Swagger란?
API 명세와 동시에 API 테스트 수행을 가능하도록 도와주는 프레임워크
간단히 말해서 노션 앱에 명세를 정리하고, Insomnia, Postman과 같은 툴로 테스트를 하는 과정을 한방에 할 수 있다는 이야기!
Swagger 적용하기
패키지 다운로드하기
npm i swagger-ui-express swagger-jsdoc --save-devSwagger 설정
express app을 실행하는 모듈에서 설치한 모듈 불러오기
import swaggerUi from "swagger-ui-express";
import swaggerJsDoc from "swagger-jsdoc";swagger 설정 파일 만들기
src 내에 swagger.js 파일 생성하고, Swagger 옵션을 정의한다.
const options = {
swaggerDefinition: {
openapi: "3.0.0",
info: {
title: "Express Service with Swagger!",
version: "1.0.0",
description: "A REST API using swagger and express.",
},
servers: [
{
url: "http://localhost:4040",
},
],
},
apis: [],
};
export default options;swaggerDefinotion에는....
- openapi : Open API 버전
- info : API에 필요한 정보를 다룬다 (Optional)
- info.title : API 제목
- info.version : API 버전
- servers : API에 대한 기본 URL을 정의하며, 여러 URL 정의 가능 ([ ])
Swagger 서버 설정
express app이 있는 파일로 돌아와서, Swagger 설정 파일을 import 한 뒤, swagger 페이지로 사용할 uri를 하나 만들어준다.
import swaggerOptions from "./swagger.js";
const specs = swaggerJsDoc(swaggerOptions);
app.use(
"/swagger",
swaggerUi.serve,
swaggerUi.setup(specs, { explorer: true })
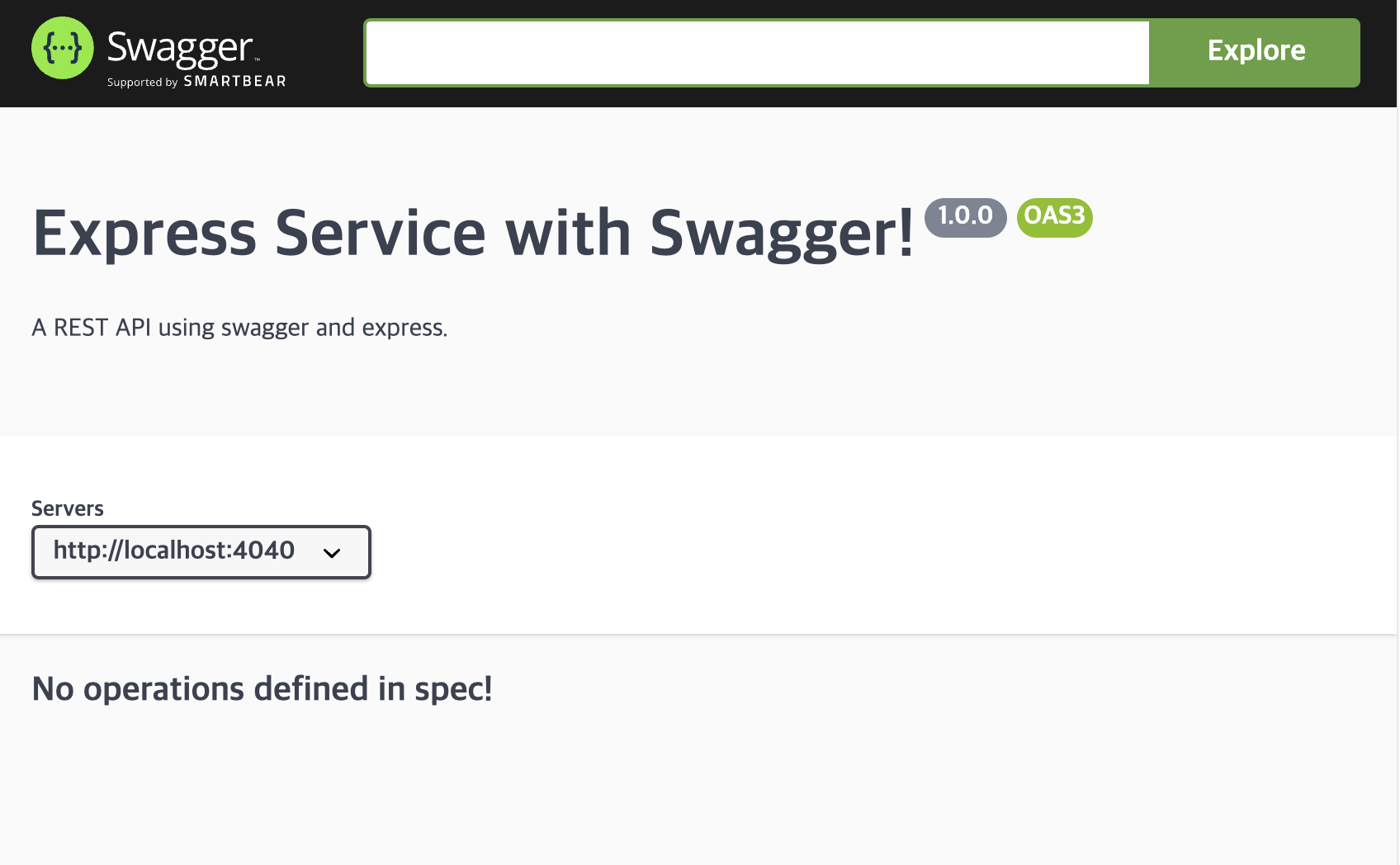
);서버를 실행시키고 localhost:port/swagger 로 이동해보았다.

잘 나온다.
Swagger 문서화
문서화를 하는 방법은 세 가지가 있다.
- 주석
- YAML
- JSON
