기획
주제
: 사용자들이 요리와 관련된 정보를 쉽게 찾고, 요리법에 대한 리뷰를 댓글로 남길 수 있는 플랫폼 제작
주요 기능
- 레시피 데이터 출력
- 출력 항목: 레시피명, 재료, 영양성분, 만드는 과정
- 카테고리별 레시피 필터링
- 댓글 CRUD
주요 개발 환경
- Language/Framework : TypeScript, React.js, Next.js
- Style : Tailwind CSS
- Database : Supabase
- Library : Zustand, Tanstack-Query
진행
페이지 구성
| 로그인 페이지 | 회원가입 페이지 | 마이 페이지 |
|---|---|---|
 |  |  |
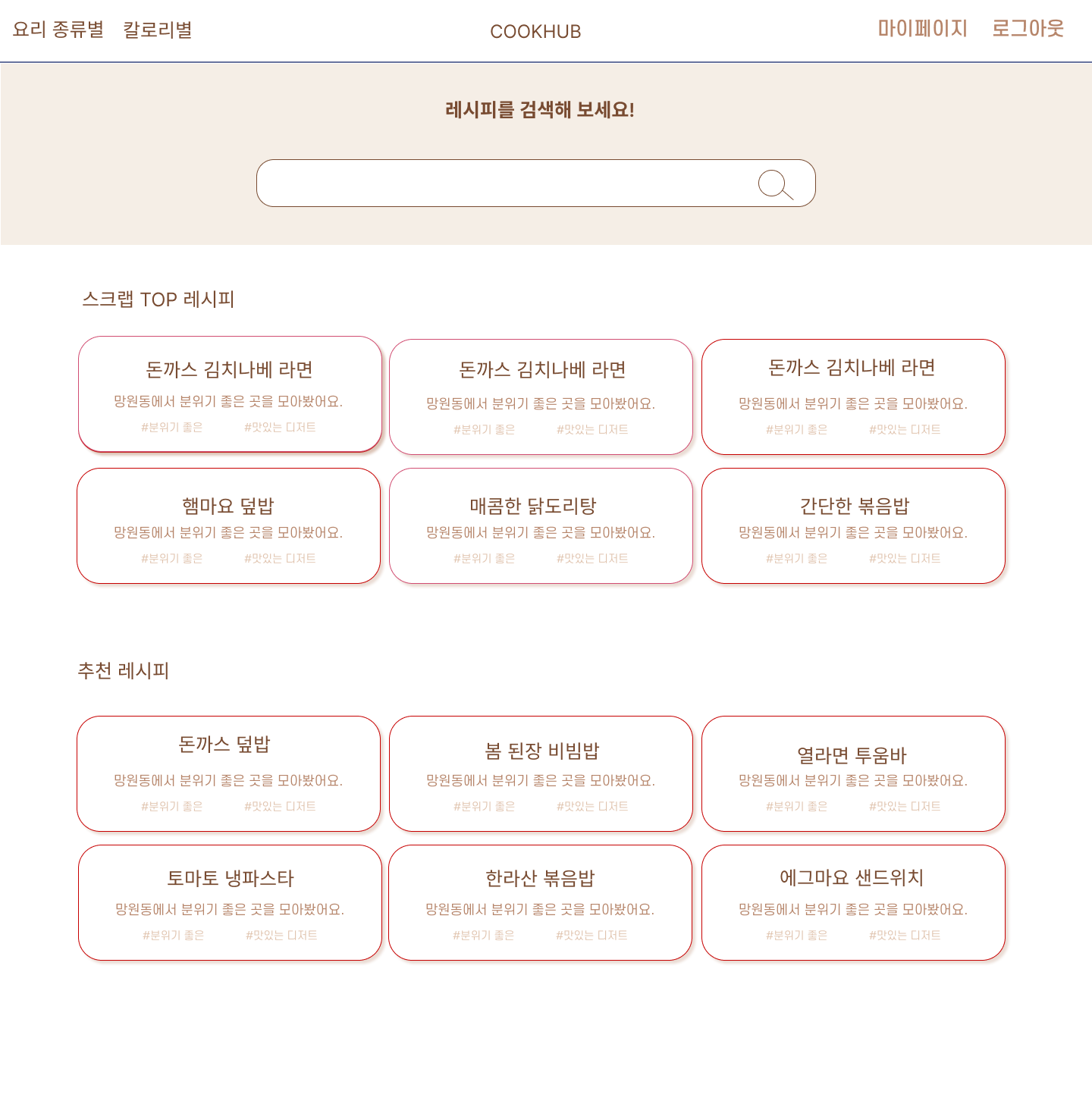
