
개요
현재 진행 중인 프로젝트는 EC2에 파일 스토리지, DB 모두가 들어가 있다. MVP는 완성이 되었으므로, 아키텍처 구성에 변화를 주고자 한다.
가장 먼저, 서버에 저장되고 있는 정적 이미지 파일을 별도의 스토리지로 이관하여 서버와 파일 저장소를 물리적으로 분리하고자 한다. 이미지 저장소는 S3로 선택했다. 이유는 소스가 가장 많아서.
파일 저장소를 분리하는 이유
사실 이론이나 개념에 의거한 분리 이유는 잘 모른다. 순전히 내가 느낀 필요성 때문에 저장소 분리를 결정했는데, 개발 -> 배포 과정에서 실수로 자꾸 이미지 파일을 건드리는 상황이 나왔다. 사람의 손길에서 멀어지도록 만들어야겠다는 생각에 파일 저장소 분리를 결정했다.
필요한 모듈
- multer-s3
- aws-sdk
S3 설정
Bucket 생성
S3에 생성되는 저장소를 Bucket이라 부른다. 아마존 S3로 이동해서 손쉽게 버킷을 생성할 수 있다.
Credentials
https://docs.aws.amazon.com/sdk-for-javascript/v2/developer-guide/setting-credentials-node.html
aws document를 보면 javascript에서 credential를 설정하는 여러 방법들이 나와있다.
나는 환경 변수를 이용하는 방법을 선택!
환경변수를 이용하는 방법은 node module인 dotenv를 사용하여 설정 할 수 있다.
자신의 access key, secret access key 설정하는 방법
- 아마존 aws 서비스 로그인
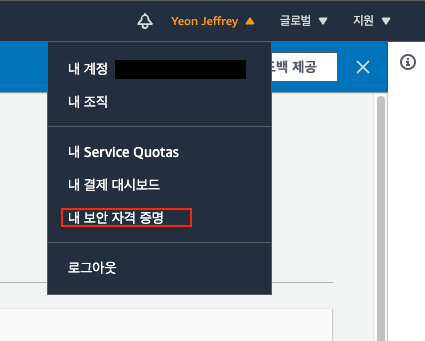
- 우측 상단 내 이름 클릭 후, 드롭다운에서 '내 보안 자격 증명' 클릭

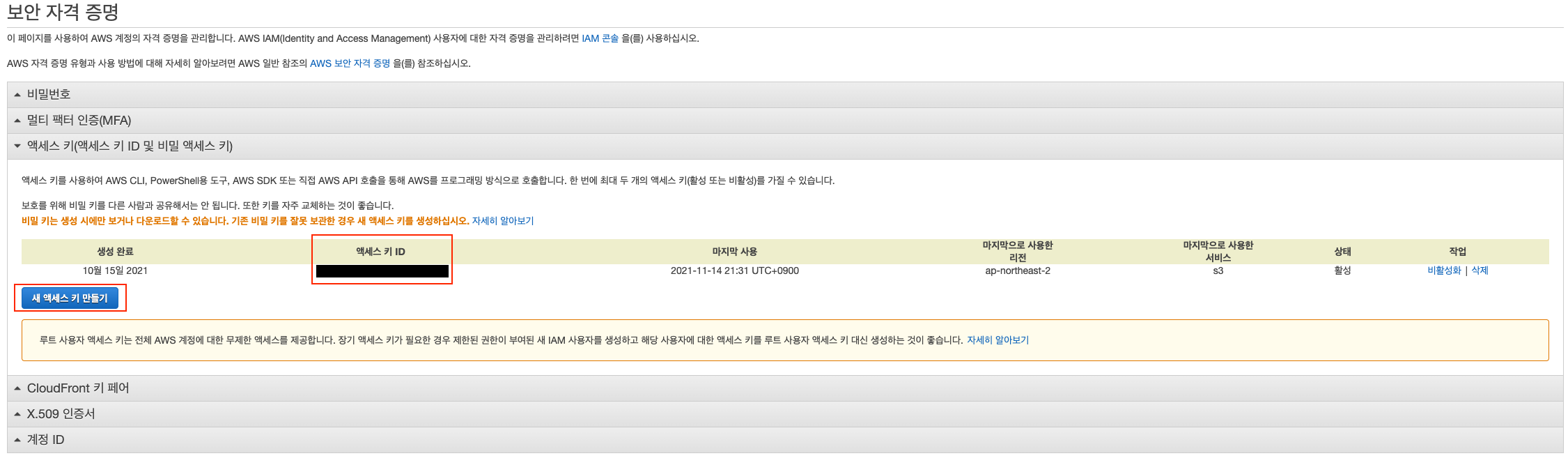
- 액세스 키 탭
- 이전에 발급받은 Access key가 있다면 화면에서 바로 확인 가능하다.

