1. Semantic Tag란?
Semantic Tag는 Semantic Web을 구성하는 요소이다.
그러면 먼저 Semantic web에 대해 먼저 알아보자!
Semantic Web
Semantic은 사전적 의미로 '의미의' 또는 '의미론의' 뜻을 가진 단어이다.
즉 Semantic Web은 해당 컨텐츠에 의미를 부여한 요소로 사용하여 만들어진 웹 사이트로, 웹 크롤러가 웹 사이트의 컨텐츠 내용을 이해하도록 하여, 더 좋은 정보를 수집하고 처리할 수 있도록 도와준다.
웹 크롤러(web crawler)는 조직적, 자동화된 방법으로 웹을 탐색하는 컴퓨터 프로그램이다.
그래서 Semantic Web은 Semantic Tag로 작성되었기 때문에 웹 크롤러가 웹 사이트에 대한 정보를 더 쉽게 수집하고 분석할 수 있으며 검색엔진 최적화(SEO)에도 큰 도움을 준다.
SEO(Search Engine Optimization) 검색엔진 최적화란?
- Google 같은 검색엔진 서비스에서 웹 사이트를 상단에 노출시키기 위해 웹 사이트를 최적화하는 시스템을 의미한다.
검색 엔진에 웹 사이트를 상단에 노출시키기 위해서는 사용자가 검색한 키워드와 웹 사이트가 연관성이 있다는 것을 웹 크롤러(ex 구글 봇)에게 알려주어야한다.
그러기 위해서 우리는 Semantic Tag를 사용하여 웹 크롤러가 웹 사이트 내의 컨텐츠를 인식할 수 있도록 도움을 주어서 검색 순위 상단에 노출되는데에 기여를 해야한다.
추가 질문!
SEO를 최적화 시키기 위한 다른 방법도 있나요?
- HTML 문서 헤더에 들어가는 title을 구체적이고 간결하게 구성한다.
- meta 태그 정보(keyword, description)에 대한 부분을 작성해준다.
- img 태그에 alt 속성을 기입한다.
- 웹 사이트 모든 페이지가 유입 페이지가 될 수 있도록 구성한다.
SEO에 최적화에 대한 부분은 이 방법말고 여러가지 있으니 다음 포스터에서 다루도록 하겠다.
2. Semantic Tag

위에 말했다시피 Semantic Tag는 Semantic Web을 구성하는 요소이면서 특정한 의미를 가지고 있는 HTML Element(요소)를 말한다.
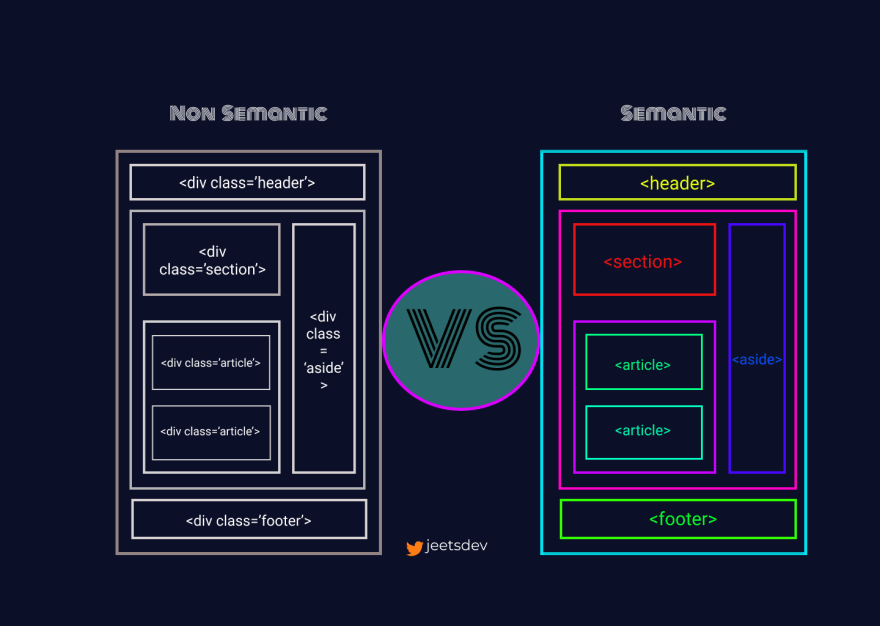
예를들어 div 태그로 페이지에 header나 footer를 구성할 수 있지만 Semantic Tag를 사용하게 된다면 각 페이지 구성에 맞는 <header>, <footer> 태그를 사용하므로써 어떤 용도로 페이지 구성을 했는지 단번에 파악이 된다.
