이번에 Firebase를 통해 구글 로그인을 구현할 일이 있어서 한번 정리 해본다.
Firebase 프로젝트 설정
먼저 Firebase프로젝트를 생성하고 iOS앱을 추가해야 한다.
Firebase 프로젝트 생성
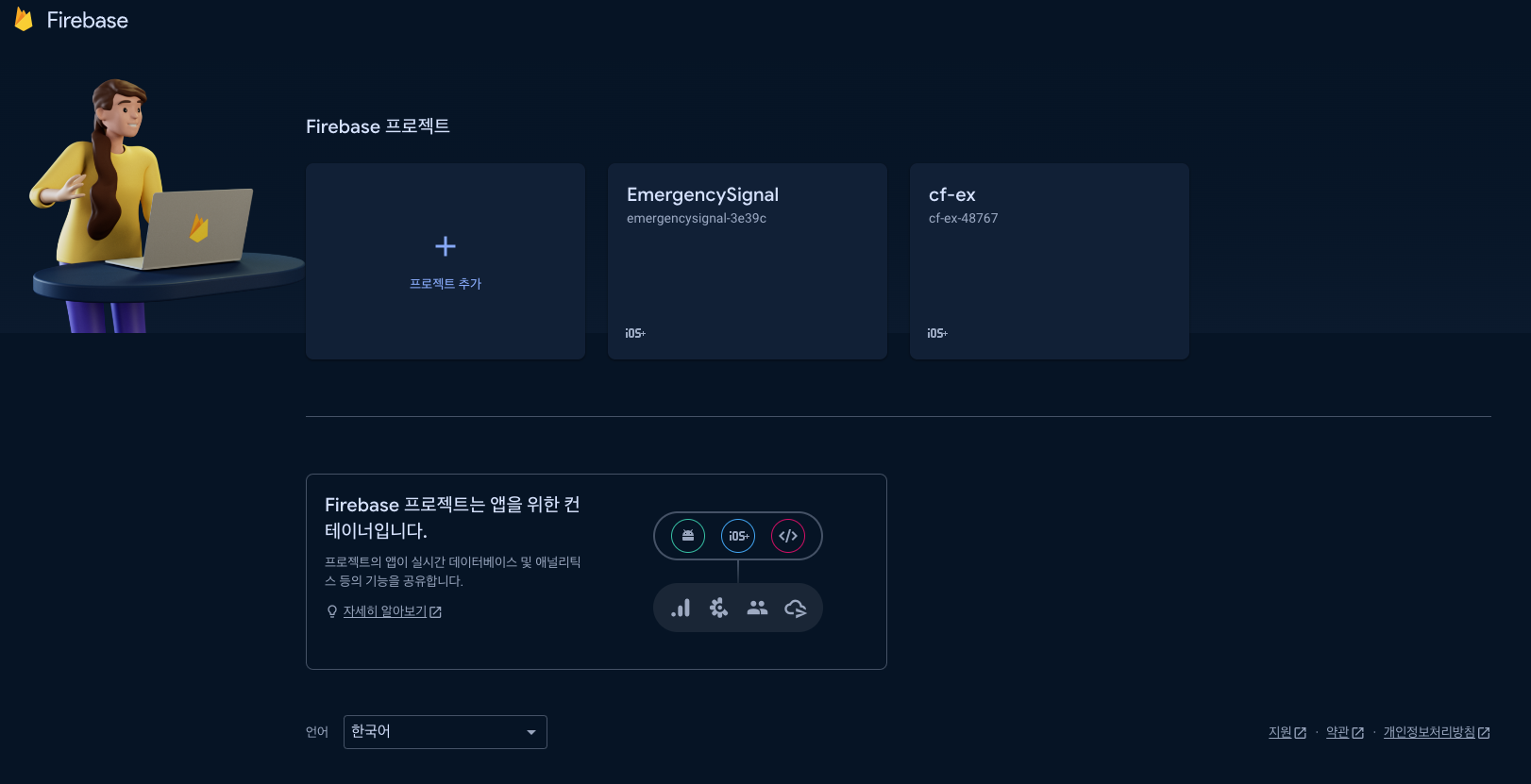
먼저 Firebase홈페이지에서 시작하기 버튼을 누르면 이와 같은 화면이 나오는데 프로젝트 추가를 누른다.