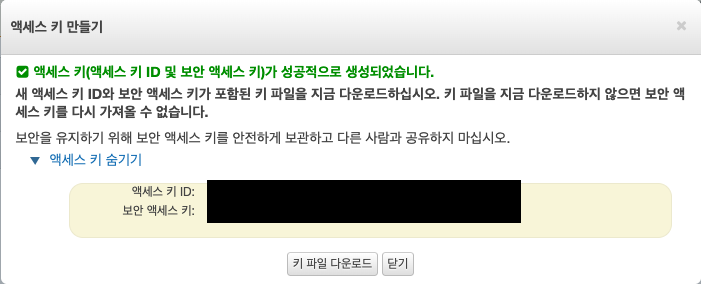
- Secret access key는 초기 access key 발급시, 모달 창으로 보여주거나, csv 형태 파일로 다운로드 받은 뒤 보관할 수 있다. 이전에 발급 받은 적이 있는데 어딘가에 기록해두지 않았다면 재발급 받는 걸 추천...

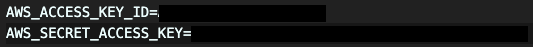
dotenv 환경 변수 설정

끝. 매우 간편....
multer-s3 미들웨어 설정
const multer = require("multer");
const multerS3 = require("multer-s3");
const aws = require("aws-sdk");
const s3 = new aws.S3();
module.exports = {
uploadAvatarS3: multer({
storage: multerS3({
s3,
bucket: "버킷 이름",
acl: "public-read",
}),
}),
};ACL이란 Access Control List의 약어이며, 파일에 대한 권한을 설정한다. 공식 문서에 따르면 소유주는 모든 권한을 갖고 외부인은 읽기 권한만을 가진다고 한다. 공식문서에 적힌 소유주가 Bucket owner인지, Node server인지 아직 감이 안 오지만, 우선 public-read로 설정하고 진행.
테스트
라우터 만들기
postsRouter
.route("/posts/s3")
.post(uploadAvatarS3.single("test"), (req, res) => {
console.log(req.file);
return res.send({ message: "하하하" });
});우선 S3에 파일이 올라가는지와, req.file의 형태에 변화가 있는지 확인하기 위한 테스트 api를 만들었다.
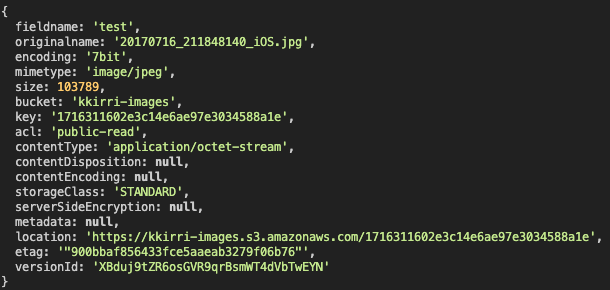
API 호출 결과
api는 insomia로 간단하게 호출했다. 뷰 만들기 귀찮다...

기존 multer에 있던 req.file.path가 req.file.location으로 대치되었다.
