
추가적으로 Coupon_Check 프로젝트에 관련한 구현 내용을 위해 정리한 게시글 입니다.
달라지는 점
1. 회원가입 후에, 쿠폰 발급 버튼을 클릭할 수 있음.
2. 회원 가입 이후 (로그인 이후), 쿠폰 발급 버튼을 클릭하면, 발급 받은 쿠폰 번호(여기에서는 남아있는 개수와 동일하다고 가정)을 member SQL에 직접 업데이트 해야함
3. 남아 있는 쿠폰 개수 또한 누군가 클릭할 때마다 Update 되어야 함.
이 세가지를 구현하기 위해 노력해보자.
1. html 나누기
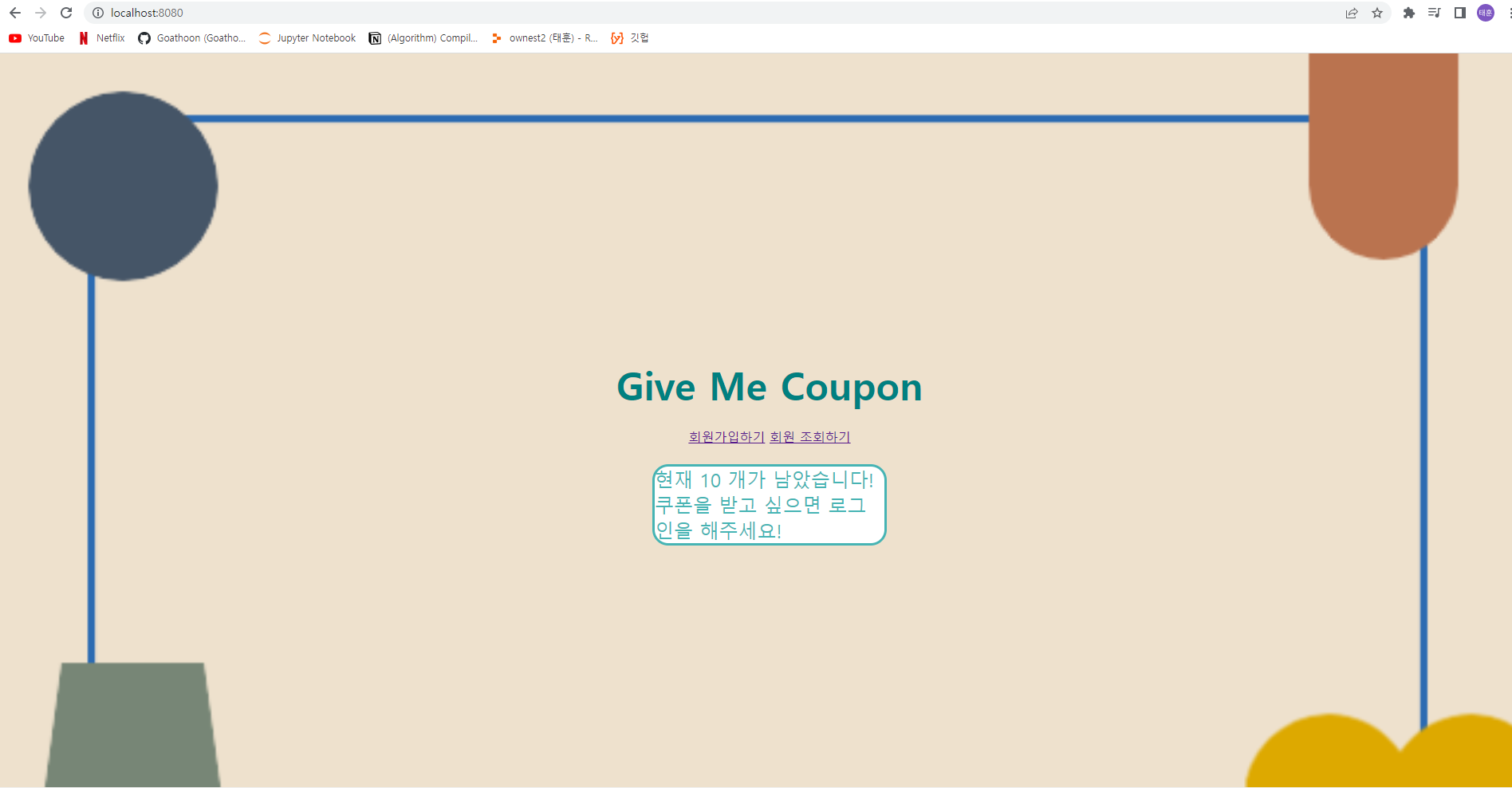
먼저, 로그인 (회원가입) 화면과, 로그인 (회원가입) 후에 보여지는 페이지가 달라지게 한다.
이는 간단하죠?
- 회원가입 html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coupon Check</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="container">
<div class="title">Give Me Coupon</div>
<div>
<a href="/new">회원가입하기</a>
<a href="/members">회원 조회하기</a></div>
<div id="divbutton" th:text = "|현재 ${data} 개가 남았습니다! 쿠폰을 받고 싶으면 로그인을 해주세요!|" >현재 0개 남았습니다 !</div>
</div>
</body>
</html>- 회원가입 후 html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coupon Check</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="container">
<div class="title">Give Me Coupon</div>
<div>
<a href="/members">회원 조회하기</a></div>
<div th:text = "|접속 아이디 : ${memberName}|"></div>
<a href="/coupon-update"><div id="divbutton" th:text = "|현재 ${data} 개가 남았습니다!|" >현재 0개 남았습니다 !
</div></a>
</div>
</body>
</html>두 html을 Controller를 활용해서 구현하였다.
2. 회원가입한 name 정보 html로 받아오기
바로 위 <회원가입 후 html> 코드에서,
<div th:text = "|접속 아이디 : ${memberName}|"></div>타임리프 문법을 활용해서 다음과 같이 작성할 수 있었다.
이 memberName은 Controller에서 가져온 것이다.
@PostMapping("/new")
public String create(MemberForm form, Model model){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
Coupon coupon = new Coupon();
model.addAttribute("data", coupon.getNum());
model.addAttribute("memberName",member.getName()); //이름까지 전송해서 login창에서 회원정보를 받을 수 있게
return"coupon-login";
}회원가입을 하고서 a태그 하이퍼링크로 "new"로 이동하게 하고 (post), Controller 측에서 PostMapping을 통하여, model값에 memberName 정보와 data 정보를 담아 "coupon-login" template으로 전송한다. 이를 통하여 회원 name정보를 받아올 수 있다.
3. 쿠폰 발급 버튼 클릭시 동작법
여기서 막힘 !!
Controller에서 Repository로 바로 접근하고 싶은데, 방법이 안보인다. (entity..개념은 아직 몰라)
따라서 그냥, 쿠폰 번호만 차감시켜 보았다.
@GetMapping("/coupon-update")
public String memberCoupon(Model model, Coupon coupon){
coupon.setNum();
model.addAttribute("data",coupon.getNum());
return "coupon-login";
}정리




계속 누르면 바뀐다.
하지만, 아이디는 NULL이되는데, 당연한것이, model로 넘기지 않았기 때문이다. 이는 나중에 해결해보도록 하자! (LocalStorag등 방법이 많을 것 같은데.. )
