
실습명
json-server를 활용하여 todo-list 만들기
문제
방금 생성한 item의 [상세보기]를 초기 렌더링 직후에 클릭 시, 에러가 발생함
| 새로운 Item을 추가 |
|---|
 |
| 새로운 Item의 [상세보기] 클릭 시 |
 |
관련 코드
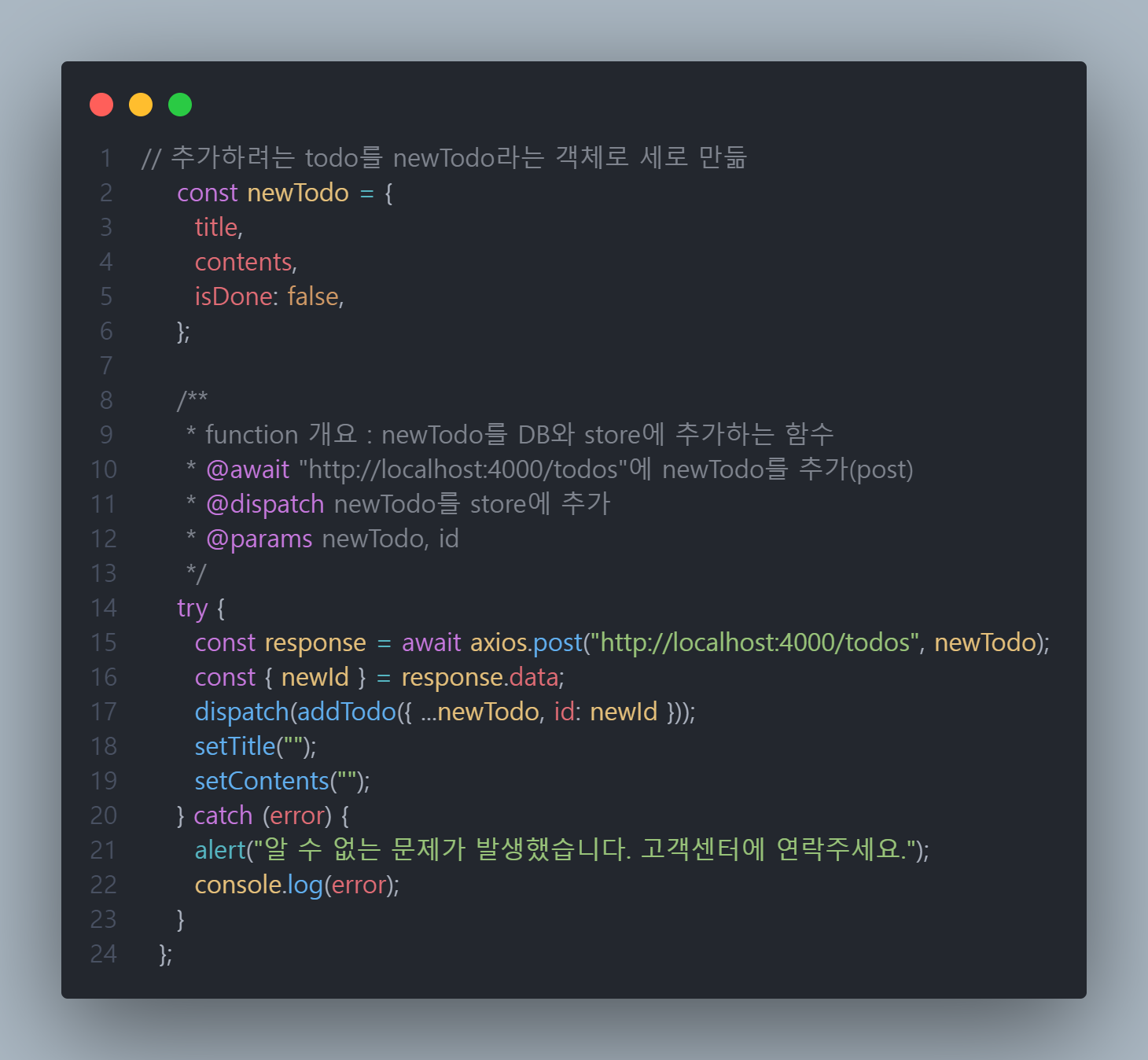
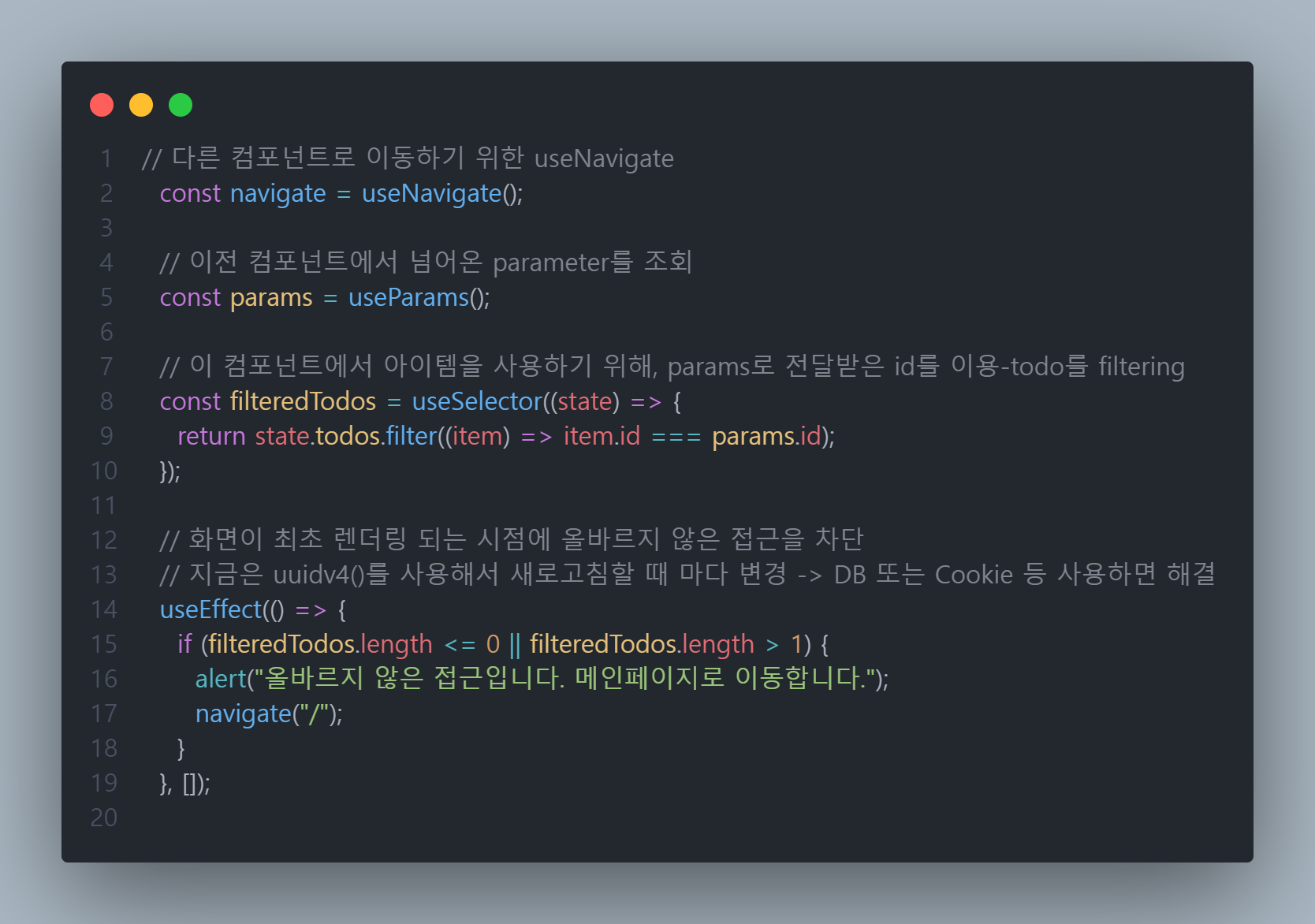
[Item 추가] 코드 (Input.jsx) | [Item 상세보기] 코드 (Detail.jsx) |
|---|---|
 |  |
원인
// Input.jsx
const response = await axios.post("http://localhost:4000/todos", newTodo);
const { newId } = response.data; // <- 이 부분
dispatch(addTodo({ ...newTodo, id: newId }));
// Detail.jsx
const params = useParams();
const filteredTodos = useSelector((state) => {
return state.todos.filter((item) => item.id === params.id);
});Input.jsx에서 response.data의 id 속성을 id가 아닌 newId로 가져와서 store에 저장했기 때문에,
Detail.jsx에서 item.id, params.id로 한번에 가져올 수 없었다.
해결 방법
reponse.data의 id 속성을 id로 가져옴
// AS-IS
const { newId } = response.data;
// TO-BE(1)
const responseData = response.data;
const newId = responseData.id;
// TO-BE(2)
const { id : newId } = response.data;