들어가기 앞서
웹 백엔드가 하고싶어 ㅜ.ㅜ 라는 말을 맨날 달고 살면서, 웹에 대한 전반적인 지식도 없이 공부하고 있는 나를 발견하게 되어 웹에 대해 찾아보게 되었다.
모든건 기본 원리에서 나오는 것을 알면서도 마음만 급급한 나에게 첨가를 해보도록 하겠다.
언제나 그렇듯 틀린 부분은 지적 부탁드립니다 헤헤,,,
Web?
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간
흔히 우리는 브라우저로 홈페이지에 접속하여 여러 작업을 하기도 하고, 정보를 얻기도 한다 그에 따른 동작 방식을 알아보자
동작 방식

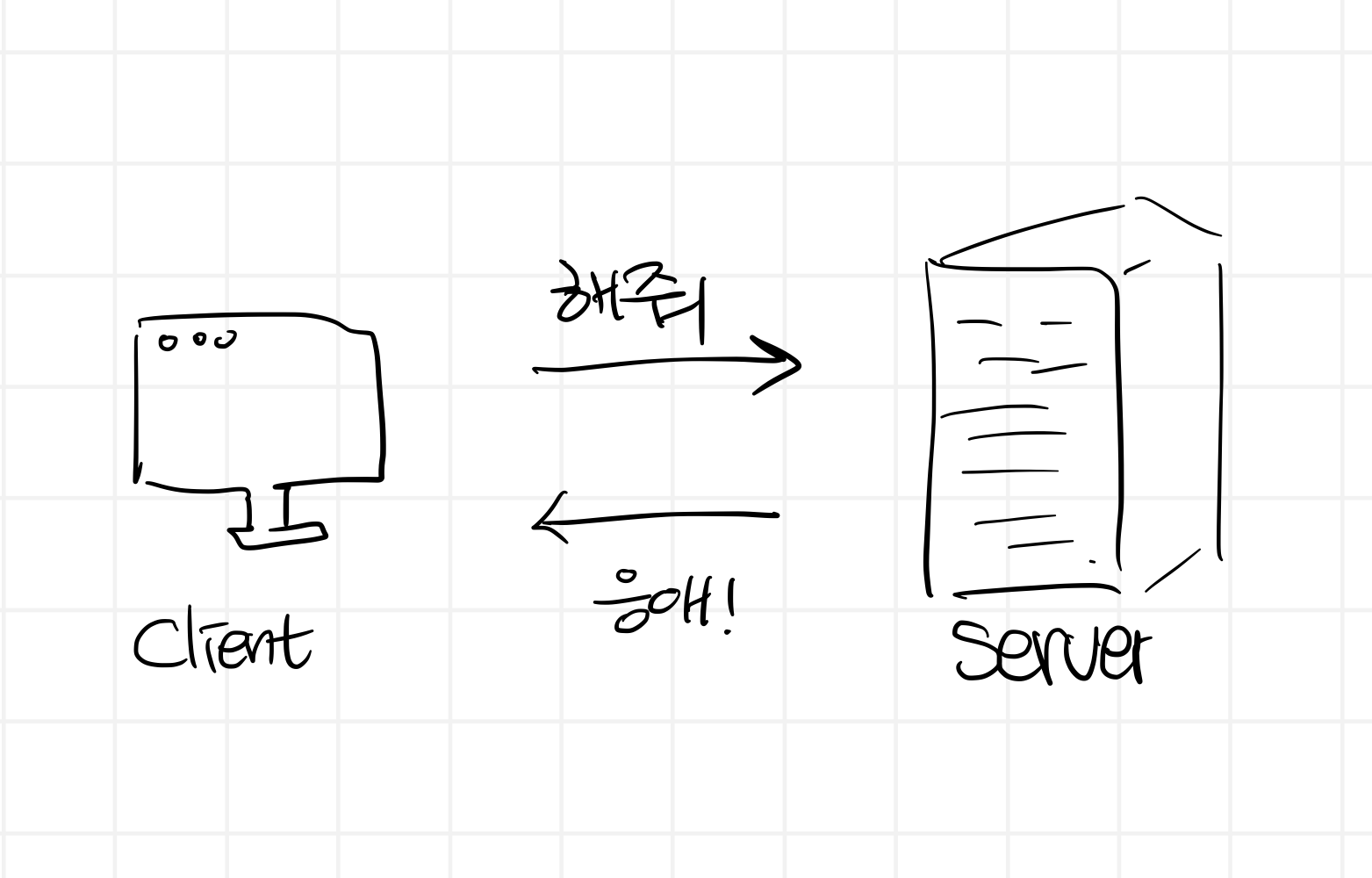
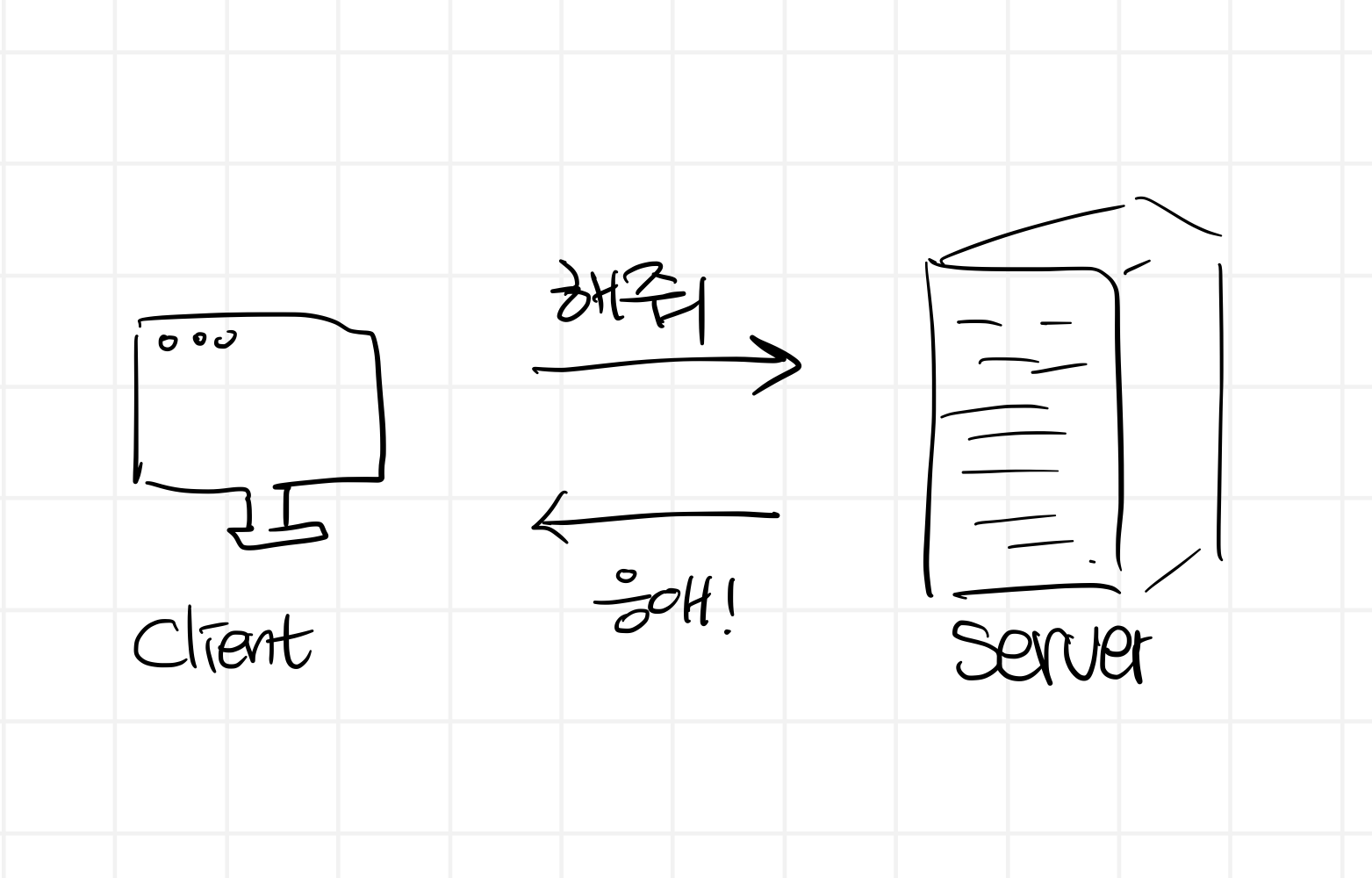
클라이언트가 서버에 요청을 보내면 서버는 해당 요청에 대해 응답한다
