프로젝트 진행 중 회원가입 폼에서 여러 버튼 들 중에서 하나만 클릭하게 하는 기능을 구현하는데 기존에 정적으로 배열을 만들어서 하는 방법이 별로라 구글링을 통해 더 좋은 방법을 찾아서 정리하려 한다.
서비스를 만들 때 매우 자주 등장하는 기능일 것 같아서 따로 정리하면 다음에 구현할 때 빠르게 적용할 수 있을 것 같다.
이 글에 등장 하는 코드는 실제 서비스 코드에서 생략이 많이 된 코드입니다.
부모 컴포넌트
const [isCategorySelect, setIsCategorySelect] = useState(false);
const categorylist = [
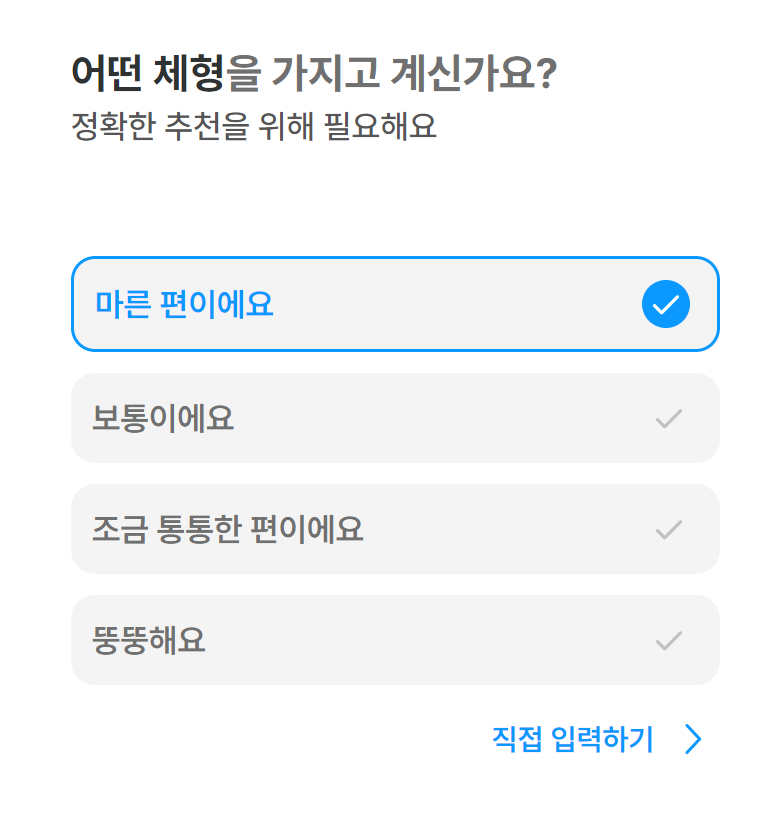
["마른 편이에요"],
["보통이에요"],
["조금 통통한 편이에요"],
["뚱뚱해요"],
];
const handleClick = (idx) => {
const newArr = Array(categorylist.length).fill(false);
newArr[idx] = true;
setIsCategorySelect(newArr);
};
return(
{categorylist.map((item, index) => {
return (
<TextCheckbox
key={index}
handleClick={handleClick}
isSelected={isCategorySelect[index]}
elementidx={index}
>
{item[0]}
</TextCheckbox>
);
})}
)클릭시 카테고리의 길이만큼의 배열(false로 초기화)을 만들고, 클릭된 요소만 true만들고 새로만든 배열을 usestate함수에 반환한다.
자식 컴포넌트
const TextCheckbox = ({ handleClick, isSelected, children, elementidx }) => {
return (
<S.TextCheckbox
type="button"
onClick={() => {
handleClick(elementidx);
}}
isSelected={isSelected}
>
);
}자식 컴포넌트에서는 요소마다 인덱스를 가지고있고, 클릭시 해당 인덱스를 전달한다.
그리고 isSelected를 통해 스타일을 동적으로 줄 수 있다.