그리고 프로젝트 이름을 작성한다(보통 현재 진행중인 프로젝트 이름과 동일하게 설정)

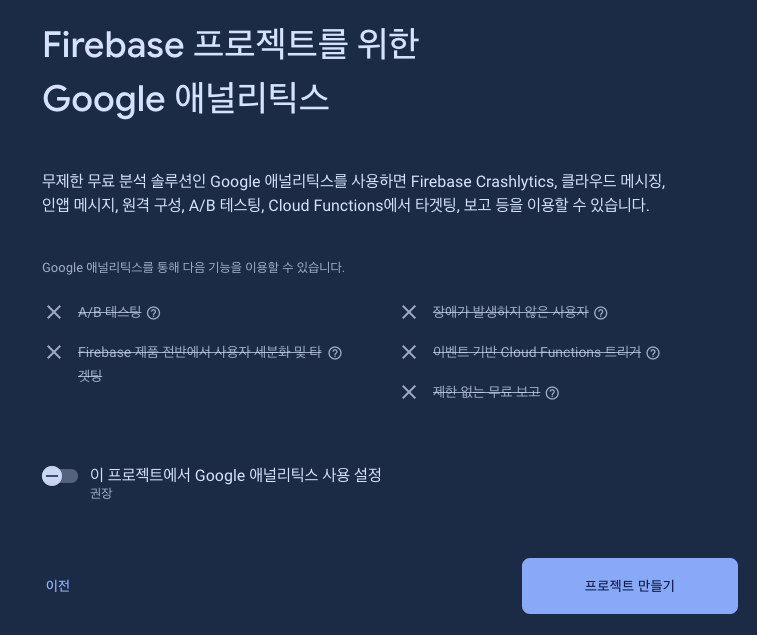
다음으로는 Firebase 프로젝트를 위한 Google 애널리틱스 설정이 나오는데 일단 허용하지 않고 진행하겠음
Firebase프로젝트 생성은 완료되었다
프로젝트에 iOS앱 추가 하기
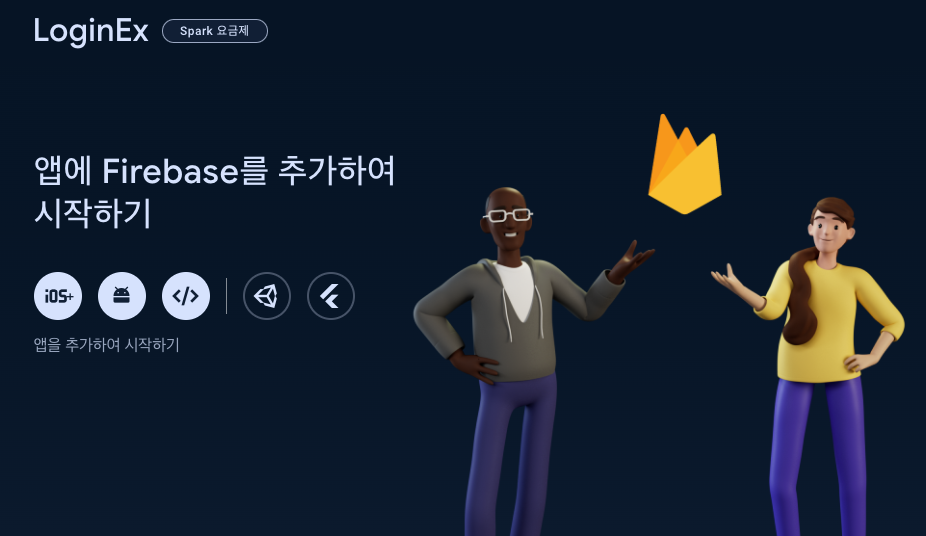
해당 프로젝트에 들어가면 아래와 같이 나오는데 iOS 버튼을 누른다.

