이전에 UITableView를 알아보았다. UICollectionView도 UITableView처럼 iOS에서 아주 많이 사용된다. UITableView와 공통점이 많기때문에 UITableView와 비교하며 알아보도록 하겠다.
CollectionView
UICollectionView는 iOS에서 제공하는 UI 컴포넌트로 정렬된 데이터 항목을 목록으로 유연하게 표시 가능하다. 다양한 레이아웃과 디자인을 가능하게 해 주며, 간단한 목록부터 복잡한 목록 표현을 위해 사용된다. 주로 그리드 뷰, 가로스크롤, 커스텀 레이아웃등 다양한 형태의 데이터 표시에 사용된다.
정렬된 데이터를 목록으로 보여주기 위해 사용된다는 점과 사용법이 테이블뷰와 비슷한 부분이 많다.
테이블뷰와 컬렉션뷰의 차이 비교
-
레이아웃
UITableView는 주로 세로 방향의 목록 형태의 데이터 표시에 최적화 된 컴포넌트로, 단일 열의 레이아웃만 제공한다. 반면, UICollectionView는 다양한 레이아웃과 사용자 정의 레이아웃을 제공하여 다양한 레이아웃 표현이 가능 -
셀 구성
UITableViewCell은 몇 가지 기본 스타일을 제공하여 간단한 목록 표현이 가능하다. 반면, UICollectionViewCell은 특정 스타일을 제공하지 않아서, 커스텀을 통해 정의한 셀을 사용한다. -
보충 뷰(Suppl;ementary Views)
UICollectionView의 보충 뷰는 UITableView의 헤더, 푸터와 비슷하지만 훨씬 다양하고 유연하게 정의 가능하다. -
사용 사례
UITableView의 경우 메뉴, 설정, 메세지 목록 등 기본적인 목록 UI에 주로 사용된다. 반면 UICollectionView는 이미지 갤러리, 복잡한 레이아웃의 대시보드 등 다양한 UI 표현에 적합하다.
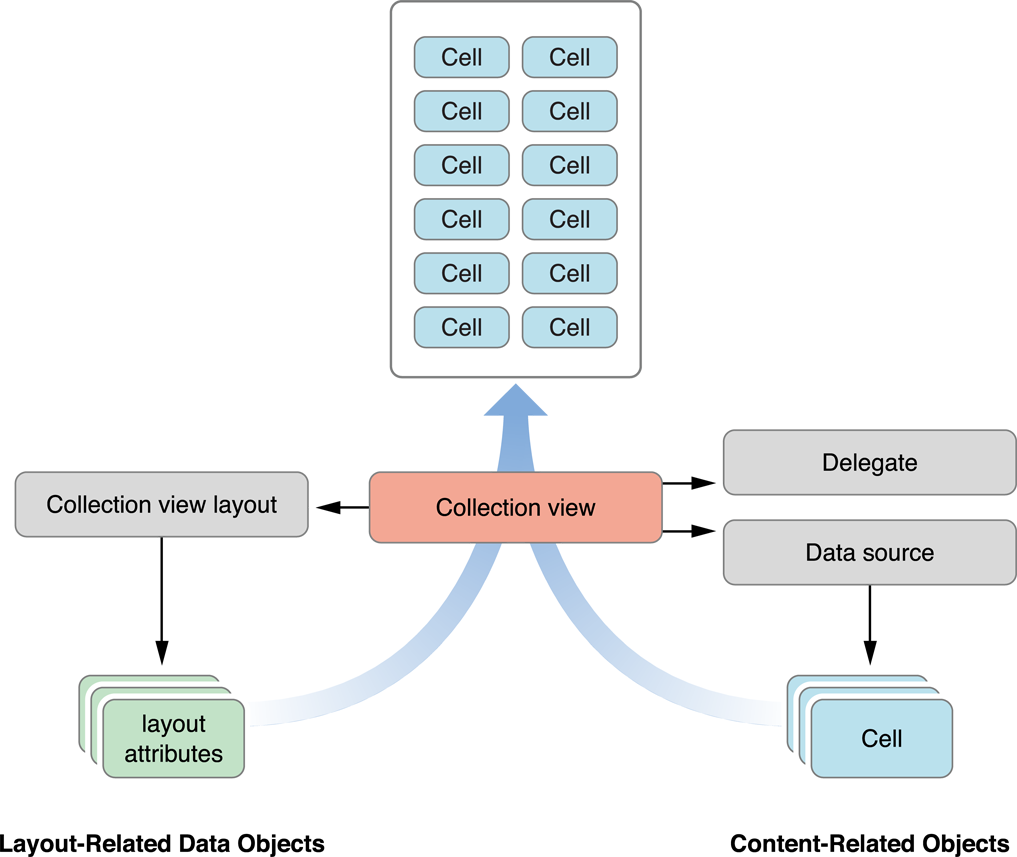
컬렉션뷰의 기본 구성 요소
UICollectionView


UICollectionView는 정렬된 데이터를 순서대로 그리드나 커스텀 가능한 레이아웃으로 아이템을 표시하는 UI 요소다.
여러 섹션 및 아이템을 포함할 수 있음, 레이아웃을 사용자가 정의 가능
UICollectionViewCell

