오토레이아웃을 사용하여 레이아웃을 잡는게 생각보다 쉽지 않았다. 스택뷰를 활용하면 훨씬 편하게 구성할 수 있다는 것을 알고 스택뷰를 사용해보았다. 편하긴 한데 몇가지 헷갈리는 부분이 있었다. 개발자들이 기존 오토레이아웃의 제약 조건과 스택뷰가 어떻게 상호작용 하는지 혼란스러워 하는 경우가 많다고 한다, 그러나 스택뷰 또한 기존 제약조건 설정과 같은 방식을 사용한다!
스택뷰를 잘 활용할 수 있도록 차근차근 알아보자.
목표
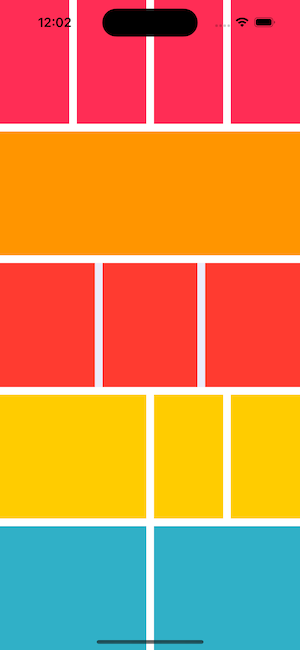
스택뷰를 연습하기 위해 만들 뷰

나의 작업 과정
1. 4번째 줄의 우측 두개의 뷰를 가로 방향 스택뷰에 포함 시켰다.
2. 1, 3, 4, 5 번째 줄을 각각 가로 방향 스택뷰에 포함 시켰다.
3. 모든 스택뷰들을 세로 방향 스택뷰에 포함 시켰다.
4. 3번에서 생성한 스택뷰의 제약조건을 전 방향 0으로 설정해주었다(SafeArea 적용되지 않게 SuperView 기준으로)
5. 1번 과정에서 생성한 스택뷰의 Alignment를 center로, Distribution을 Fillequally로 설정하였다.
6. 2번에서 생성한 스택뷰의 설정을 4번과 동일하게 설정하였다.
7. 모든 스택뷰의 spacing값을 10으로 설정해 주었다.
문제

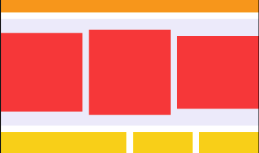
계획한 모양과는 다르게 모두 동일하게 채워지지 않았다. 그래서 왼쪽의 뷰 부터 가장 오른쪽의 뷰들의 제약조건을 추가하여 해결하기로 하였다. (top와 bottom 제약조건을 0으로 추가)

