객체와 객체 간의 소통을 할 때는 다양한 방법이 이용된다.
이번에는 살짝 특별한(?) 경우를 다뤄보고자 한다.
바로 하나의 객체가 다른 객체와 소통은 하면서 엮이기는 싫은 경우이다.
까탈스럽군..
사실 어플리케이션의 특성상 객체 간의 소통은 필수적이다. 하지만, 다른 객체와 엮여서, 종속되어 동작하는 것은 좋지 않다.
(재사용성과 독립적 기능요소 측면에서 별로거든!!)
예를 들어 ViewController는 하나의 View를 관리하는 독립적인 객체로 존재해야 하는데, 소통하겠다고 다른 ViewController에 묶여 동작하는 것은 좋지 않다!!
(다른 ViewController에 종속되어 있기 때문에, 해당 ViewController가 종료될 때까지 자신은 작업을 완료했더라도 계속 메모리에 남아있게 된다.)
그래서 이에 대응하기 위해 탄생한 패턴이 바로 Delegate, Notification KVO 이다.
이제 이 세 패턴에 대해 공부할건데, 추가로 RxSwift의 Observer까지 알아보자!
Delegate
delegate 패턴은 iOS 개발에 자주 사용되는 디자인 패턴이다.
delegate는 위임하다 라는 뜻을 갖고 있는데, 여기서는 위임자, 대리자 라고 생각하면 이해하기 수월하다.
delegate 패턴은 쉽게 말해, 객체 지향 프로그래밍에서 한 객체가 해야할 일 중 일부를 다른 객체에 넘기는 것을 말한다.
코드를 보면 이해하기가 더 쉽다.
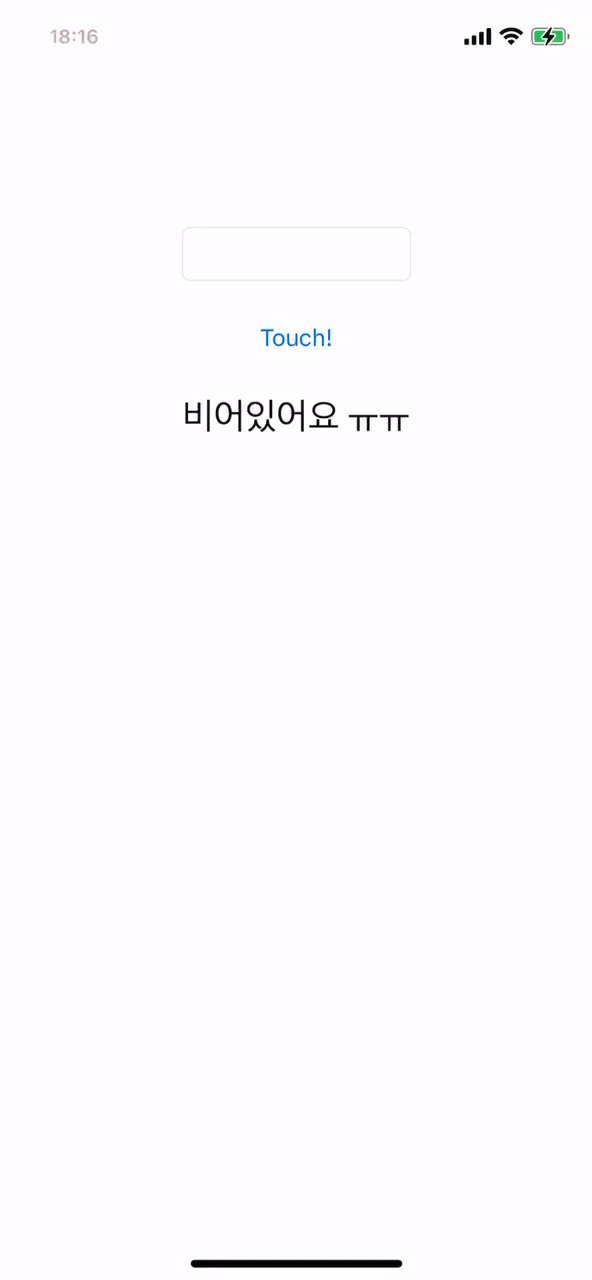
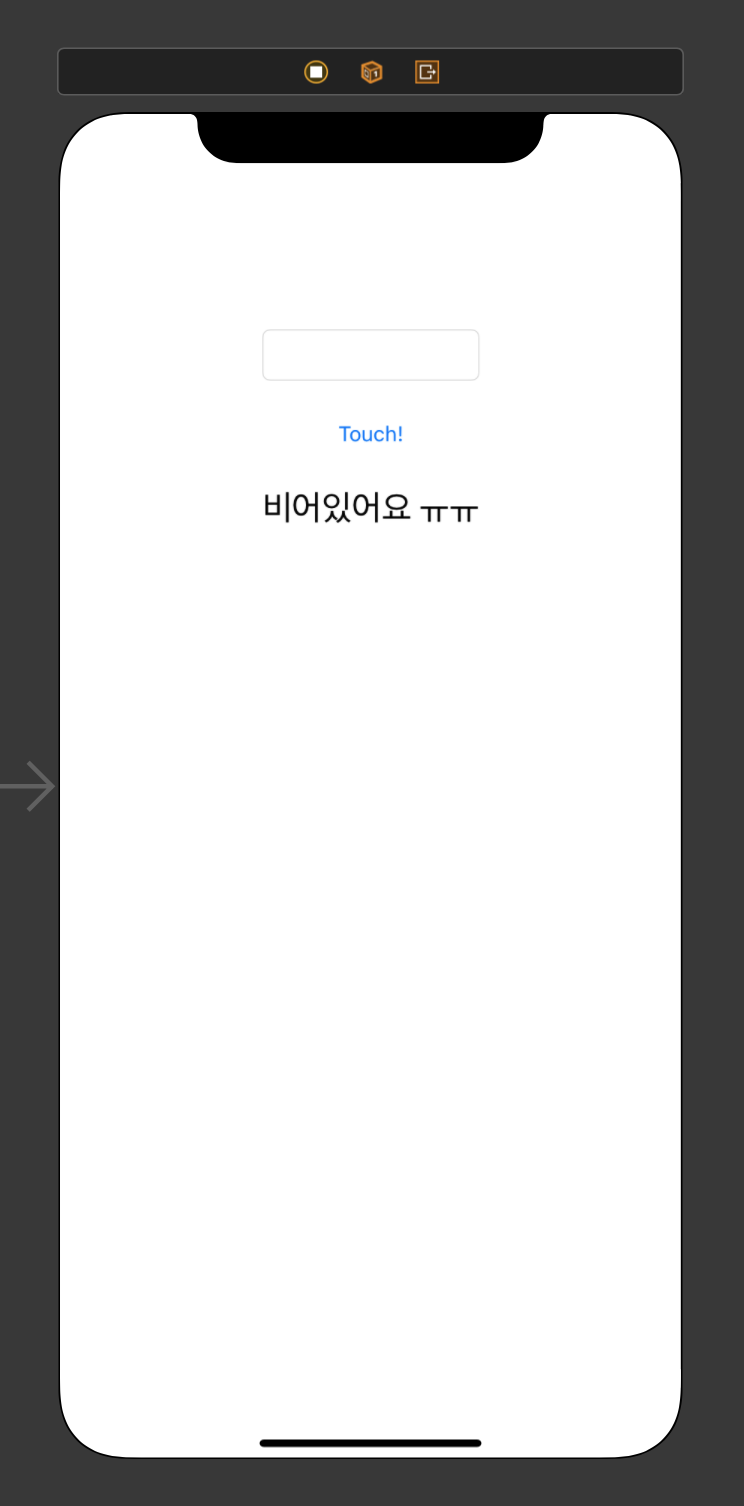
먼저 프로젝트를 생성해 스토리보드를 열고, Label과 TextField, Button을 추가한다.

ViewController에서는 Label과 TextField를 연결해주고, Button의 Action 함수를 추가한다.
Action 함수를 통해, 버튼을 누르면 Label에 입력한 글자가 나오도록 했다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tvTitle: UILabel!
@IBOutlet weak var tvTitleField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func tappedTouchButton(_ sender: UIButton) {
tvTitle.text = tvTitleField.text
}
}결과는 다음과 같다.
그럼 이제 delegate를 사용해서 바꿔보자!!
1. 프로토콜 채택하기
delegate를 사용하기 위해서는 먼저 쓰겠다고 알려주어야 한다.
이 작업을 프로토콜을 채택한다 라고 한다.
extension ViewController: UITextFieldDelegate {
}나처럼 extension을 사용해도 되고, class에 바로 채택해도 된다.
2. delegate 설정하기
아무튼 UITextFieldDelegate를 채택했다면대리자가 누구인지, 이를 정해주는 과정이 필요하다.
tvTitleField.delegate = self위의 코드는
"tvTitleField과 관련된 일은 내가 할게!!"
