npm
여러분들은 개발을 하면서 npm을 자주 접해 봤을 것이다.
npm install, npm run 이 두개... 많이 보지 않았는가?
그럼 과연 npm이란 무엇일까?
위키백과의 정의부터 보자
npm 은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다. 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다. 명령 줄 클라이언트, 그리고 공개 패키지와 지불 방식의 개인 패키지의 온라인 데이터베이스로 이루어져 있다.
풀네임은 npm (노드 패키지 매니저/Node Package Manager) 이다.

세상에는 수 많은 js 모듈이 있다. 그리고 npm은 오픈소스에 올려진 이 js모듈을 모아서 사용자가 쉽고 간편하게 사용할 수 있도록 하였다.(npm에서 이 모듈들을 패키지라고 부른다)
우리는 npm을 사용해서 유용한 패키지들을 쉽게 사용할 수 있고, pakage.json에 패키지들의 버전 관리 또한 쉽게 할 수 있다.
$ npm init이 명령어를 사용하면 pakage.json이 만들어진다.
아래는 내가 전에 만든 react-boilerplate의 pakage.json이다.
pakage.json을 보면 engine에 node와 npm의 버전을 볼 수 있고 dependencies에서 내가 install한 pakage의 버전을 볼 수 있다.
npm은 이것들을 자동으로 해준다.
$ npm install <pakagename>이 간단한 명령어 하나로 pakage.json에 내가 install한 패키지의 기록을 다 해준다! 아주 간편하다. --save도 npm@5 버전부터는 안붙여도 된다고 한다.
pakage version
npm의 패키지 버전은 어떻게 이해해야할까?
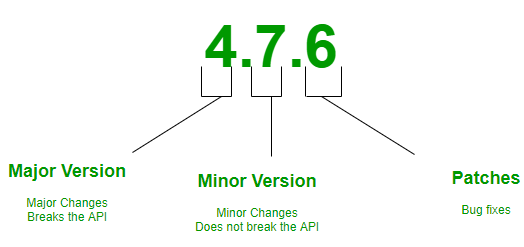
package의 버전과 node의 버전은 항상 세 자리로 이루어져 있다. 이는 SemVer 방식의 버전 넘버링을 따르기 때문이다.
Semver는 Semantic Versioning(유의적 버전)의 약어로 버전을 구성하는 세 자리 모두 의미를 가지고 있다는 뜻이다.

1.Major Version: 하위 호환이 안될 정도로 패키지의 내용이 수정되었을 때 올라가는 버전
2.Minor Version: 하위 호환이 가능한 기능 업데이트 시 올라가는 버전
3.patchs: 기존 기능에 문제가 있어 수정한 것을 내놓았을 때 올라가는 버전.
yarn

yarn 또한 npm과 같이 js 패키지 매니저이다.
yarn이 npm보다 속도와 안전성 면에서 조금 더 우수하다고 한다.
