뉴스피드 프로젝트
: 다양한 사람들의 게시물을 볼 수 있는 공간을 제작하는 프로젝트
기획
주제
: 투자받고 싶은 아이템을 게시하여 대중들로부터 투자를 받는 크라우드펀딩(Crowd Funding) 페이지 제작
주요 기능
- 로그인 및 회원가입
- CRUD(Create, Read, Update, Delete)
- 마이 페이지
진행
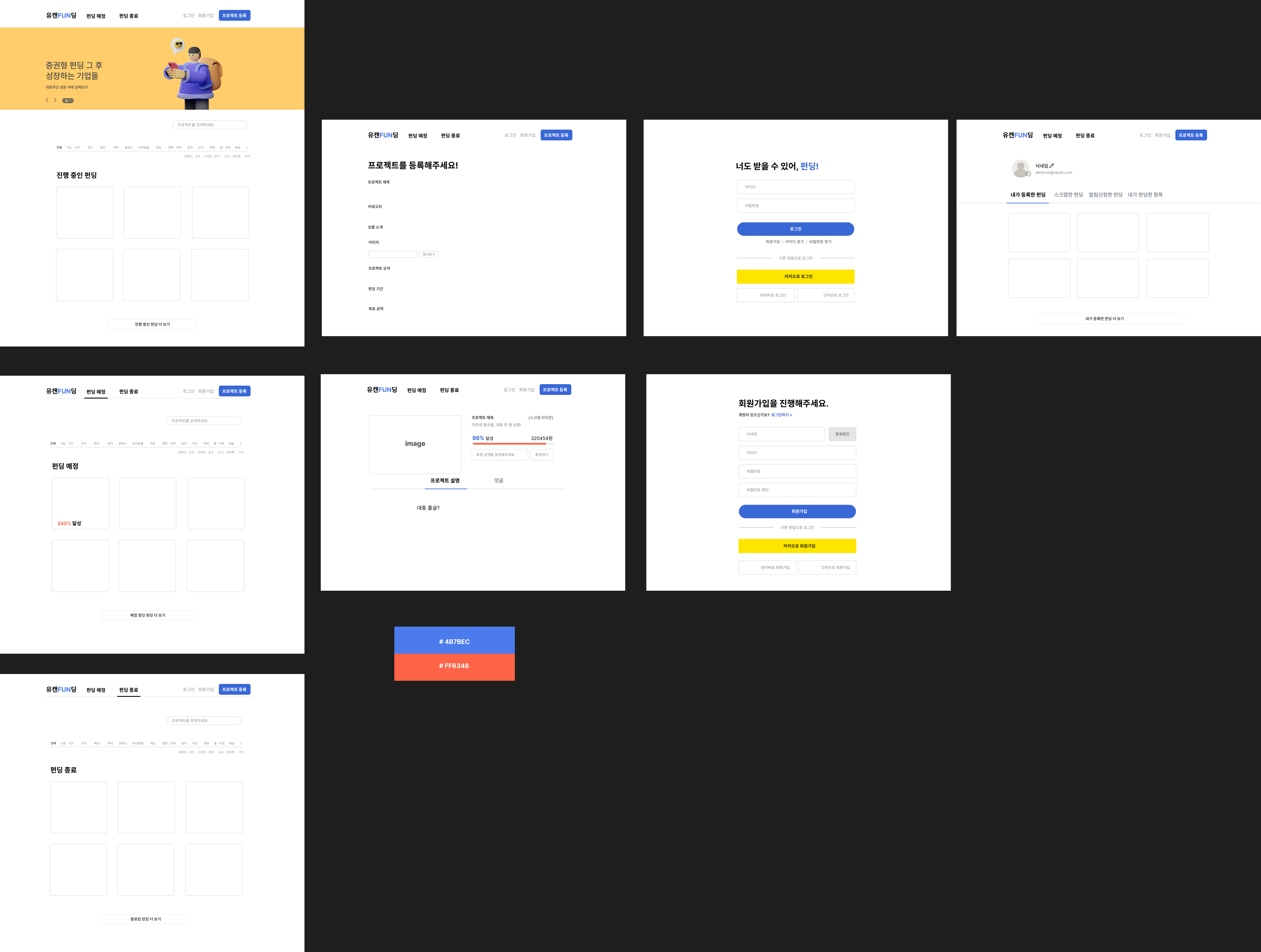
와이어프레임

사용한 API 및 라이브러리
-
Google Firebase
- 로그인 및 회원가입 Authentication
- Firestore DB
- Storage
-
React-quill : 텍스트 에디터
-
shortid : 각 아이템의 고유한 id
-
styled-component: CSS
페이지 분류
-
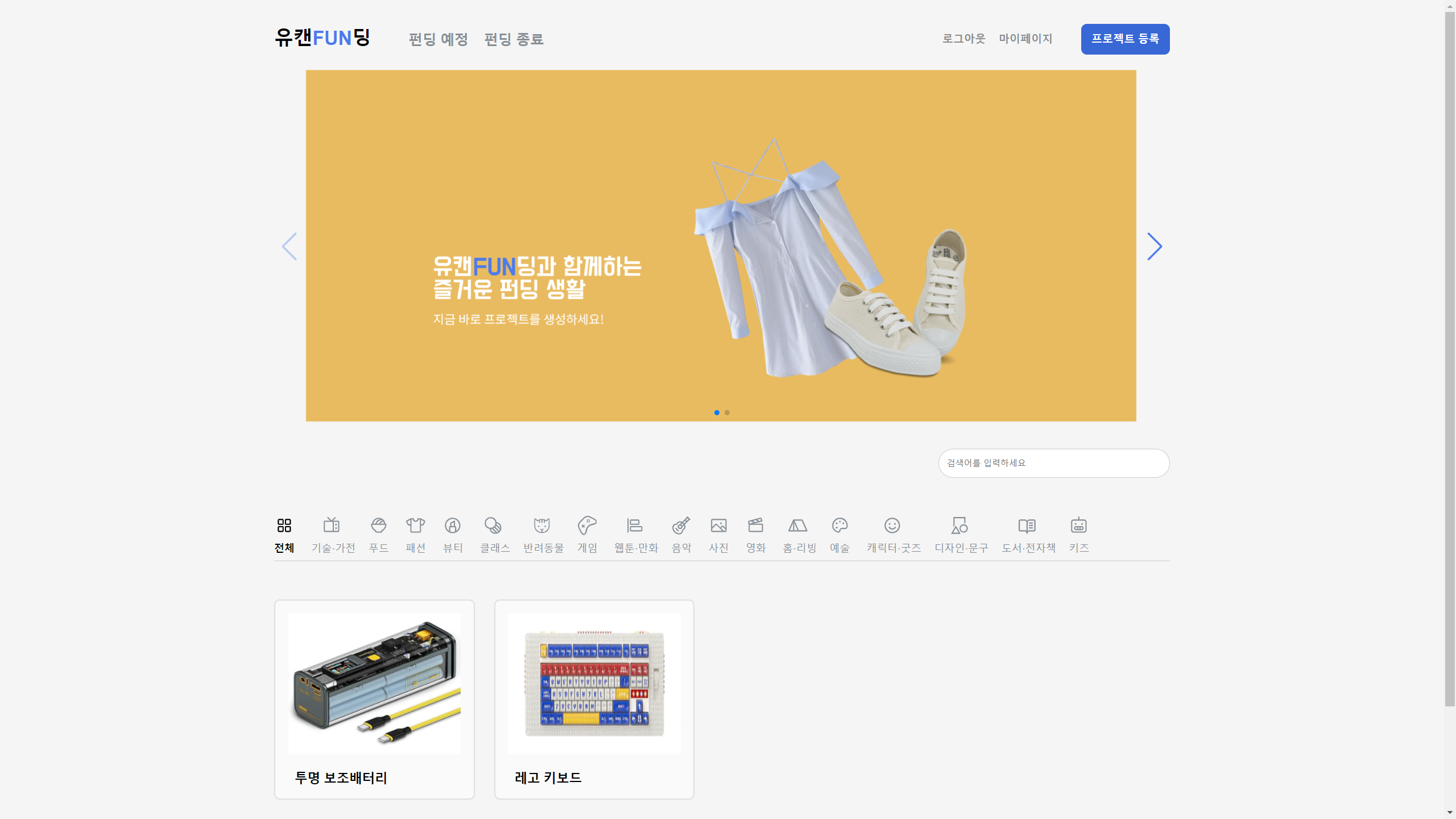
메인 페이지
: 펀딩 진행중 / 펀딩 예정 / 펀딩 종료 카테고리로 분류하여 해당하는 아이템 출력 -
회원가입 페이지 / 로그인 페이지
: google firebase Authentication 이용
: 소셜 로그인(Google, Github) 구현 -
등록 페이지
: 펀딩을 신청할 아이템을 등록
: react-quill 이용 -
마이 페이지
: 닉네임 및 프로필 사진 수정 가능
: [내가 등록한 아이템 / 스크랩한 아이템 / 알림 신청한 아이템 / 후원한 아이템 내역] 출력 -
세부 페이지
: 각 아이템의 세부 내용(제목/개요/펀딩기간/설명) 출력
: 펀딩 상태(예정/진행중/종료)에 따라 세부 페이지 구분- 펀딩 예정