라는 나(ViewController)의 외침이다 ...
즉, tvTitleField에 이벤트가 발생하면 UITextFieldDelegate 프로토콜에 따라 응답하겠다는 의미이다.
3. 기능 구현하기
이제 마음껏 원하는 기능을 코드로 구현하면 된다.
이때, 우리는 UITextFieldDelegate 프로토콜을 채택했기 때문에 UITextFieldDelegate이 요구하는 함수를 작성해야 한다.
그래서 extension이나 class 안에 다음 함수를 작성한다.
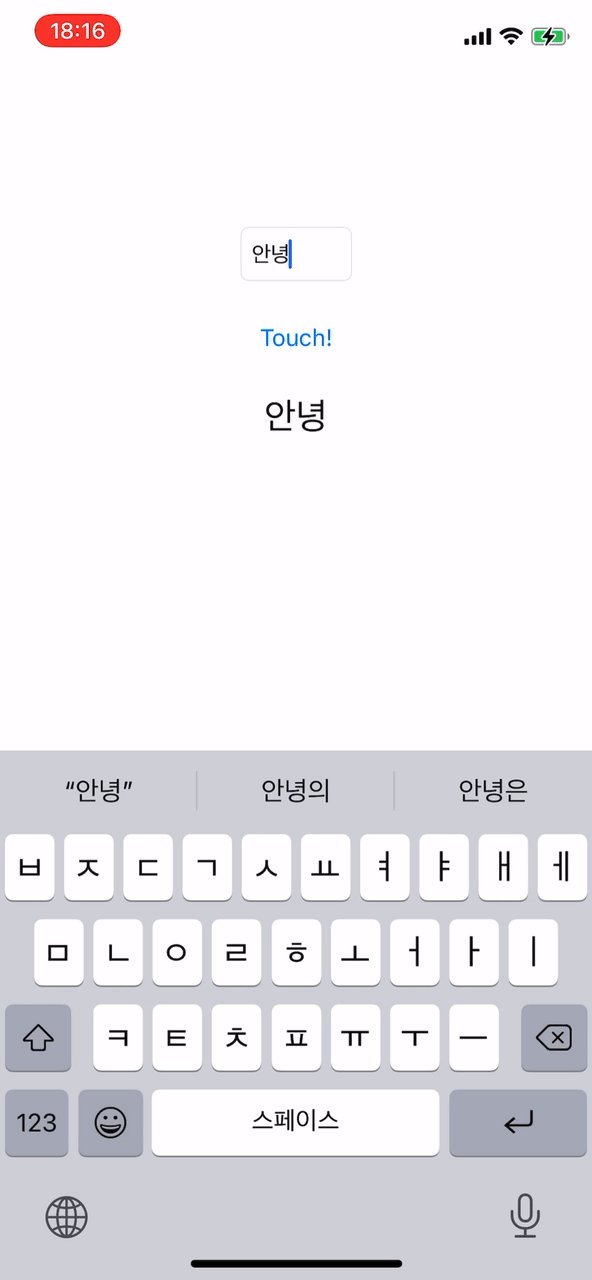
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
tvTitle.text = tvTitleField.text
return true
}textFieldShouldReturn 함수는 UITextFieldDelegate 프로토콜 안에 정의되어 있는 함수이다.
우리는 원하는, 특정한 동작을 '대신'해 줄 함수를 불러와 그 안에 하고 싶은 일을 '구현'만 하면 된다.