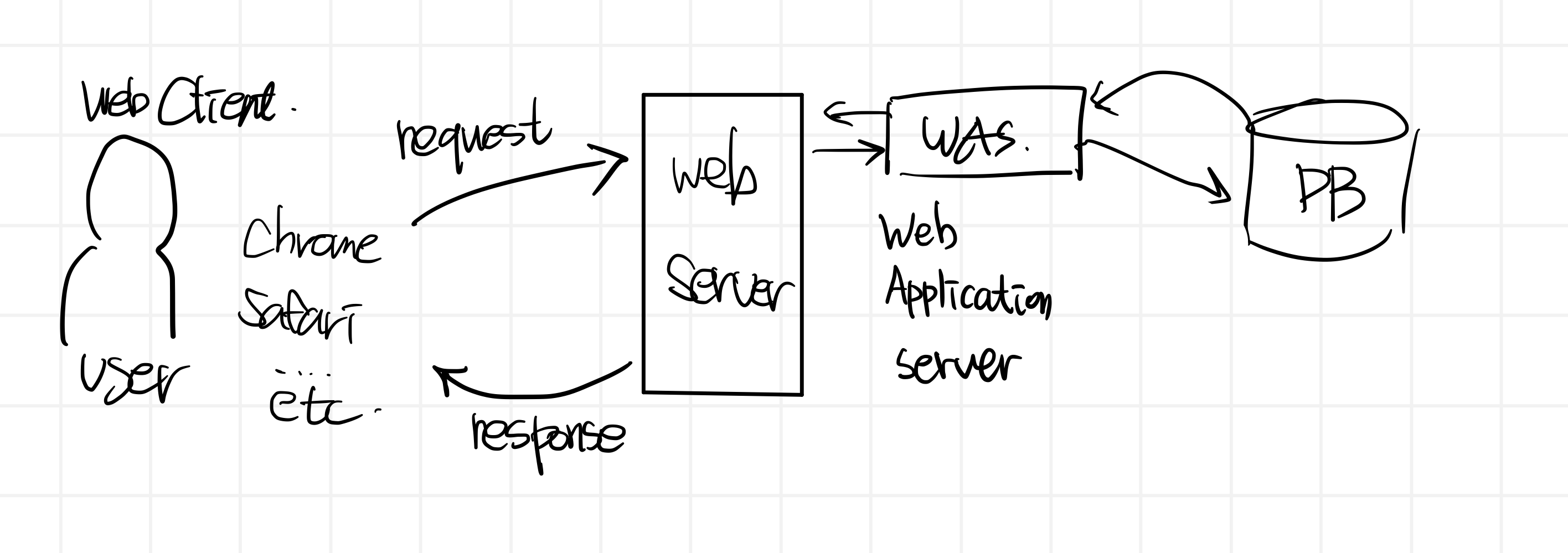
- 웹 클라이언트 (Web Client)
사용자가 웹에 접근하는 프로그램 크롬이나 사파리 같이 웹 브라우저를 일컫는다. 클라이언트는 사용자로부터 받은 URL을 DNS가 네트워크를 찾아갈 수 있는 IP로 변환해 준다. 그 IP로 HTTP 형태로 서버에게 요청한다.
- 웹 서버 (Web Server)
웹페이지를 저장하는 프로그램으로 클라이언트로부터 HTTP 요청을 받아 HTML 문서와 같은 웹 페이지를 반환한다. 대표적으로 Apache가 있다.
→ 요청에 따라 처리하는 또 다른 컴퓨터
- WAS (Web Application Server)
서버가 모든 사용자의 요청에 따라 로직을 전부 수행한다면, 과부하가 일어날 가능성이 높다. 따라서 사용자 컴퓨터나 장치에 어플리케이션을 수행해주는 미들웨어로서, 주로 동적 서버 컨텐츠를 수행하는 것으로 웹 서버와 구별된다.
→ 주로 DB 서버와 같이 수행되며, 서버 단독으로 처리할 수 없는 여러 작업을 수행한다. 대표적으로 Tomcat이 있다.
- DB (Data Base)
말 그대로 데이터 저장소. 웹 어플리케이션의 필요한 정보들을 저장한다.
HTTP?
Hyper Text Transfer Protocol의 약자로 웹 서버 간 데이터를 주고 받기 위한 인터넷 프로토콜이다. 이로 다양한 리소스들을 전송할 수 있다.
Protocol : 상호 간 약속한 규칙 → 특정 기기 간 데이터를 주고받기 위해 정의
- 특징 Client/Server 모델을 따른다 : 서로 관계를 맺고 있는 컴퓨터 프로그램이 클라이언트와 서버 두 역할로 구분 된다.

HTTP Message
클라이언트와 서버 간 요청하고 응답하는 과정에서 보내는 메세지.