-
앱등록
추가할 iOS앱의 번들 ID를 입력하자(틀리지 않게 복붙 해주는것을 권장) -
구성파일 다운로드
이미지 설명대로 info 파일을 다운받아서 iOS앱 프로젝트 파일에 넣어준다. -
Firebase SDK
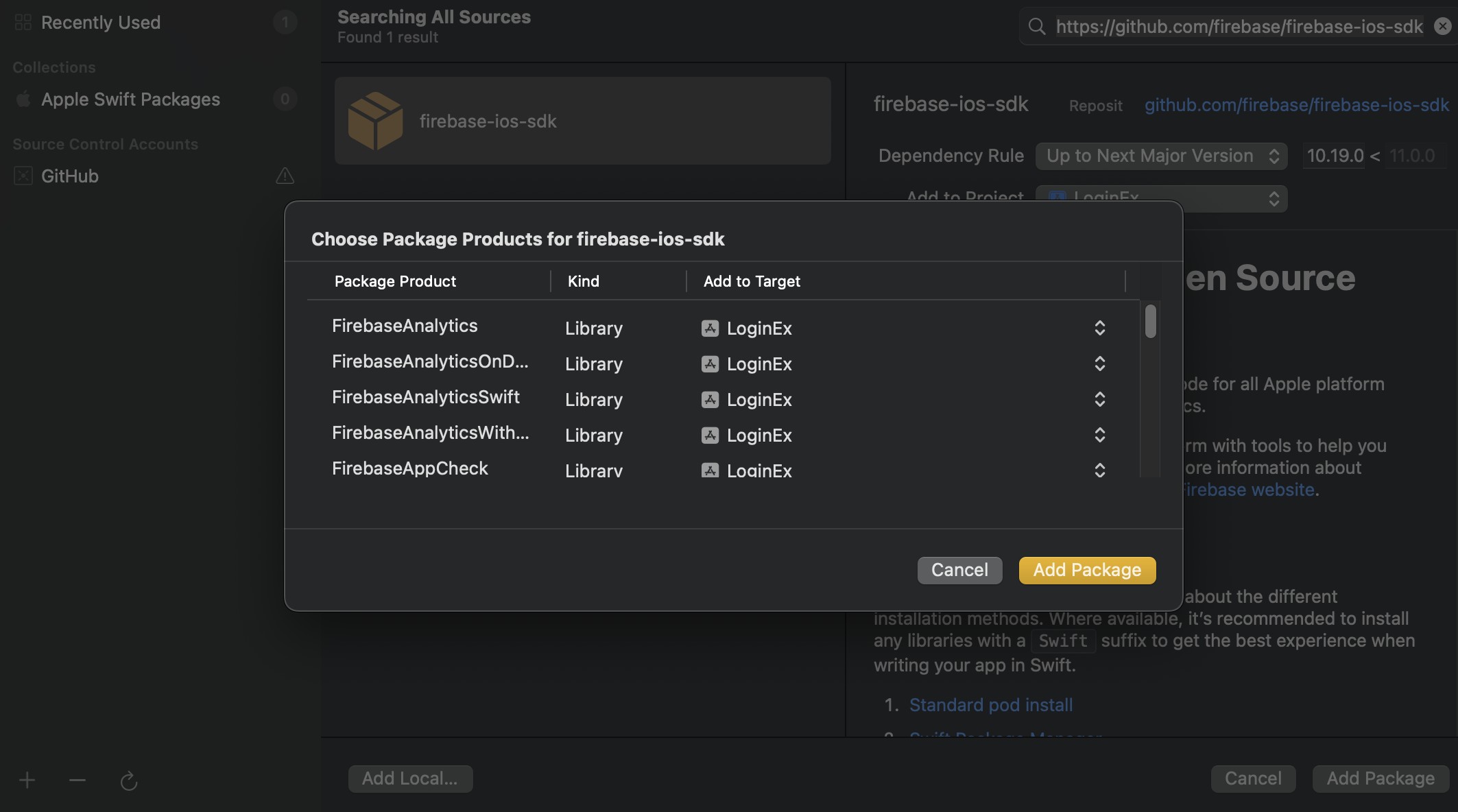
가장 간편한 방법인 Swift Package Manager를 사용하겠다. 설명대로 하면된다 어렵지 않다~
다만 문제가 있다 원래는 사용할 SDK만 선택해서 추가해야 하는데 Xcode 문제인지 체크박스가 없다...