하지만 이 때 혼란스러웠던건, 추가로 제약조건을 추가해야 한다면 스택뷰는 생각보다 편한 도구가 아니라고 느껴졌고, 이미 스택뷰 를 통해 설정한 간격이나 배치등이 있는데 제약조건을 부분적으로 추가하는 작업이 조금 혼란스러웠다.
그러면 스택뷰에 대해 좀더 알아보고 문제를 해결해 보도록 하겠다.
스택뷰
UIStackView는 iOS 9부터 도입된 UI 구성 요소이다. 스택뷰는 오토레이아웃을 사용하여 인터페이스를 빠르고 쉽게 구성할 수 있도록 도와준다. 스택뷰를 통해 레이아웃의 복잡성을 줄이고 직관적으로 UI를 만들수 있다. 수평, 수직 축을 따라 자식 뷰를 효과적으로 정렬하고 분배하여 구조를 쉽게 정의하도록 해준다.
특징과 장점
- 스택뷰는 오토 레이아웃의 복잡한 구조를 단순화 하고 신경 써야 할 제약 조건의 수를 줄여준다.
- 스택뷰는 자동으로 오토레이아웃의 제약조건을 관리한다, 자식 뷰의 위치와 크기에 대한 제약을 직접 추가할 필요가 없다.
- UI요소를 자동으로 정렬하고 분배한다, 스택뷰의 속성을 변경하여 수평 정렬, 수직 정렬 그리고 뷰 사이 공간 분배, 크기에 따른 공간 분배가 가능하다.
이러한 특장점들로 인해 스택뷰는 유연하고 사용가히 쉬운 도구로, 복잡한 인터페이스를 더욱 쉽게 만들도록 해준다.
UIStackView의 구성 요소
Axis
UIStackView의 방향을 결정한다. 두 가지 방향 옵션이 있으며 기존 배치된 뷰의 위치에 따라 자동으로 방향이 결정되며 설정값을 변경하면 수동으로 방향을 결정할 수 있다.
- .horizontal: 자식 뷰들이 수평으로 배열
- /vertical를: 자식 뷰들이 수직으로 배열
Distribution
이 속성은 스택뷰가 해당 축의 방향으로 어떻게 배치할지 결정한다. (vertical 기준: 하위뷰의 높이, 수직 위치)
fill
기본 값으로, 이 설정은 스택뷰 츅우ㅏ 방향으로 가능한 모든 공간을 차지하도록 자식 뷰들을 조절한다. 마약 모든 자식뷰 동일한 content hugging 및 compression resistance 우선 순위를 가지고 있다면, Stack View는 차례대로 뷰를 늘려 채운다.
fillEqually
스택뷰의 자식 뷰들이 모두 같은 크기를 가지도록 한다. 여기서 말하는 크기란 스택뷰의 축 방향에 따라 결정된다. vertical 기준으로는 높이를 horizontal 기준으로는 너비를 의미한다.
fillProportionally
뷰의 intrinsic 크기에 비례하여 뷰를 늘린다. 뷰의 intrinsic이 큰 뷰는 더 많은 공간을 차지한다.
intrinsic 는 뷰가 자체 콘텐츠에 대해 가장 적절하다고 판단하는 너비와 높이를 의미한다. 예시로 레이블(label)의 intricsic content size는 레이블 안에 표시되는 텍스트의 길이에 따라 달라진다. 버튼의 경우 버튼에 표시되는 텍스트 또는 이미지에 따라 크기가 결정된다.
equalSpacing
뷰 사이의 간격을 모두 동일하게 하여 가능한 많은 공간을 차지하도록 뷰를 배치한다.
equalCentering
뷰의 센터를 기준으로 동일한 간격을 갖도록 뷰를 배치한다. 뷰 사이의 간격이 동일하도록 뷰를 배치하는것과 비슷하지만, 뷰의 크기가 다른 경우 각 뷰의 중심이 동일한 간격을 유지하도록 한다. 뷰 사이의 간격을 동일하게 하려는 경우 유용하다.
Alignment
fill
스택뷰 축의 수직 방향으로 가능한 많은 공간을 채우도록 자식뷰를 조정한다.
top / center / bottom
말 그대로 스택뷰 기준으로 자식뷰들을 상단 정렬, 가운데 정렬, 하단 정렬
firstBaseline / lastBaseline
이 솝션은 horizontal 스택뷰에서만 사용 가능하다.
firstBaseline은 첫 번째 텍스트 기준선을 스택뷰의 첫 번째 텍스트 기준선에 맞춘다.
lastBaseline은 반대로 마지막 텍스트 기준선을 스택뷰의 마지막 텍스트 기준선에 맞춘다.
Spacing
spcing은 스택뷰의 자식뷰들 사이에 공간을 추가하는 속성이다. 모든 자식뷰들 사이에 공간을 생성하는데 사용된다. 스택 뷰에서 spcing 기본 값은 0.0으로, 자식뷰들이 서로 붙어 있는 상태를 의미한다. 값을 증가시키면 자식뷰들 사이의 공간이 늘어난다.
문제 해결
아무 생각없이 당연히 가운데 정렬 해야지 하고 Alignment를 center로 변경한게 실수였다.
center가 아닌 기본값인 fill로 하면 문제가 해결된다. 더이상 추가하였던 제약조건들은 사용하지 않아도 된다.
그리고 다음 문제였던 제약조건과 스택뷰 설정간의 혼란이었는데 스택뷰에 대해 알아가면서 자연스럽게 해결되었다. 스택뷰는 내부적으로는 오토레이아웃과 동일한 방법으로 작동한다, 하지만 복잡한 오토레이아웃을 쉽고 간편하게 설정 가능하게 해준다.
결론
스택뷰를 처음 사용하면서 기존 제약 조건과 스택뷰라는 새로운 개념을 통해 추가되는 제약조건이 헷갈렸지만 스택뷰의 기능에 대해 차근차근 알아보니 장점들에 대해 알게 되었고 UI를 구성하고 과리하는데 있어 아주 편리한 도구라는것을 느끼게 되었다.
각 속성에 대한 설명을 좀더 디테일하고 이미지까지 포함하려고 했지만 간단한 설명과 함께 직접 구현해 보는것이 확실히 습득하는 과정으로 더 좋을것이라고 생각이 들어 간략한 설명만 하였다. (+약간의 귀찮음 때문이기도 함) ㅎㅎ

글 잘 봤습니다, 많은 도움이 되었습니다.