Postman으로 Multipart/form-data를 어떻게 테스트하는지 알아보자.
1. 문제 상황
Front 컴포넌트가 나오기 전에, 먼저 API를 설계하고, 테스트할 때에는 잘 된 것을 확인할 수 있었다.

위 방식을 사용했었다.
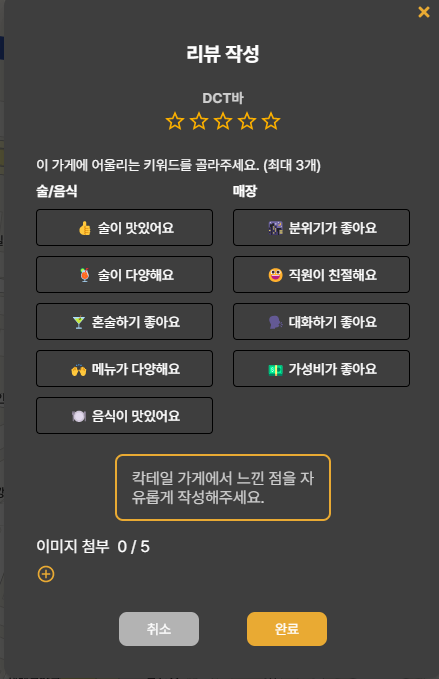
다음은 프론트 컴포넌트 화면이다

해당 화면을 바탕으로 API를 설계했는데,
Content type을 multipart/form-data를 사용하여 이미지 파일을,
그리고 나머지 data들은 JSON 형식으로
두가지 KEY 값을 활용하여 이미지와 JSON을 동시에 보내는 방식 사용하였다.
하지만, 실테스트 상에서는 코드가 잘 동작하지 않았다.
백엔드에서는 Multer library를 사용하였는데, 여기서
오류메세지 'Unexpected Field' 즉, field명이 동일하지 않다는 오류가 떴다.
분명 field명을 통일시켰는데도 불구하고 말이다.
2. 해결 방법
프론트에서 BLOB방식으로 CONTENT-TYPE을 application/json 으로 지정하여 따로 보냈었는데, 프론트 코드를 다음과 같이 바꾸어서 해결하였다.
try {
const formData = new FormData();
formData.append(
"data",
JSON.stringify({
placeId: id,
rating: Number(rating),
detail,
keyword,
})
);
for (let i = 0; i < files.length; i++) {
formData.append("files", files[i].file);
}
/* form data 확인 */
const values = formData.values();
for (const pair of values) {
console.log("pair", pair);
}
const { data } = await axios.post(`/api/reviews`, formData, {
headers: {
"Content-Type": "multipart/form-data",
},
});
/* TODO: 성공 로직 */
console.log(data);
} catch (e) {
console.log(e);
}BLOB 방식에서 아예 JSON형태를 string으로 바꿔서 보내 보았다. 결국 해결할 수 있었다.
BLOB 방식의 문제였을까..?
3. API 테스트를 어떻게 해야하는가
이렇게 바꾼 후에, 리뷰를 수정하는 API를 테스트하는데, 어떻게 해야할지 난감했다.
그래서 열심히 구글링한 결과,
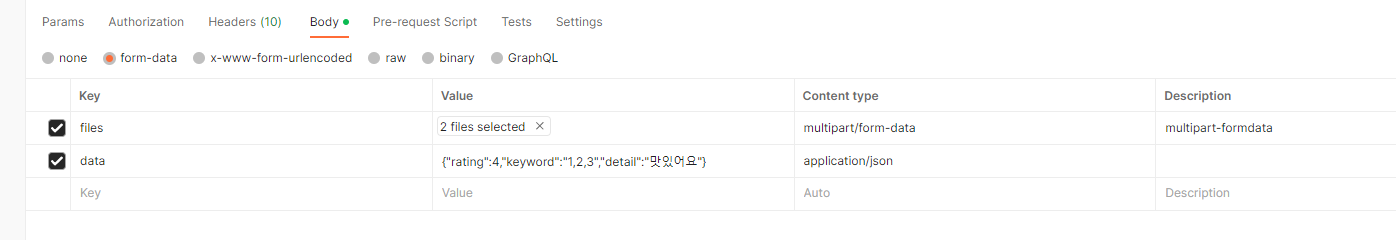
- HTTP header 'Content-Type' : 'multipart/form-data'
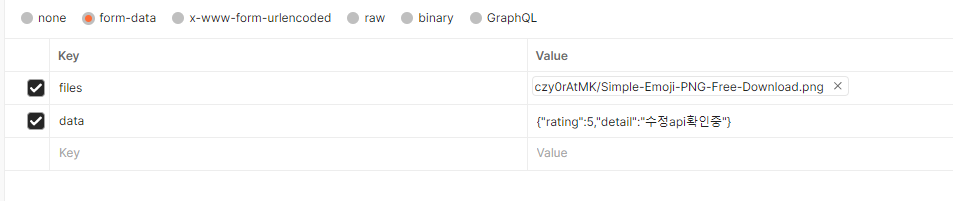
- body에서 'form-data' 탭 클릭
- 다음과 같이 설정