그래도 해결 방법이 있으니 안심해도 된다. Add Package 클릭!

- 해결방법
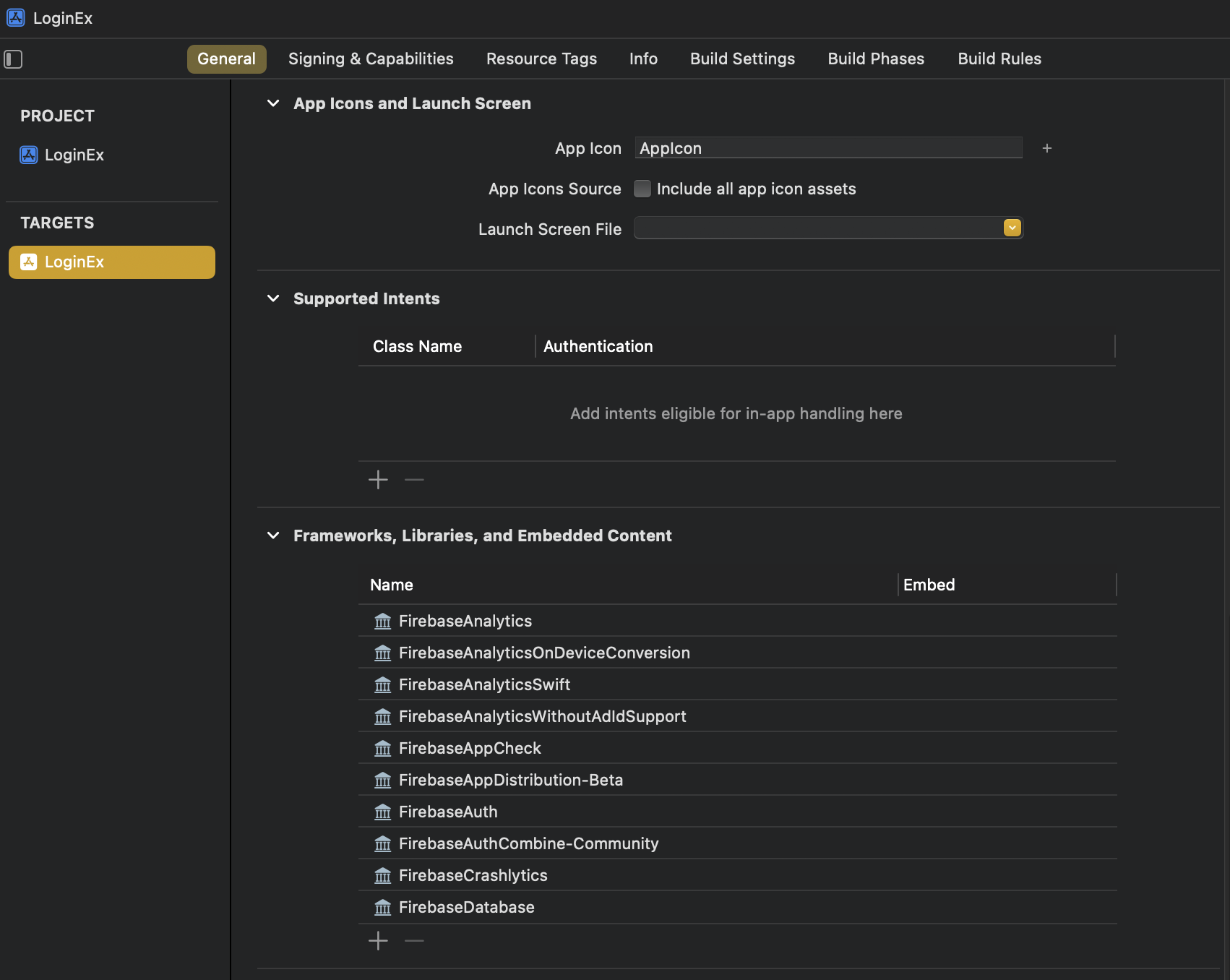
프로젝트파일 -> Targets -> General -> Frameworks, Libraries, and Embedded Content
사용할 FirebaseAuth를 제외하고 전부 제거한다. (잘못된 방법이라면 알려주세요😵💫)

- 초기화 코드 추가
해당 코드를 AppDelegate에 추가해준다.
