이번 포스트에는 비동기 작업을 관리하는 라이브러리 'redux-saga'에 대해 알아보겠다.
1. 언제 필요한가?
- 기존 요청을 취소 처리해야 할 때 (불필요한 중복 요청 방지)
- 특정 액션이 발생했을 때 다른 액션을 발생시키거나, API 요청 등 리덕스와 관계없는 코드를 실행할 때
- 웹 소켓을 사용할 때
- API 요청 실패 시 재요청해야할 때
2. 제너레이터함수 먼저 이해하기
제너레이터 함수 문법의 핵심은 함수를 작성할 때 함수를 특정 구간에 멈춰놓을 수도 있고, 원할 때 다시 돌아가게 할 수도 있다는 점이다.
일단, 두가지 함수를 비교해보자.
- 이상한 함수
function weirdFunction(){
return 1;
return 2;
return 3;
}제대로 작동할 턱이 없는 함수이다.
- 제너레이터 함수
하지만 때에 따라서, 한 함수 내에서 여러가지 값을 상황마다 다르게 return하고 싶어질 수도 있을 것이다. 이를 제너레이터 함수가 해낸다!
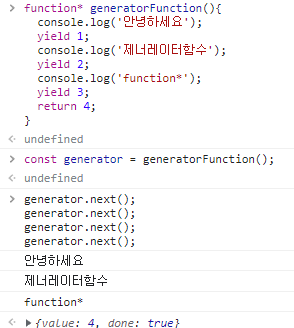
function* generatorFunction(){
console.log('안녕하세요');
yield 1;
console.log('제너레이터함수');
yield 2;
console.log('function*');
yield 3;
return 4;
}제너레이터 함수를 정의할 때에는 function* 키워드를 사용한다.
함수를 작성한 뒤에는 다음 코드를 사용해 제너레이터를 생성하도록 하자.
const generator = generatorFunction();이후에 해당 코드를 실행시키면
generator.next();
generator.next();
generator.next();
generator.next();각각의 결과는 다음과 같다.

제너레이터가 처음 만들어지면 함수의 흐름은 멈춰있고, next()가 호출이 되면 다음 yield 가 있는 곳까지 호출하고 다시 함수의 흐름을 멈춘다. 따라서 next 함수에 파라미터를 넣으면 제너레이터 함수에서 yield를 사용하여 해당 값을 조회할 수 있다.
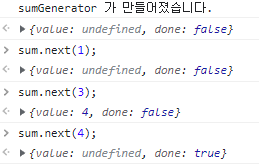
function* sumGenerator(){
console.log('sumGenerator 가 만들어졌습니다.');
let a = yield;
let b = yield;
yield a + b;
}
const sum = sumGenerator();
sum.next();
sum.next(1);
sum.next(3);
sum.next();