현재 개발 중인 앱에서 현재 위치를 가져오는 기능이 필요해서 아래 패키지를 사용 중이다
필요한 기능들을 제법 많이 제공하고 있어서 잘 사용 중이었는데, 배포 전 마지막 운영 테스트에서
'Android 디바이스에서 실제 현재 위치와 앱에서 표기해주는 현재 위치가 다소 차이가 난다' 는 이슈가 나왔다.
테스트 중인 사무실 위치는 신사동인데 자꾸 한남동으로 나온다는 것이었다.
한남동에서 다리 하나만 건너면 신사동이라 쌩판 잘못됐다기보다는 정확도 문제인 것 같아서,
정확도 향상이 가능한지 다시 한번 문서 정독!
Configuration 쪽 셋팅 시에, desiredAccuracy 라는 값이 있다.
RNLocation.configure({
distanceFilter: 100, // Meters
desiredAccuracy: {
ios: "best",
android: "balancedPowerAccuracy"
},
// Android only
androidProvider: "auto",
interval: 5000, // Milliseconds
fastestInterval: 10000, // Milliseconds
maxWaitTime: 5000, // Milliseconds
// iOS Only
activityType: "other",
allowsBackgroundLocationUpdates: false,
headingFilter: 1, // Degrees
headingOrientation: "portrait",
pausesLocationUpdatesAutomatically: false,
showsBackgroundLocationIndicator: false,
})The accuracy of the location data. Defaults to best on iOS and balancedPowerAccuracy on Android.
Valid options for android : balancedPowerAccuracy, highAccuracy, lowPower, or noPower.
Valid options for ios : bestForNavigation, best, nearestTenMeters, hundredMeters, or threeKilometers.
위와 같이 정확도와 관련 된 다양한 옵션들을 제공 중이었다.
가장 높은 정확도인 highAccuracy를 선택하고 다시 빌드 후 실행해보았다
역시나 한 번에 될리가 ㅎㅎ
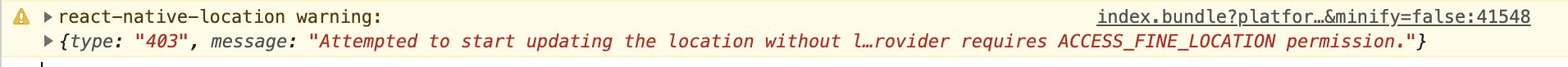
디버그 모드 실행해서 보니 아래와 같은 warning 발견

확인해보니, RNLocation 사용을 위해 위치 권한을 사용자에 요청할 때 모드가 coarse로 되어 있었다
안드로이드 공식 문서를 조금 더 찾아보니 위와 같은 차이점에 대한 설명을 확인할 수 있었다!
android.permission.ACCESS_COARSE_LOCATION - API에서 WiFi 또는 모바일 데이터(또는 둘 다)를 사용하여 기기의 위치를 결정할 수 있습니다. API에서는 정확도가 도시 블록 1개 정도의 오차 수준으로 위치를 반환합니다.
android.permission.ACCESS_FINE_LOCATION - _API에서 위성 위치 확인 시스템(GPS), WiFi 및 모바일 데이터 등 이용 가능한 위치 제공자를 사용하여 최대한 정확하게 위치를 결정할 수 있습니다.
Coarse 정도의 권한으로는 도시 블록 1개 정도 오차 수준이 발생할 수 있다고 하니, 다리 하나 건너는 정도의 오차가 발생할 수 있었던 것 같다.
권한 요청 코드 수정
- 기존 코드
RNLocation.requestPermission({
ios: 'always',
android: {
detail: 'coarse',
},
})이렇게 되어 있던 코드를 아래와 같이 수정!
- 수정 코드
RNLocation.requestPermission({
ios: 'always',
android: {
detail: 'fine',
},
})수정하고 나니 매우 잘 된다! 완전 정확히 내가 현재 있는 위치로 좌표가 나오는 것도 확인!
디버깅.. 역시 디버깅이 최고다.....