클라이언트 : Request Message
서버 : Response Message
- Response Message

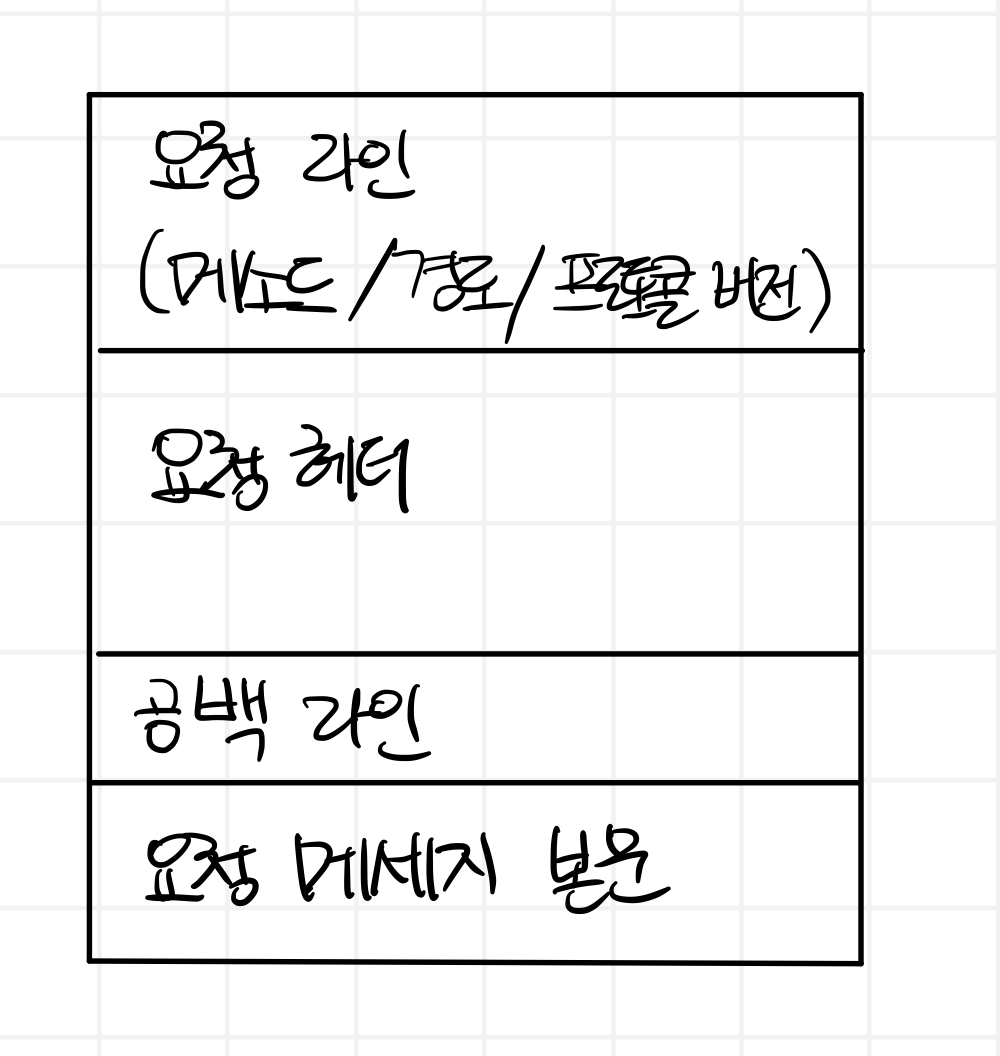
- 요청 라인
클라이언트가 무엇을 어떻게 처리하고자 하는 정보가 담겨 있다.
-
메소드 (Method)
처리하고자 하는 방식이다. 다음과 같은 종류가 있다.
- GET : 존재하는 자원에 대한 요청
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경
- DELETE : 존재하는 자원에 대한 삭제
-
경로 (URL)
처리하는 작업에 대한 대상을 말한다. 완전한 형식, 상대적인 형식 등 메서드 유형에 따라 다양한 포맷이 있다.
ex) www.google.com, index.html …
- 프로토콜 버전 HTTP 프로토콜의 버전을 표시한다. 요즘은 2.0을 주로 쓴다 카더라
- 헤더
서버에 대한 추가 정보를 전달한다. 호스트 정보, 사용자 정보, 브라우저 정보, 페이지 정보 등 을 전달한다.
- 공백 라인
헤더와 본문을 구별하는 용도로 진짜 말 그대로 공백인 라인이다.
- 본문
메소드에 따라 필수 요소가 될수도 있고 안될 수도 있는 요소다
POST나 PUT처럼 자원을 추가 및 변경할 때 그 정보를 본문에 쓰는 반면
GET같은 경우는 딱히 필요하지가 않다 !