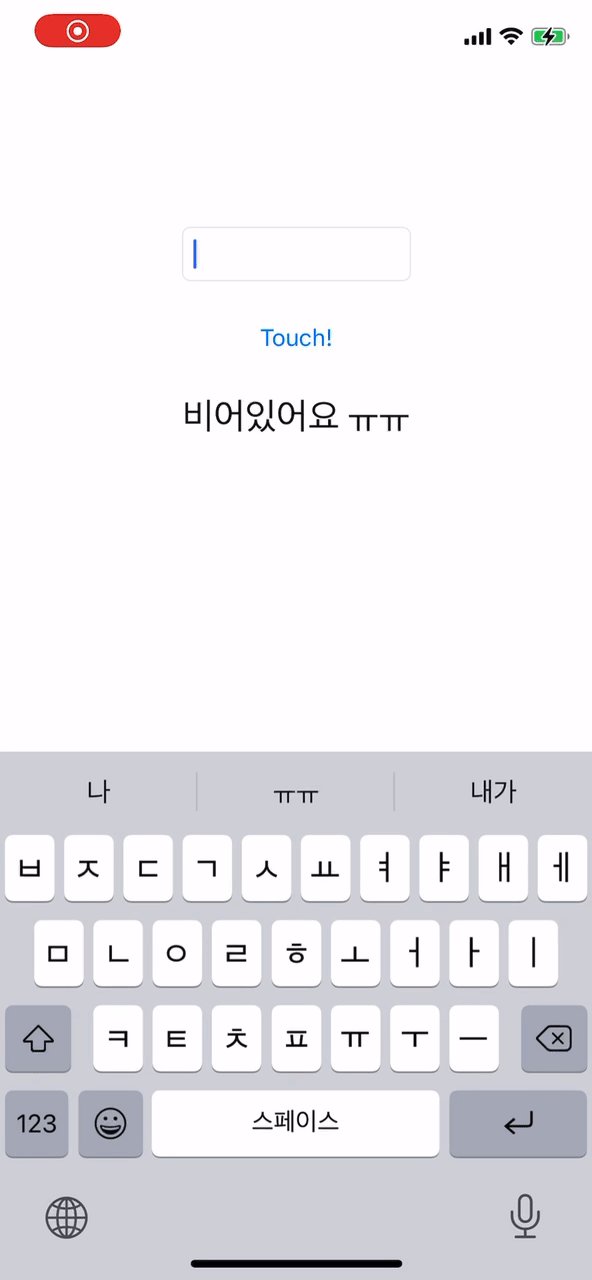
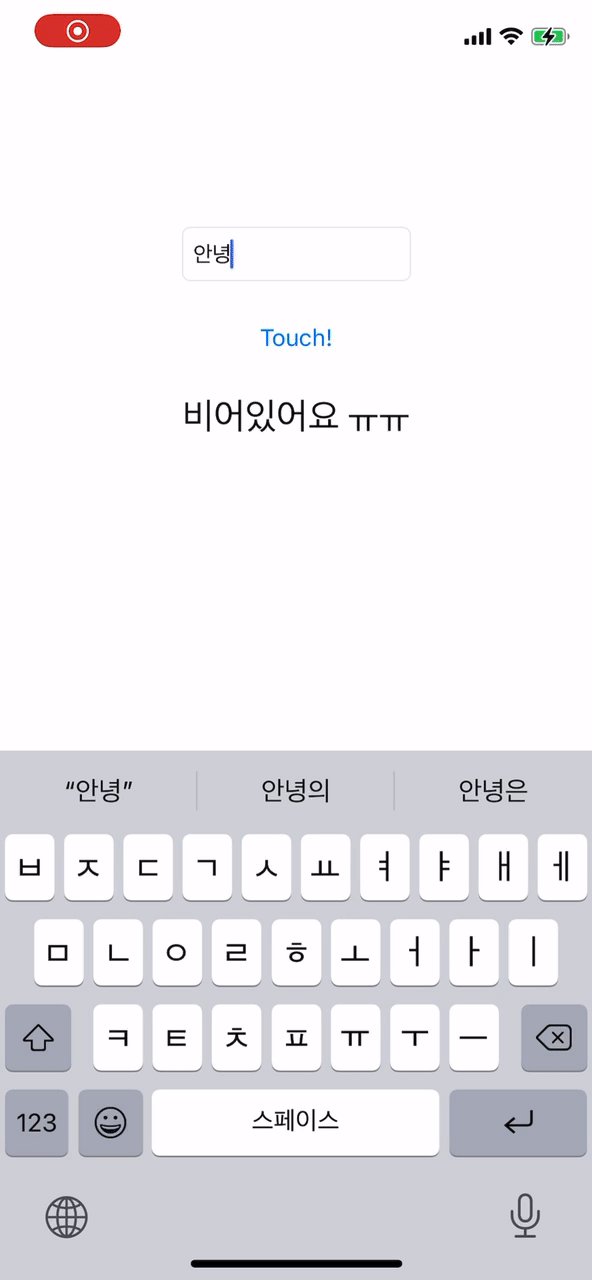
이렇게 하면, 아까와 똑같은 결과를 얻을 수 있다.
마무리
이번에 공부하면서 확실하게(?) 이해는 했지만, 프로젝트 할 때 손이 잘 안 갈 것 같다...
앞으로 자주 써봐야지!!