1. skill 클래스에 transition 효과 부여하기

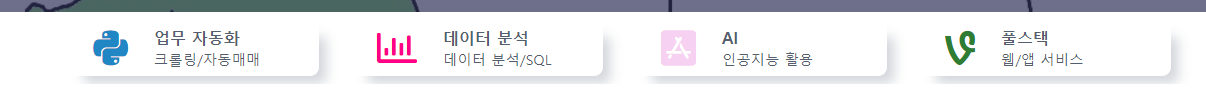
당연히 각 요소가 어떤 클래스네임을 가지고 있는지 알아보려면, f12 눌러서 개발자 모드에서 커서로 확인해보면 된다.
각 요소별로 마우스를 올렸을 때 효과를 줘보도록 하자. (hover)
먼저 해당 skill 클래스에 transition 효과를 주고,
.skill {
width: 25%;
background-color: #fff;
display: flex;
align-items: center;
border-radius: 9px;
padding: 0.5rem 1rem;
margin: 0 1rem;
box-shadow: 12px 12px 12px -5px rgba(25, 42, 70, .2);
transition:0.5s
}원래 transition:transform 2s;
이런식으로 주는데 어차피 모든 곳에 다 transform을 줄 것이므로 생략했다.
다음으로 .skill:hover 설정을 주자.
.skill:hover{
transform:translate(0,-5px);
}
다음과 같이 커서를 올리면 5px 위로 올라간 것을 확인할 수 있다.
2. 카드들에 transition 적용하기
이번엔 마우스 커서를 올렸을 때의 그림자 효과도 바꿔보자.
.class-card{
width:240px;
box-shadow: 12px 12px 12px -5px rgba(25, 42, 70, .2);
border-radius:8px;
margin:0 10px;
transition: 0.5s;
}.class-card:hover{
box-shadow: 12px 12px 12px 0px rgba(25, 42, 70, .2);
transform:translate(0,-5px);
}3. 카드들의 description 부분 line height 조절

다음과 같이 너무 좁아서 이를 좀 넓혀보자.
.class-detail{
font-size:0.9rem;
color:#545e6f;
line-height:1.5rem;
}
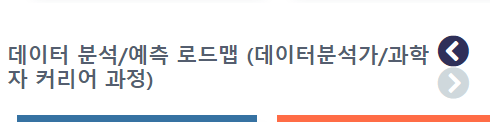
4. 두번째 카드 섹션의 제목을 반응형 웹으로 적용하기

다음과 같이 window size를 줄이면 저렇게 못생기게 두 줄이 되어버리는데, 이를 미디어 쿼리를 활용해서 없애버리자.
html에서 저 '데이터분석가/과학자 커리어 과정'을 span태그화 해버린다.
span 태그화 해버리면 inline-block이므로 줄이 바뀌지는 않는다.
<div class="roadmap-container">
<div class="roadmap-title-container">
<div class="roadmap-title">데이터 분석/예측 로드맵 <span class="roadmap-desc">(데이터분석가/과학자 커리어 과정)</span></div>
<div class="arrow-container">
<i class="slide-prev fas fa-chevron-circle-left" id="0"></i>
<i class="slide-next fas fa-chevron-circle-right" id="0"></i>
</div>
</div>
</div>그 후에 css에서 roadmap-desc를 다음과 같이 적용시킨다.
.roadmap-desc{
display:visible;
}이를 미디어 쿼리에서
@media only screen and (max-width:980px) {
.skill-container {
display: none;
}
.roadmap-desc{
display:none;
}
}로 추가한다.
5. 카드들에 a태그로 어떤 부분을 누르든 그 사이트로 이동하기 - 커서 변화
이 것은 쉽다. 각 li태그 안에 a태그로 감싸면 되므로 생략.
또한 마우스 댔을 때 커서를 변화시켜야 누르는지 안누르는지 확연히 드러남.
li a:hover{
cursor:pointer;
}li 태그에 a 태그를 건드렸을 때 cursor 를 pointer 형식으로 바꾸자.
