교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)란 무엇일까?
mozilla에서는 CORS를 이렇게 정의하고 있다.
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
교차 출처 요청의 예시: https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com에 이미지와 폰트를 요청하는 경우.
이 경우 domain-a와 domain-b는 서로 다른 도메인을 갖고 있기 떄문에 CORS에 해당된다.

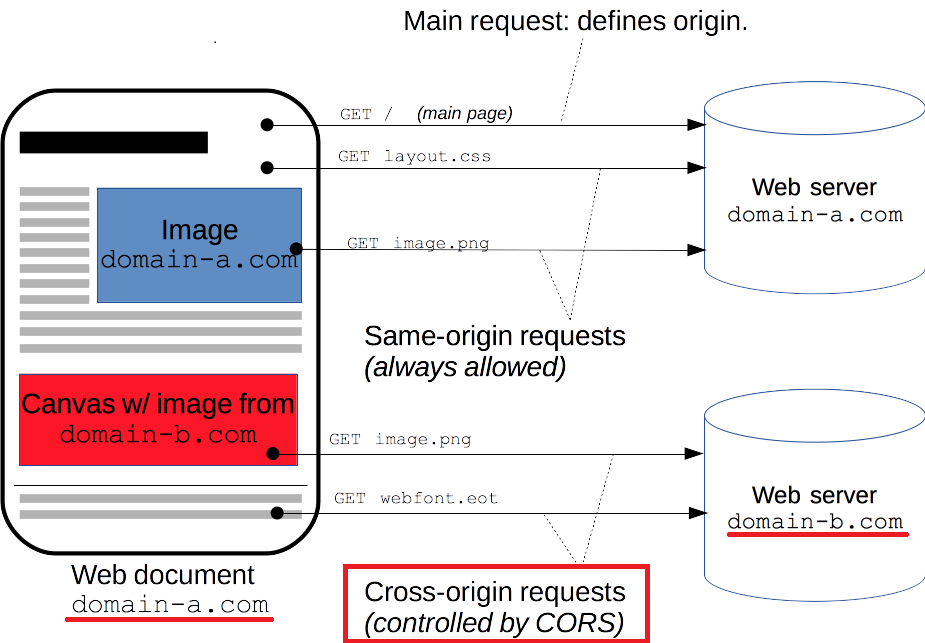
이 상황을 그림으로 보면 이렇다. domain-a.com 에서 image.png와 webfont.eot를 가져오기위해 webserver domain-b.com 에 CORS reqeuests를 보내고 있다.
이 떄 보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한한다.
그럼 어떻게 해야할까? 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다.
여러가지 방법이 있는데 기본적으로 Access-Control-Allow-Origin 헤더를 추가하는 방법이 있다.
Access-Control-Allow-Origin: <origin> | *이 코드를 도메인 b 서버의 response 헤더에 추가해 주면 된다.
app.get('/data', (req, res) => {
res.header("Access-Control-Allow-Origin", "doamin-a.com");
res.send(data);
});이런식으로 코드를 작성하면 사용자가 허용하는 도메인에 한해 데이터를 반환해줄 수 있다.
참조: https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
보안상의 이유?
CORS 이슈가 발생하는 이유는 동일 출처 정책(same-origin policy) 때문이다.
mozilla 에서는 동일 출처 정책을 이렇게 설명한다.
동일 출처 정책(same-origin policy)은 어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다. 동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여줍니다.
즉 두 URL의 프로토콜, 포트(명시한 경우), 호스트가 모두 같아야 동일한 출처로 인정되 CORS이슈가 발생하지 않는 것 이다.
예시는 다음과 같다.
출처: https://developer.mozilla.org/ko/docs/Web/Security/Same-origin_policy
