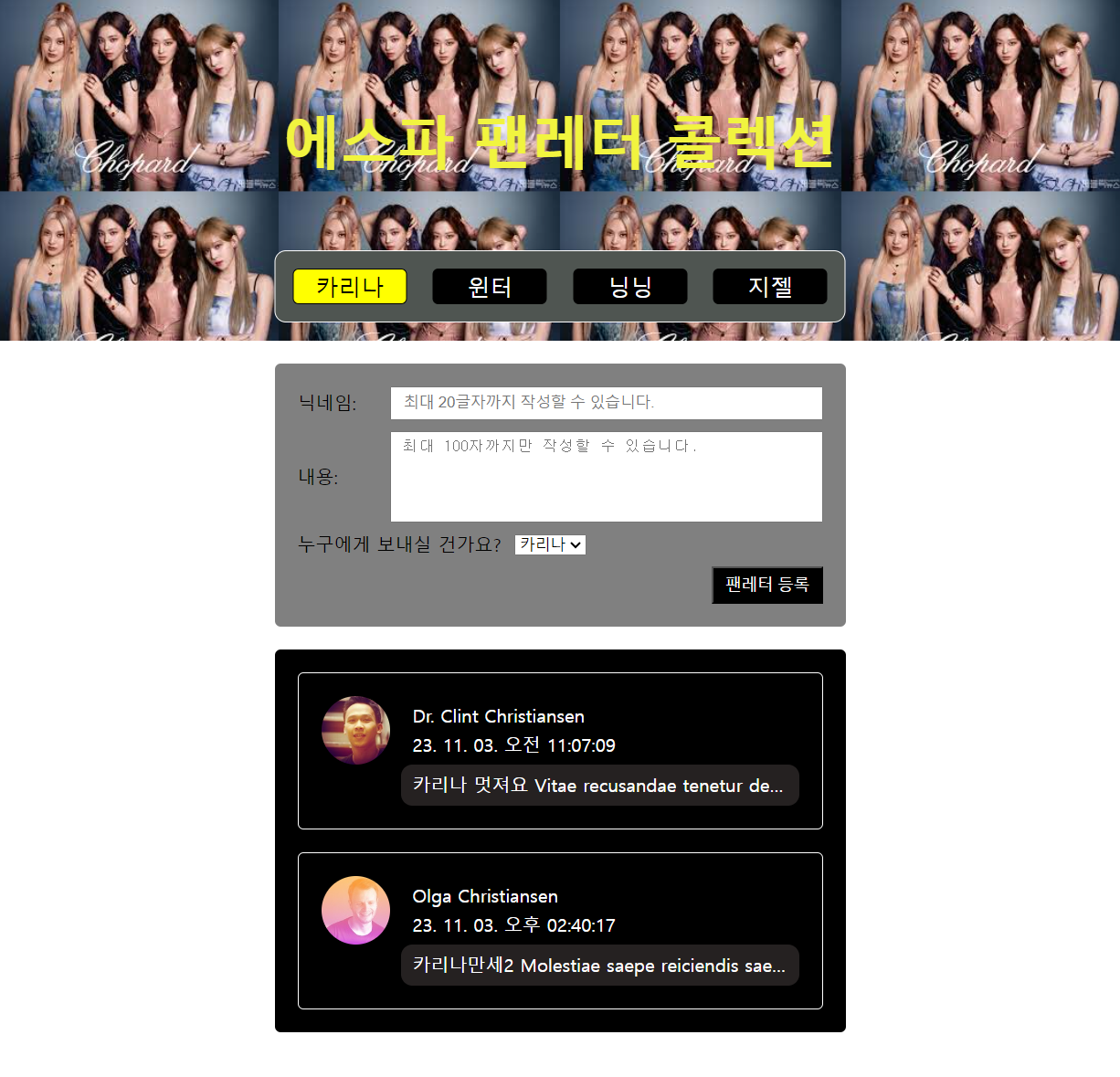
메인 페이지