이해를 돕기위해 예시를 같이 보자!
// non-semantic-tag
<div>
<span>nav title</span>
<div>
<div>
<span>Home</span>
<span>로그인</span>
<span>회원가입</span>
</div>
</div>
</div>
// semantic-tag
<header>
<h1>nav title</h1>
<ul>
<li>Home</li>
<li>로그인</li>
<li>회원가입</li>
</ul>
</header>위에 예시 처럼
Semantic Tag를 사용하게 되면 웹 크롤러가 해당 Element를 잘 인식하여 정보를 수집과 분석할 수 있고 페이지를 만드는 개발자 또한코드 가독성을 높일 수 있는 장점이 있다.
3. Semantic Tag 종류
그렇다면 각 Semantic Tag는 어떤 목적으로 쓰이는지 알아보자
| 태그 | 용도 |
|---|---|
| header | 사이트 머리 부분 |
| main | 메인 콘텐츠를 나타낸다. |
| section | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 나타낸다. |
| article | 개별 콘텐츠를 나타낸다. |
| aside | 좌 우측의 사이드 영역을 나타낸다. |
| footer | 사이트의 최하단 부분, 주로 연락처나 제작자 정보등을 기술한다. |
| hgroup | 제목과 부제목을 묶어 나타낸다. |
| nav | 사이트 내 이동하는 메뉴를 만들 때 사용한다. |
header
<header> 태그는 보통 사이트의 도입부, 즉 사이트의 머리 부분에 사용되며 로고나 제목 및 <nav> 태그를 사용해 사이트 메뉴를 넣는다.
main
<main> 태그는 해당 페이지의 메인 콘텐츠를 나타낼 때 사용하며 반드시 한 페이지에 하나만 있어야 한다.
section
<section> 태그는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용한다. 보통은 제목과 관련한 <h1> ~ <h5> 태그를 포함하지만 항상 그렇지는 않다. 또한 문서의 큰 전체 섹션을 식별하기 위해 드물게 사용해야 한다. 너무 많은 부분에 사용하게 되면 전체 레이아웃을 이해하기 어려울 수 있다.
article
<article> 태그는 독립적으로 재사용할 수 있도록 자체 포함 콘텐츠를 나타낸다. 예를 들어 뉴스 기사, 블로그 게시물 등에 쓰인다.
aside
<aside> 태그는 주요 콘텐츠와 간적접적으로 관련된 부분을 페이제 좌우측 부분에 나타낸다.
4. img
그렇다면 <img> 태그와 <div> 태그에 background-image 속성은 어떤 경우에 써야할까?
<img alt='고양이' src='고양이 사진.png' />
<div style={{ backgroundImage: url('jjj.com')}}></div>이미지를 보여주기 위해서는 위에 코드 처럼 2가지 방식이 있다.
<img> 태그는 이미지의 부가 설명을 해주는 alt 속성을 가지고 있기 때문에 검색 엔진에 이미지를 인식 시켜 SEO를 신경써야하거나 웹 페이지의 메인 컨텐츠로써 이미지를 표시해야할 때 사용한다.
backgroundImage 속성을 가진 div 태그는 컨텐츠가 아닌 디자인적인 요소가 들어간 이미지를 표시해야할 때 주로 사용하여 아이콘 같이 정적인 요소를 표현할 때 쓰인다. 추가로 SEO에 좋지 않고 브라우저가 CSS를 다운로드하고 파싱하기 전까지 이미지를 다운로드 할 수 없어서 문제가 생기는 부분이 있을 수 있다.