: 오픈 알림 신청 버튼 추가
: 해당 버튼 클릭 시 마이 페이지에알림 신청한 펀딩내역에 추가 - 펀딩 진행중
: 후원 기능(금액을 입력하여 펀딩금액에 합산) 구현
:서포터탭에 후원한 사람과 후원 금액 리스트 출력
: 스크랩 기능 구현
: 해당 버튼 클릭 시 마이 페이지에스크랩한 펀딩내역에 추가 - 펀딩 종료
: 펀딩 종료 문구(펀딩이 종료되었습니다.) 출력
:서포터탭에 후원한 사람과 후원 금액 리스트 출력
- 펀딩 예정
결과
프로젝트 링크 (funding-platform.vercel.app)

주요 문제 해결 내역
목표
: Firestore DB의 데이터를 가져와 페이지에 렌더링하여 출력
구현 코드
useEffect(() => {
const getProjects = async () => {
const projectQuery = query(collection(db, 'projects'));
const querySnapshot = await getDocs(projectQuery);
const projectList = querySnapshot.docs.map((doc) => {
return doc.data();
});
setProject(projectList);
};
getProjects();
}, []);
// 중략..
return (
<>
<ProjectIntroduction>
<ImageBox>
<img src={foundProject.mainImage} width="500px" height="298px" alt={foundProject.title} />
</ImageBox>
<TitleBox>