import UIKit
import FirebaseCore
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}Firebase Console에서 Google 로그인을 설정하기
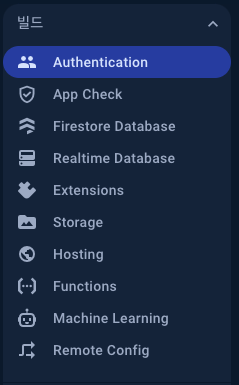
프로젝트를 선택하고 Aythentication을 선택한다. 그리고 시작하기 버튼 선택

-
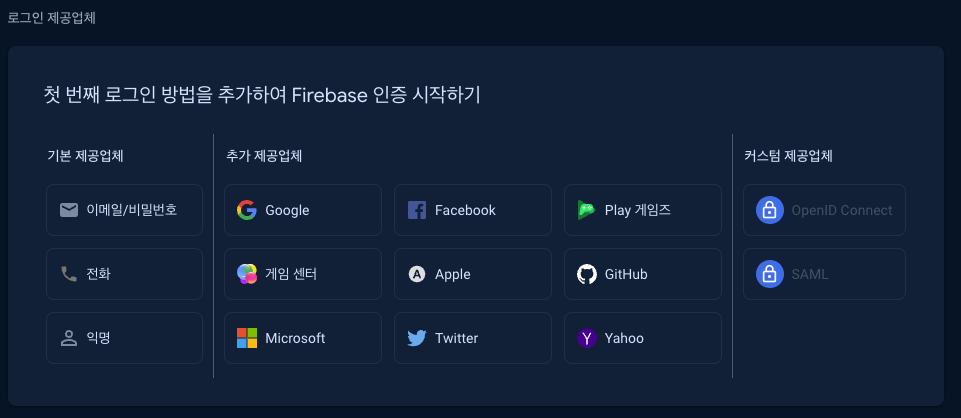
로그인 제공업체 설정
우리는 구글 로그인을 구현하기 위해 Google을 선택하여 사용 설정을 활성화 한다. 이메일까지 입력하자

-
최신 구성 파일 다운로드
Google 로그인을 사용할 수 있도록 앱의 구성 파일을 다운로드하고 아까 추가했던 info파일과 교체해준다.
Xcode 프로젝트 설정
이제부터 할 작업은 https://firebase.google.com/docs/auth/ios/google-signin?hl=ko&authuser=0#swift 여기에 잘 나와있으니 참고하면서 진행하자.
이전에 이미 완료한 중복된 작업들은 생략하겠다.
-
프로젝트에 Google로그인 SDK 추가
문서에서 제공해주는 링크로 GoogleSignIn을 추가한다. -
필수 헤더 파일 가져오기
Firebase SDK와 Google 로그인 SDK의 헤더 파일을 앱으로 가져와야 한다.
