JavaScript
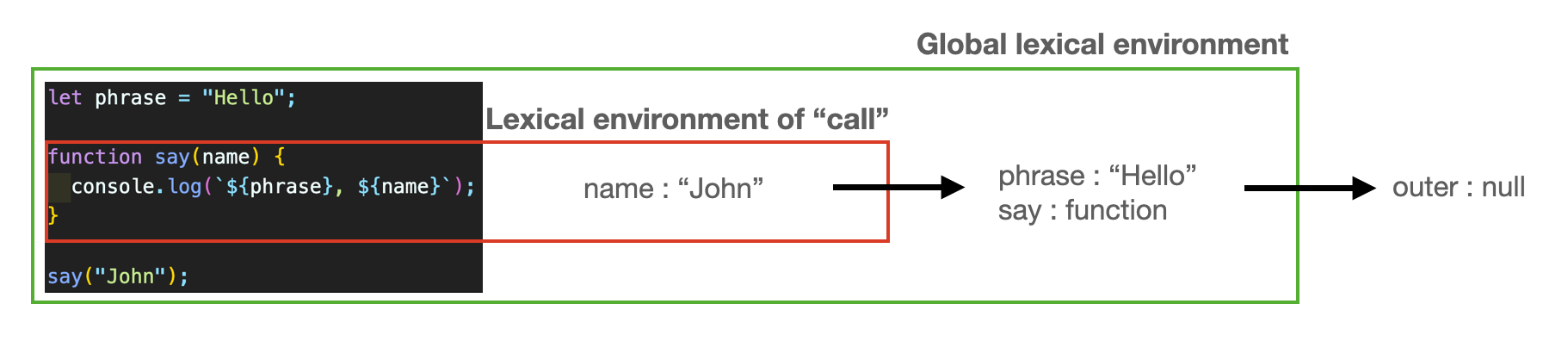
1.[JavaScript] 렉시컬 환경과 클로저

https://velog.io/@janeshin059/Javascript-Lexical-environment%EC%99%80-Closurehttps://velog.io/@winz/Javascript-%EB%A0%89%EC%8B%9C%EC%BB%AC%E
2.[JavaScript] Array.prototype.some(), thisArg

some() 메서드는 배열 요소들에 대해 순회하며, 콜백 함수의 조건에 하나라도 일치하는지 확인 할 때 쓸 수 있는 메서드이다.다시 말해, 콜백 함수의 조건에 대해 배열 요소 중 하나라도 true를 반환하면 some()의 결과는 true를 반환한다.출력 결과정형적인 활
3.[JavaScript]프로토타입

자바스크립트의 객체는 \[Prototype]이라는 숨김 속성을 갖는다. 이 속성은 null이거나 다른 객체에 대한 참조를 한다. 이때 참조하는 대상 객체를 프로토타입이라 한다.자바스크립트는 object에서 속성을 읽으려 하는데 해당 속성이 없으면 자동으로 프로토타입 객
4.[JavaScript] 함수 선언문 vs 함수 표현식

함수 선언문은 function 키워드를 사용해서 함수를 정의한다함수 표현식은 함수를 생성하고, 변수에 그 함수를 할당하여 정의하는 방법이다.자바스크립트에서 함수는 값 이다. 따라서 함수를 값처럼 취급할 수 있다. 따라서 변수를 복사해 다른 변수에 할당하는 것처럼 함수를
5.[Javascript] 직렬화 & 역직렬화

6.[Javascript] 실행 컨텍스트

실행 컨텍스트는 실행할 코드에 제공할 환경 정보들을 모아놓은 객체. 동일한 환경에 있는 코드들을 실행할 때, 필요한 환경 정보들을 모아 컨텍스트를 구성하고, 이를 call stack에 쌓아 올린다. 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체
7.[Javascript] this

다른 객체지향 언어에서 this는 클래스 인스턴스 객체를 의미한다. 하지만 자바스크립트의 this는 상황에 따라 바라보는 대상이 달라진다. 자바스크립트에서 this는 기본적으로 실행 컨텍스트가 생성될 때 함께 결정된다. 실행 컨텍스트는 함수를 호출할 때 생성되므로, 다