<Title>{foundProject.title}</Title>
<SubTitle>{foundProject.summary}</SubTitle>
</TitleBox>
</ProjectIntroduction>
</>
);문제 내용
: 처음에는 데이터를 정상적으로 가져와 렌더링했지만, 새로고침을 수행하면 에러가 발생하며 데이터가 정상적으로 출력되지 않음
원인
각 코드가 수행하는 작업
useEffect가 수행하는 작업 : DB에서 데이터를 가져옴return문이 수행하는 작업 : DB에서 가져온 데이터를 출력함
useEffect는 return 문이 실행된 이후에 실행한다.
따라서, useEffect가 DB에서 데이터를 가져올 때까지는 return 문이 출력할 데이터가 존재하지 않는다.
해결 방법
: useEffect 가 DB에서 데이터를 가져올 때까지 출력할 컴포넌트를 별도로 생성한다.
// 예시
if(projects.length <= 0) {
return <div>로딩중입니다..</div>
}회고
좋았던 점
-
프로젝트 수행 기간에 설 연휴가 포함되어 있어, 기존과는 다르게 투자할 수 있는 시간이 적었지만, 그럼에도 불구하고 모두가 가능한 많은 시간을 할애하고 소통하려 노력했다.
-
구현하면서 어려웠던 부분을 혼자 고민하지 않고 서로에게 공유하여 다같이 해결했다.
아쉬웠던 점
-
폴더 구성, 변수명 등의 코드 컨벤션을 구체적으로 계획하지 못하고 프로젝트를 진행하여 전체 코드가 통일되지 못했다.
-
Project Manager를 지정하지 못해 관리에 어려움이 존재했다.
-
주석을 많이 활용하지 못해 서로의 코드 구조를 이해하는 데 어려움을 겪었다.