import FirebaseCore
import FirebaseAuth
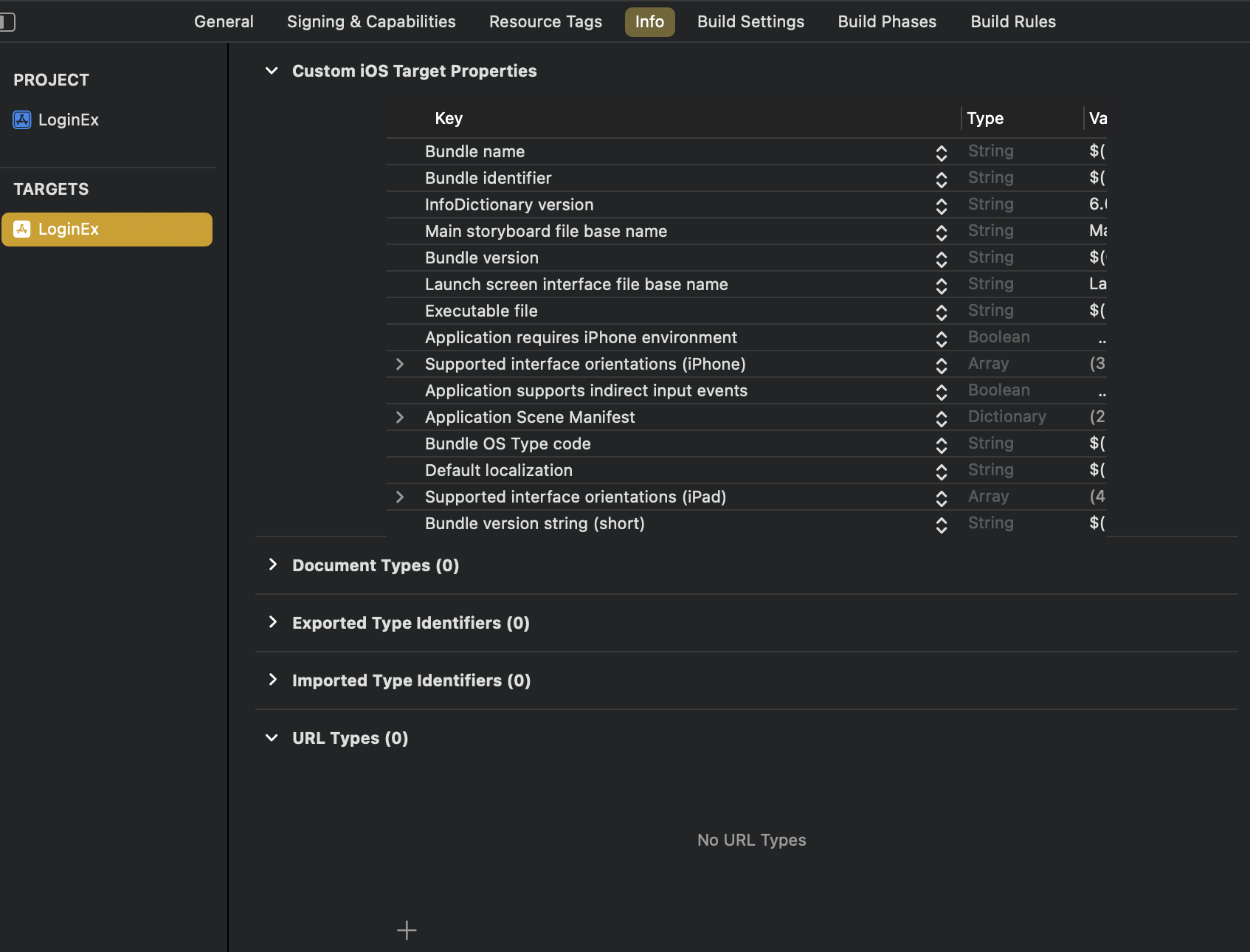
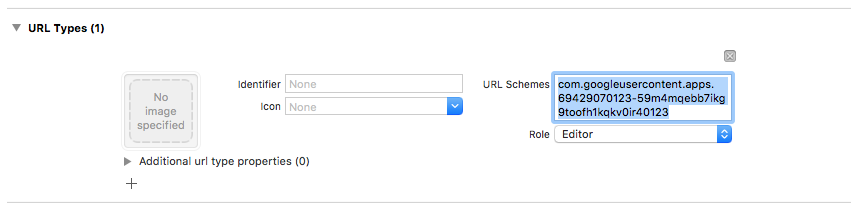
import GoogleSignIn- Xcode 프로젝트에 커스터 URL 스킴 츠가하기
아까 추가했던 GoogleService-Info.plist 구성 파일을 열고 REVERSED_CLIENT_ID 키를 복사하여 URL Types 에서 +버튼을 누르고 URL 스킴에 붙여 넣는다. URL Types에서


- AppDelegate에 application:openURL:options: 메서드 구현하기
AppDelegate에 아래의 코드를 추가한다.
