
(Lv. 1) 내적 (문제 링크)
문제 설명
길이가 같은 두 1차원 정수 배열 a, b가 매개변수로 주어졌을 때, a와 b의 내적을 return하는 solution 함수를 완성하라.
이 때, a와 b의 내적은 a[0]*b[0] + a[1]*b[1] + ... + a[n-1]*b[n-1] 이다. (n은 a, b의 길이)
제한 조건
- a, b의 길이는 1 이상, 1,000 이하다.
- a, b의 모든 수는 -1,000 이상 1,000 이하다.
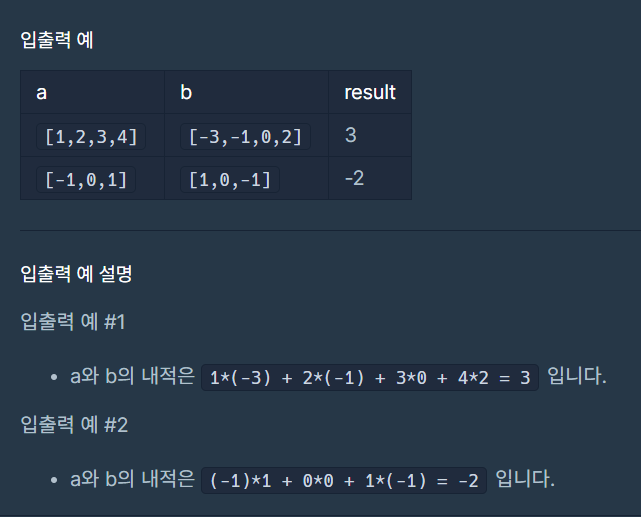
입출력 예시

접근 방식
- 입력값: 1차원 정수 배열 2개 / 출력값: 내적 결과값(정수)
- 내적: 같은 index의 요소를 곱하여 더한 것
- 두 배열이 길이가 같기 때문에, 배열 하나만 반복해서 연산하면 된다.
- 배열을 순회하며 두 배열의 각 index의 값을 곱하며 더한다.
- 결과를 출력한다.
해결 방법
- Array.reduce() 메서드를 사용하여 a의 현재 index의 값과 b의 동일한 index의 값을 곱한 뒤 다음으로 전달한다.
코드
function solution(a, b) {
let answer = 1234567890;
answer = a.reduce((acc, cur, idx) => (acc += cur * b[idx]), 0);
return answer;
}시행 착오
초기 코드
function solution1(a, b) {
let answer = 1234567890;
let sum = 0;
for (let i = 0; i < a.length; i++) {
sum += a[i] * b[i];
}
answer = sum;
return answer;
}- 처음에는 단순하게 반복문을 사용하여 각 index의 값을 곱한 뒤 합계에 더하여 결과를 쉽게 산출했다.
- 사실, reduce()를 사용할 수 있는 문제였고, reduce()를 사용하면 코드를 더 간결하게 표현할 수 있다는 것을 알고 있었으나, 아직은 문법이 어려워서 시도하지 않으려 했다.
- 하지만, 어렵더라도 도전해보고자 reduce()를 사용하여 문제를 해결해 보았다.
Array.reduce()
-
매개변수: 콜백(callback) 함수, 초기값(option)
- 초기값을 지정하지 않으면 index[0]의 값을 초기값으로 설정함
-
동작 과정
- 초기값에서 callback 함수를 실행한 뒤, 결과값을 다음 index로 전달함
- 값을 전달받은 index에서는 해당 결과값을 사용하여 callback 함수를 실행한 뒤, 마찬가지로 결과값을 다음 index로 전달함
-
콜백(callback) 함수의 매개변수
- accumulator(이전 index의 callback함수의 결과값)
- currentValue(현재 index의 값)
- currentIndex(현재 index, option)
- array(reduce()를 호출한 배열, option)
콜백 함수를 사용할 때는, 해당 매개변수를 사용하지 않더라도,
반드시 (accumulator, currentValue, currentIndex, array) 순서로 매개변수를 입력해야 한다.function (accumulator, currentValue, currentIndex, array) { return accumulator + currentValue; }
다시 최종 코드
answer = a.reduce((acc, cur, idx) => (acc += cur * b[idx]), 0);- 초기값은 0이다.
- 작업 순서
| 순서 | 콜백 함수 |
|---|---|
| 첫번째 | 0 += a[0]*b[0] |
| 두번째 | a[0]*b[0] += a[1]*b[1] |
| 세번째 | a[0]*b[0] + a[1]*b[1] += a[2]*b[2] |
| ... | ... |
| n번째 | a[0]*b[0] + ... + a[n-2]*b[n-2] += a[n-1]*b[n-1] |
주요 개념
- Array.reduce()