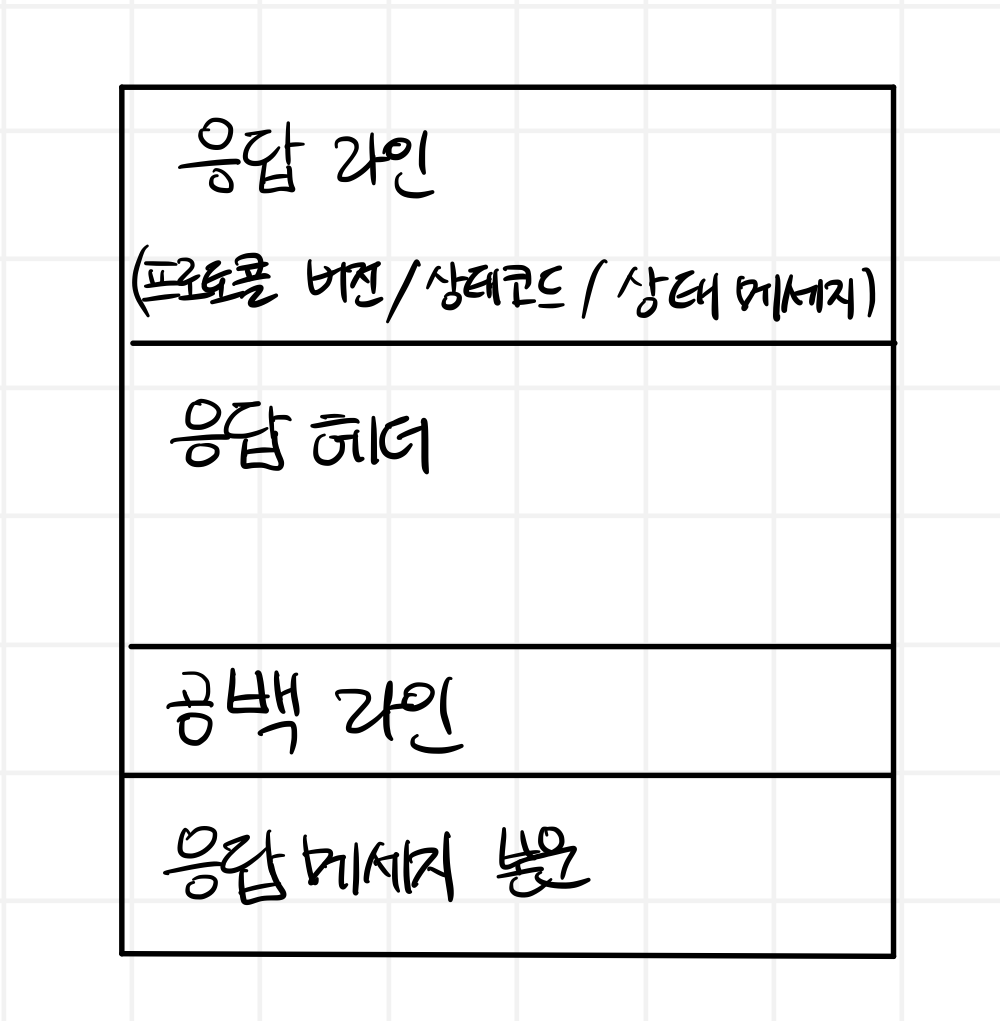
- Response Message

-
응답 라인
- 프로토콜 버전 요청메세지와 동일하게 프로토콜 버전을 담는다.
- 상태 코드 클라이언트 요청에 대한 성공 여부를 코드로 나타낸 것 404 Not Found를 본적이 있는가? 404가 상태 코드다
- 상태 메세지 위 코드에 대한 짧은 설명을 나타낸것 !
- 프로토콜 버전 요청메세지와 동일하게 프로토콜 버전을 담는다.
-
응답 헤더
요청 메세지와 마찬가지로 주로 전달할 리소스 타입, 압축된 방식 표현, 메세지가 만들어진 날짜와 시간을 담고 있다.
-
공백 라인
이것도 마찬가지로 본문과 헤더를 구분하는 용도
-
본문
요청에 따른 리소스가 포함되어있다.
예를들어 html 리소스를 받는다면 html 파일 요소들을 받아온다.
<html><head></head><body>….
영상 리소스라면 그에 맞는 포맷으로 리소스가 담겨있다.
마무리
웹에 대해 찍먹해보았다. 다음은 더 자세한 내용으로 돌아오겠다.
Reference
[Web] 그림으로 알아보는 웹 - 1편 웹의 동작 원리
[Web] 그림으로 알아보는 웹 - 2편 HTTP