func application(_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool {
return GIDSignIn.sharedInstance.handle(url)
}이제 기본 작업은 마무리 되었다.
Google 로그인 구현하기
문서를 보면 Google 로그인을 아래와 같이 구현하라고 한다.
guard let clientID = FirebaseApp.app()?.options.clientID else { return }
// Create Google Sign In configuration object.
let config = GIDConfiguration(clientID: clientID)
GIDSignIn.sharedInstance.configuration = config
// Start the sign in flow!
GIDSignIn.sharedInstance.signIn(withPresenting: self) { [unowned self] result, error in
guard error == nil else {
// ...
}
guard let user = result?.user,
let idToken = user.idToken?.tokenString
else {
// ...
}
let credential = GoogleAuthProvider.credential(withIDToken: idToken,
accessToken: user.accessToken.tokenString)
// ...
}이 코드를 참고하여 구현하겠다.
- GoogleSignInManager 생성하기
제공해준 코드 그대로 사용하지 않고 GoogleSignInManager를 생성해서 구현하겠다.
(캡슐화, 모둘화, 재사용성, 테스트 용이성, 가독성과 유지보수성, 확장성)
import FirebaseCore
import GoogleSignIn
import FirebaseAuth
class GoogleSignInManager {
static let shared = GoogleSignInManager()
private init() {}
/// Google Sign-In 의 GIDSignIn configureation 할당
func configure() {
// Firebase 앱의 구성 옵션에서 클라이언트 ID를 가져온다. 이 클라이언트 ID는 Google Sign-In에 필요한 구성 정보다.
guard let clientID = FirebaseApp.app()?.options.clientID else { return }
// 위에서 가져온 클라이언트 ID를 사용하여 GIDConfiguration 객체를 생성,이 객체는 Google Sign-In 프로세스의 구성을 나타냄
let config = GIDConfiguration(clientID: clientID)
// GIDSignIn 공유 인스턴스에 위에서 생성한 config를 할당한다.
GIDSignIn.sharedInstance.configuration = config
}
func signIn(from viewController: UIViewController, completion: @escaping (AuthCredential?, Error?) -> Void) {
// signIn 메서드를 호출하여 로그인 프로세스 시작.
GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in
guard error == nil,
let user = result?.user,
let idToken = user.idToken?.tokenString
else {
completion(nil, error)
return
}
let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString)
completion(credential, nil)
}
}
}- 로그인 버튼 구현하기
import UIKit
import FirebaseCore
import GoogleSignIn
import FirebaseAuth
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
GoogleSignInManager.shared.configure()
}
@IBAction func pressedGoogleLoginButton(_ sender: UIButton) {
GoogleSignInManager.shared.signIn(from: self) { credential, error in
guard let credential = credential else {
// 에러 처리
return
}
// Firebase에 인증
Auth.auth().signIn(with: credential) { authResult, error in
if error != nil {
// 에러 처리
return
}
// 로그인 완료 후 실행될 작업
}
}
}
}authResult의 user속성을 통해 유저의 정보에 접근할 수 있다.
로그아웃
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print("Error signing out: %@", signOutError)
}마치면서
Firebase를 이용한 Google 로그인 구현 방법에 대해 알아보았다. 기본 설정부터 코드 구현까지 다루어 봤다. Firebase는 복잡한 서버 구현 작업을 간편하게 대신 해주는 유용한 도구이기 때문에 앞으로도 Firebase의 여러 기능들을 잘 다루기 위해 계속해서 알아봐야겠다.
