Position이란?
- position 속성은 문서 상에 요소를 배치하는 방법을 지정한다!!
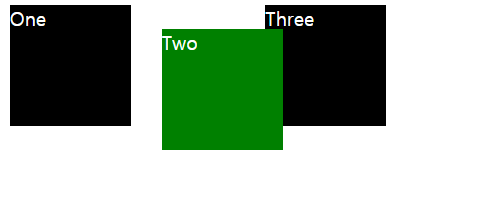
1. relative
- 요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다.
HTML
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>CSS
.box {
display: inline-block;
width: 100px;
height: 100px;
background: black;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: green;
}- position: relative로 속성을 주게 되면 기본적으로 주어진 위치에서 오프셋만큼 떨어지지만, 다른 요소에는 영향을 주지 않는다.
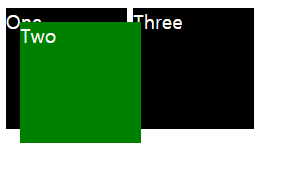
2. absolute
- 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 가장 가까운 부모 요소에 대해 상대적으로 배치한다. 단 부모가 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼는다. 최종 위치는 top, right, bottom, left 값이 지정한다.
HTML
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>CSS
.box {
display: inline-block;
width: 100px;
height: 100px;
background: black;
color: white;
}
#two {
position: absolute;
top: 20px;
left: 20px;
background: green;
}- position : absolute로 속성을 주게 되면 상대적으로 배치된 요소가 일반적인 흐름에 따르는 것과 달리, 절대적으로 배치되기 때문에 absolute는 다른 요소가 느끼기에 존재하지 않는 것처럼 배치된다.
3. fixed
- 요소를 일반적인 문서흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다. 단 요소의 부모 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 뷰포트 대신 그 부모를 컨테이닝 블록으로 삼는다. 최종 위치는 top, right, bottom, left 값이 지정한다.
display란?
화면이 렌더링 되었을때 어떠한 특정 영역이 표시 되는데 성질을 부여하는 property이다.
대표적으로 block 요소와 inline 요소로 나눌 수 있다.
4. block
-
block은 한 영역을 차지 하는 박스형태의 성질을 가진다. 그래서 기본적으로 block은 width값이 100%가 되고, 라인이 새로 추가된다!
-
width와 height 값을 지정 할 수 있다.
-
padding과 margin 값을 지정 할 수 있다.
5. inline
-
inline은 주로 텍스트를 넣을 때 사용 되는 형태이다. 그래서 기본적으로 content 영역 만큼 자동으로 잡히게 되며 라인이 새로 추가 되지 않는다.
-
width와 height 값을 지정 할 수 없다.
-
margin-top, margin-bottom 적용 할 수 없다.
6. inline-block
-
inline-block은 inline, block 특징을 모두 가진 형태이다.
-
줄바꿈이 되지 않는다.
-
width와 height 값을 지정 할 수 있다.
-
width와 height 값을 지정하지 않을 경우, inline처럼 content 영역만 잡히게 된다.