뷰 컨트롤러의 생명 주기(View Controller Lifecycle)는 iOS 앱에서 화면이 화용자에게 어떻게 표시되고, 그 상태가 어떻게 변화하는지를 관리하는 과정이다. 뷰의 다양한 상태들은 특정 시점에서 실행되어야 하며, 그 시점을 알기 위해서는 뷰 컨트롤러의 생명 주기를 이해하고 있어야 한다.
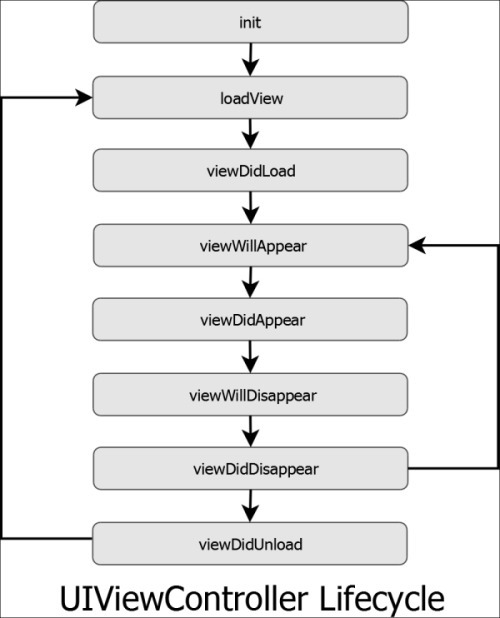
뷰 컨트롤러의 생명 주기

뷰의 생명주기는 위의 이미지 처럼 여러 단계의 상태를 가지고 있다.
뷰의 상태변화 감지 메서드
iOS는 뷰 컨트롤러가 여러 상태변화에 적절한 대응이 가능하도록 상태변화에 따른 메서드를 호출하여 관리 가능하도록 제공하고 있다. 뷰의 생명주기 관련 메서드를 확인하고 해당 메서드가 호출될 때 어떤 작업을 수행하면 좋을지도 함께 알아겠다. 추가로 레이아웃이 변경되었을 때 호출 되는 메서드도 알아보겠다.
- loadView
뷰 컨트롤러의 뷰가 처음으로 요청될 때 시스템에 의해 호출
대부분의 경우 개발자가 이 메서드를 직접 사용할 필요는 거의 없음
- viewDidLoad
뷰 계층 구조가 메모리에 로드된 후에 호출
이 시점에 뷰의 모든 아웃렛과 액션은 연결되어 있지만 아직 화면에는 표시되지 않은 상태
한번만 실행됨으로 반복적으로 수행되어야 하는 작업에는 적합하지 않음
작업: 주로 추가적인 초기화 적업을 수행하는 데 사용ex) 프로그래밍 방식으로 생성된 뷰에 대한 초기 설정을 수행, 데이터 소스 연결, 타이머 설정 등
- ViewWillAppear
뷰가 화면에 표시되기 직전에 호출
작업: 뷰가 매번 화면에 표시될 때마다 실행해야 하는 작업을 수행ex) 테이블 뷰를 새로 고치거나, 화면 방향 변경에 대흥, 애니메이션 시작 등
- viewDidAppear
뷰가 화면에 표시된 직후에 호출
뷰는 완전히 화면에 표시되어 있으며, 모든 전환 애니메이션 완료
작업: 뷰가 완전히 화면에 표시된 후에 수행해야 하는 작업을 수행하는 데 사용 됨ex) 추가적인 애니메이션 시작, 네트워크 요청 등
- viewWilDisappear
뷰가 화면에서 사라지기 직전에 호출
뷰가 화면에서 사라질 때 수행해야 하는 클린업 작업에 사용 됨ex) 편집 상태 취소, 애니메이션 중지, 타이머 해제 등
- viewDidDisappear
뷰가 화면에서 완전히 사라진 후에 호출
추가적인 정리 작업을 수행하거나, 뷰의 상태를 리셋하는 데 사용ex) 모든 리소스 해제, 데이터 변경 사항 저장, 다른 뷰 컨트롤러로의 전환 수행 작업 등
PLUS +
- viewWillLayoutSubViews
뷰 컨트롤러가 서브뷰의 레이아웃을 조정하기 직전에 호출
레이아웃 변경을 준비하는 데 사용 됨
- viewdidLayoutSubviews
뷰 컨트롤러가 서브뷰의 레이아웃을 조정한 후에 호출
레이아웃 변경이 완료된 후에 추가적인 레이아웃 조정을 수행하는 데 사용
_중요: 뷰 컨트롤러에서 위 메서드를 사용하기 위해 아래와 같이 override 키워드를 명시하고 super를 작성해주는 것이 좋음
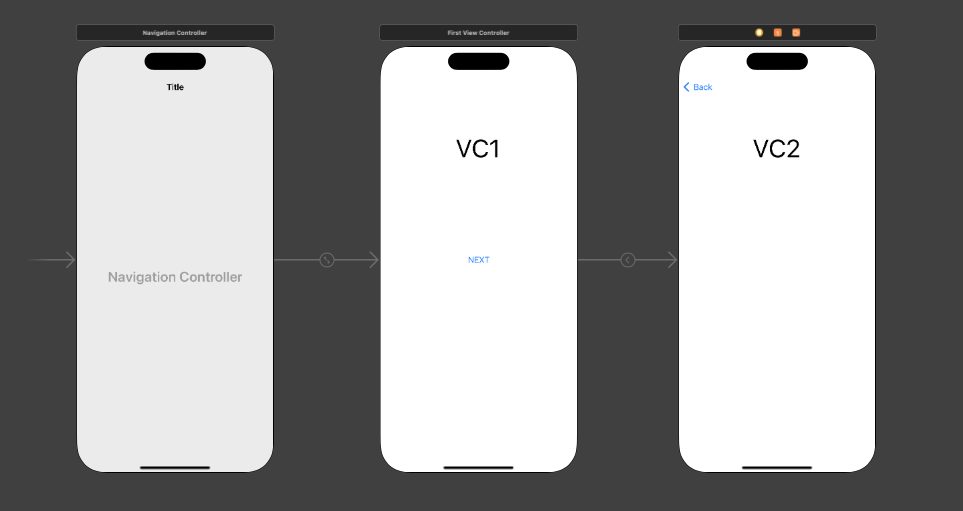
직접 해보기