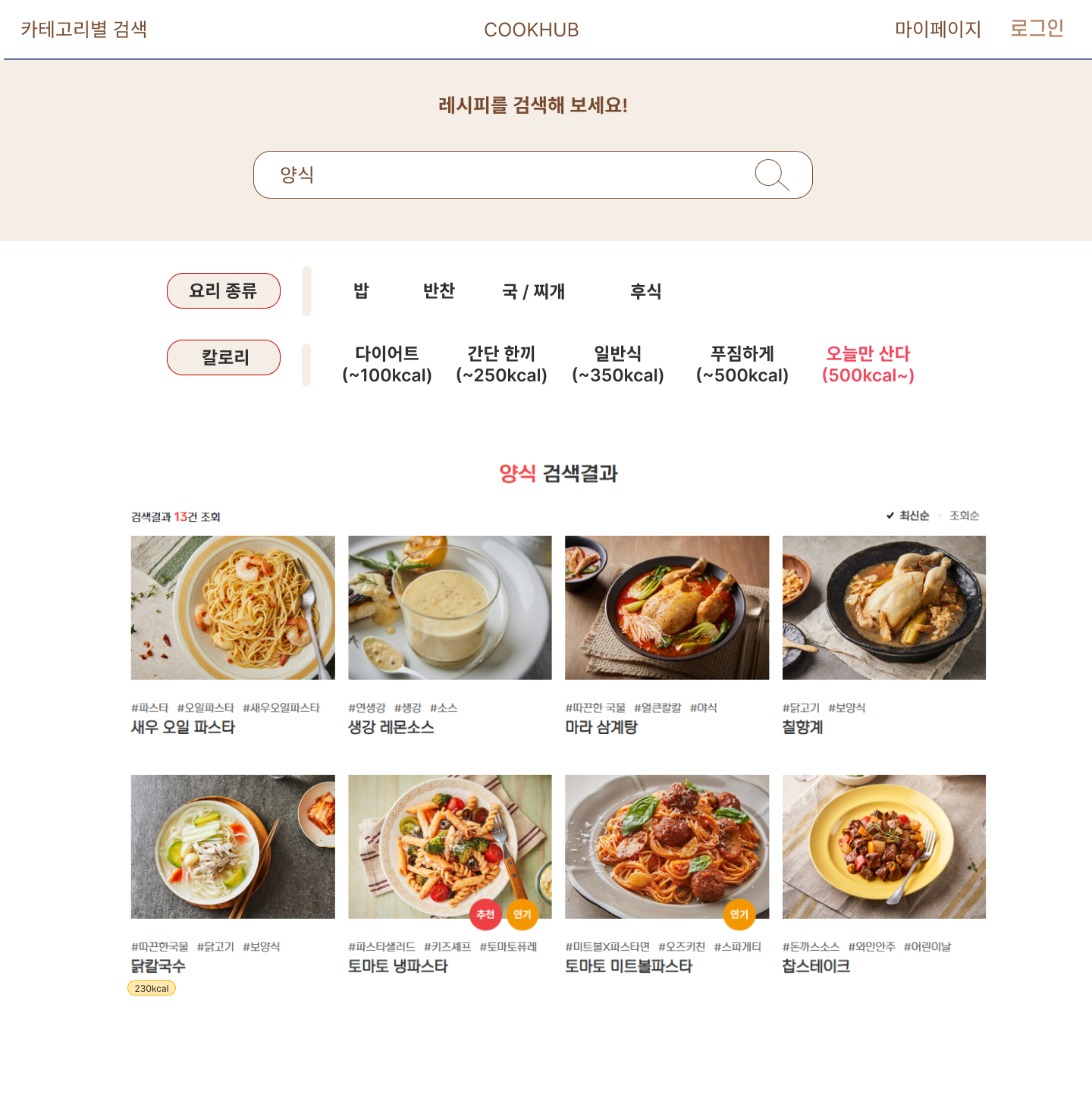
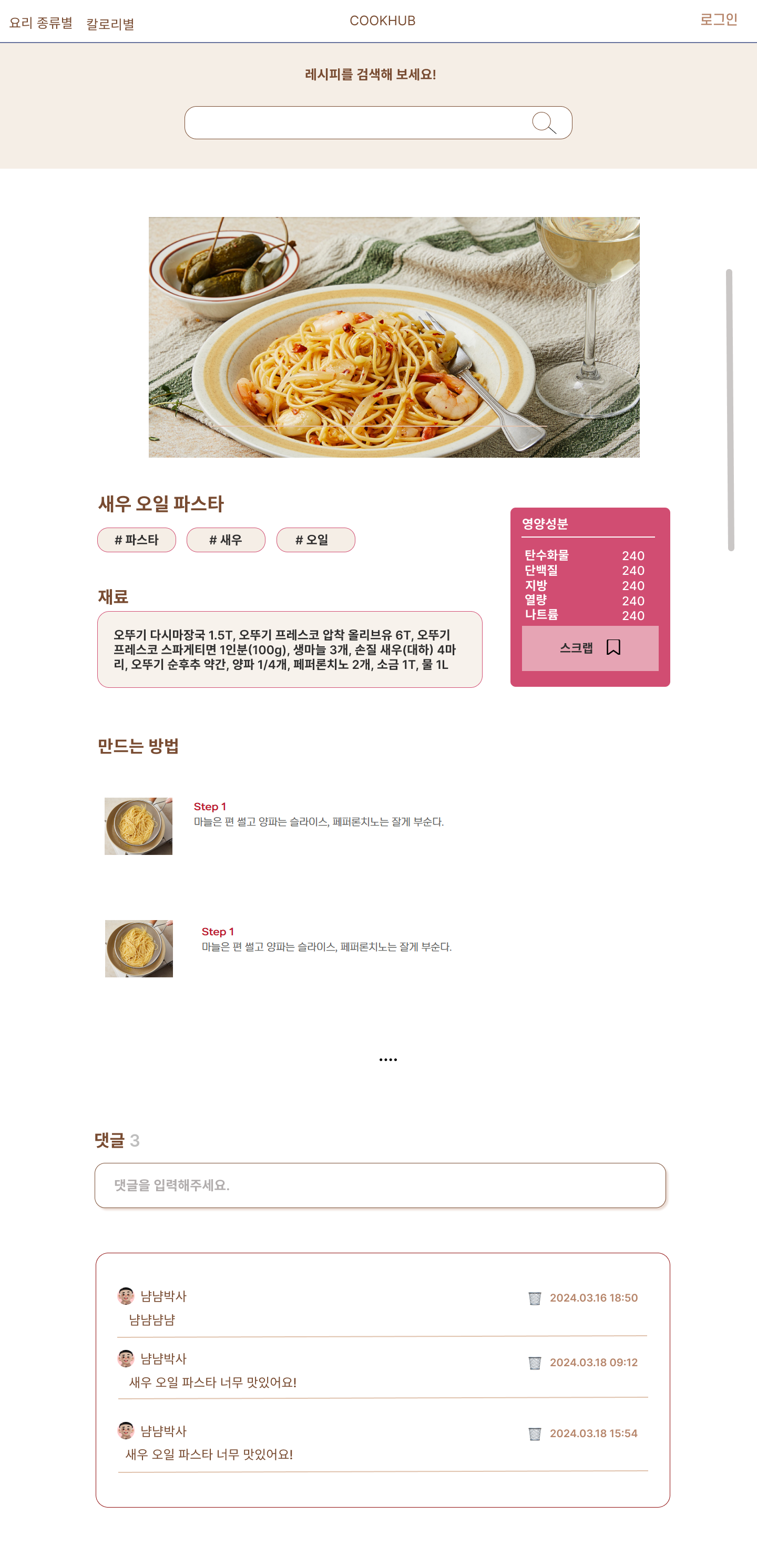
| 메인 페이지 | 카테고리 페이지 | 상세 페이지 |
|---|---|---|
 |  |  |
결과 링크
주요 문제 해결 내역
문제 1
문제
1,000 개가 넘는 JSON 데이터 파일을 Supabase Database에 입력해야 함
해결방법
JSON 파일을 CSV 형태로 변환한 뒤 Supabase에 입력함
문제 2
문제
localStorage의 데이터를 사용하여 출력하려 시도했을 때, ReferenceError: localStorage is not defined 에러 발생
해결방법
페이지의 mount 여부를 상태로 사용하고, useEffect를 사용하여 페이지가 mount 됐을 때 localStorage의 데이터를 출력하도록 설정함
회고
좋았던 점
- GitHub의 협업 기능(Projects, Issue, PR)을 적극적으로 사용하여 버전 관리가 용이했다.
- Next.js의 App Routing 기능과 다양한 렌더링 방식을 시도해볼 수 있는 기회였다.
- TypeScript의 사용으로 타입 체크를 명확하게 하여 코드의 안정성을 높이고 오류를 사전에 발견할 수 있었다.
아쉬웠던 점
- TypeScript에 대한 이해가 부족한 상태로 프로젝트를 진행해서, 단순히 any로 지정한 부분이 많았다.
- Supabase, Next.js에 대한 이해가 부족해서, 서버사이드 렌더링의 이점을 제대로 활용하지 못했다.