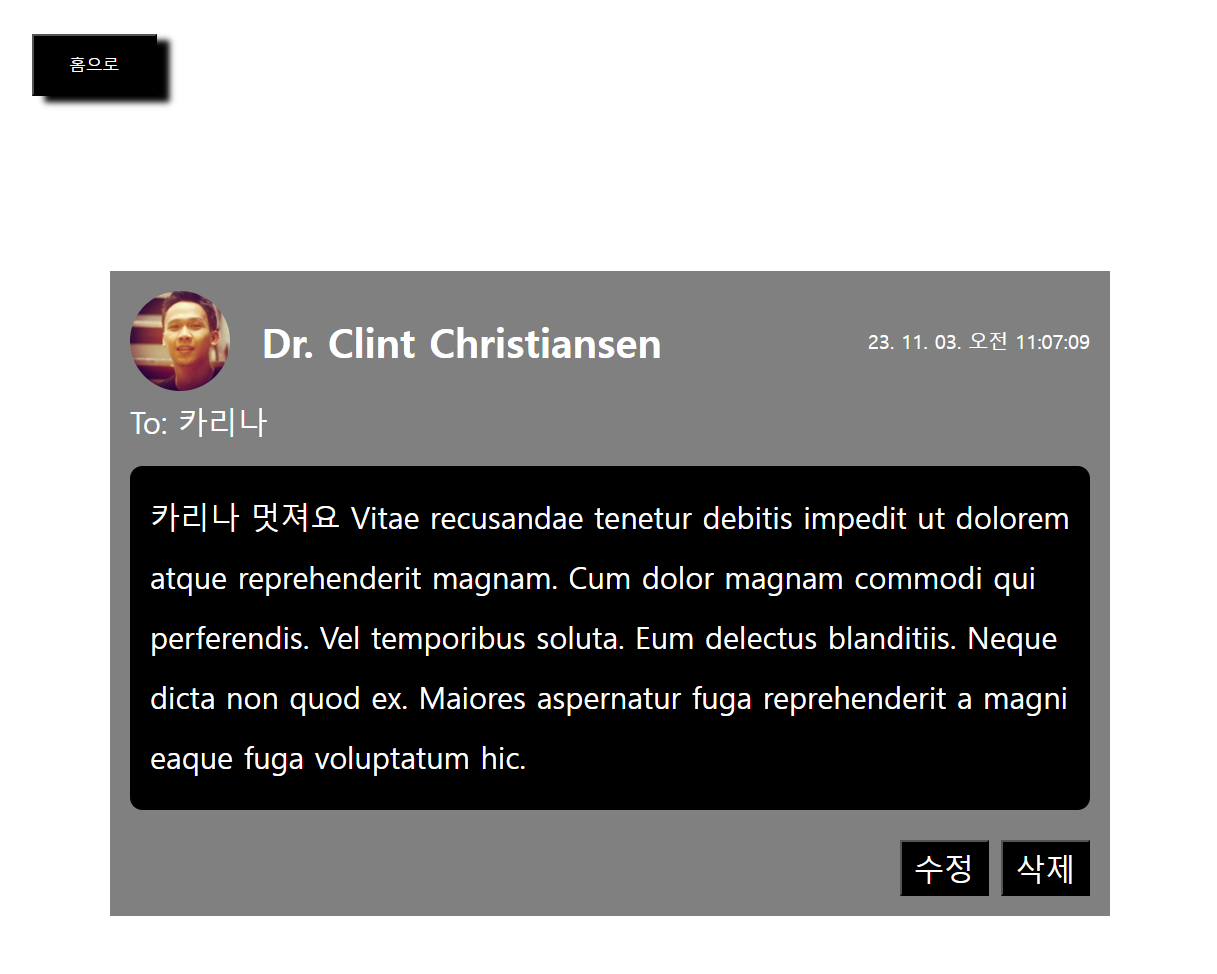
상세 페이지