UICollectionView에서 표시되는 각 아이템을 표현한다. 여러 데이트 항목을 효율적으로 표현하기 위해 재사용 메커니즘을 통해 성능을 최적화 한다. 개별 데이터 항목의 내용을 담는다. 개발자는 셀을 상속받아 커스텀 셀을 만들 수 있다.
- 하나의 셀은 하나의 데이터 아이템을 화면에 표시
- 하나의 컨텐츠뷰 와 두개의 선택되거나 선택되지 않은 상태의 배경뷰로 구성
- 셀의 레이아웃은 컬렉션뷰의 레이아웃에 의해 관리
- 일반적으로 컬렉션뷰 셀 클래스의 인스턴스는 직접 생성하지 않는다. 특정 셀의 하위 클래스를 컬렉션뷰 객체에 등록 후, dequeueReusableCell 메서드를 호출.
- 스토리보드를 사용하여 셀을 구성하면 컬렉션뷰에 따로 셀 클래스를 등록할 필요 없음.
UICollectionViewLayout

아이템의 배치, 크기 및 스크롤 동작을 결정하는 컬렉션뷰의 기본 클래스다. UICollctionViewFlowLayout, UICollectionViewCompositionalLayout과 같은 여러 하위 클래스가 있다. 이를 상속받아 커스텀 레이아웃을 만들 수 있다.
DataSource와 Delegate
UICollectionViewDataSource

UICollectionView의 데이터와 관련 로직을 처리하는 프로토콜. 셀 및 보충 뷰의 내용이나 개수를 설정. numberOfItemsInSection과 cellForItemAt은 필수로 구현해야 하며 각 아이템에 어떤 데이터를 표시할지 결정한다.
필수 메서드
// 지정된 섹션에 표시할 아이템의 개수를 묻는 메서드
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int
// 컬렉션부의 지정된 위치에 표시할 셀을 요청하는 메서드
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell주요 메서드
// 컬렉션뷰 섹션의 개수를 묻는 메서드. 이 메서드를 구현하지 않으면 섹션 개수 기본 값은 1
optional func numberOfSections(in collectionView: UICollectionView) -> Int
// 지정된 위치의 아이템을 다른 위치로 이동하도록 지시하는 메서드
optional func collectionView(_ collectionView: UICollectionView, moveItemAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath)UICollectionViewDelegate

컬렉션뷰에서 발생하는 사용자의 상호작용과 관련된 로직을 처리하는 프로토콜. 아이템 선택, 하이라이트, 셀의 크기 지정 등과 관련된 다양한 메소드 제공. 사용자의 상호작용에 따라 적절한 동작을 실행
주요 메서드
// 지정된 셀이 선택될수 있는지 여부를 결정.
optional func collectionView(_ collectionView: UICollectionView, shouldSelectItemAt indexPath: IndexPath) -> Bool
// 지정된 셀이 사용자에 의해 선택되었을 때 호출.
optional func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath)
// 이미 선택된 셀의 선택이 해제될수 있는지 여부 결정.
optional func collectionView(_ collectionView: UICollectionView, shouldDeselectItemAt indexPath: IndexPath) -> Bool
// 이미 선택된 셀이 사용자에 의해 해제되었을 때 호출.
optional func collectionView(_ collectionView: UICollectionView, didDeselectItemAt indexPath: IndexPath)
// 지정된 셀이 하이라이트될 수 있는지 여부 결정.
optional func collectionView(_ collectionView: UICollectionView, shouldHighlightItemAt indexPath: IndexPath) -> Bool
// 지정된 셀이 하이라이트되었을 때 호출.
optional func collectionView(_ collectionView: UICollectionView, didHighlightItemAt indexPath: IndexPath)
// 지정된 셀의 하이라이트가 해제되었을 때 호출
optional func collectionView(_ collectionView: UICollectionView, didUnhighlightItemAt indexPath: IndexPath)Cell의 재사용
UITableView와 UICollectionView는 서능 최적화를 위해 cell 재사용 메커니즘이 필요하다. 이 메커니즘은 많은 데이터를 빠르게 스크롤 하고 그릴 수 있도록 도와준다.
-
dequeueReusableCell: 현재 화면에 표시되지 않는 셀을 재사용 큐에서 재사용 하기위한 메서드. 사용자가 목록을 스크롤하면 화면에서 사라진 셀들이 재사용 큐에 들어가고, 새로운 데이터를 표시할 때 큐에서 셀을 가져와 새로운 데이터로 업데이트 한다.
-
장점: 메모리 효율, 성능 최적화, 빠른 응답 시간
재사용 메커니즘을 데이터를 효과적으로 처리하면서 높은 UI성능을 유지한다.
마치면서
간단하게 UICollectionView에 대해 알아보았다.
컬렉션뷰는 테이블뷰와 유사한점이 많지만 훨씬 유연하고 다양한 표현이 가능하다. 요즘 앱들을 보면 다양한 레이아웃을 통해 컨텐츠를 표현하는것을 흔히 볼 수 있었다, 그렇기 때문에 컬렉션뷰를 잘 활용할 수 있어야 한다.
다음에는 레이아웃을 설정하여 직접 컬렉션뷰를 구현해보도록 하겠다.