네비게이션 컨트롤러를 통해 두 개의 뷰를 연결한 상태

VC1에 해당하는 FirstViewController
class FirstViewController: UIViewController {
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("vc1: viewWillAppear 호출 됨")
}
override func viewDidLoad() {
super.viewDidLoad()
print("vc1: viewDidLoad 호출 됨")
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("vc1: viewWillDisappear 호출 됨")
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("vc1: viewDidDisapear 호출 됨")
}
}VC2에 해당하는 SecondViewcontroller
class SecondViewController: UIViewController {
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("vc2: viewWillAppear 호출 됨")
}
override func viewDidLoad() {
super.viewDidLoad()
print("vc2: viewDidLoad 호출 됨")
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("vc2: viewWillDisappear 호출 됨")
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("vc2: viewDidDisapear 호출 됨")
}
}- 앱 실행
vc1: viewDidLoad 호출 됨
vc1: viewWillAppear 호출 됨
- viewDidLoad가 먼저 호출되고 ViewWillAprear가 호출되는 것을 알수 있다.
- Next 버튼 눌러서 VC2로 화면 전환
vc2: viewDidLoad 호출 됨
vc1: viewWillDisappear 호출 됨
vc2: viewWillAppear 호출 됨
vc1: viewDidDisapear 호출 됨
- 다음 뷰인 vc2를 로드 하기 위해 먼저 vc2의 ViewDidLoad가 먼저 호출되고 vc1의 viewWillDisappeaer이 호출된다, 그리고 vc2의 viewWillAppear이 호출되어 vc2가 완전히 화면에 보이게 된 후에 vc1의 viewDidDisapear이 호출된다.
- Back 버튼 눌러서 VC1으로 돌아가기
vc2: viewWillDisappear 호출 됨
vc1: viewWillAppear 호출 됨
vc2: viewDidDisapear 호출 됨
- 2번의 과정과는 다르게 vc1의 viewDidLoad가 먼저 호출되지 않는것 뿐 아니라 아예 호출되지 않는다 왜냐하면 이미 vc1은 로드 되어 있기 때문에 viewDidLoad는 호출되지 않는다.
끝
생명 주기 메서드를 적절히 활용하여 앱의 성능을 향상시키고 사용자 경험을 개선하는데 큰 역할을 할 수 있다.
뷰의 상태에 따른 적절한 코드를 작성하도록 노력하자
