에밋(Emmet)이란?
에밋(Emmet)은 HTML, MXL, XSL 문서 등을 편집할 때 빠른 코딩을 위해 사용하는 플러그인 입니다. 매우 간단한 몇 가지 코드만 입력하면, 자동으로 완전한 HTML 코드를 생성해 줍니다.
이 프로젝트는 2008년 바딤 마키브(Vadim Makeev)에 의해 시작되었고, 2009년 Sergey Chikuyonok와 에밋 사용자들에 의해 지속적으로 활발하게 개발되고 있습니다. 에밋은 여러 텍스트 에디터에 플러그인 방식으로 삽입되어 독립적으로 작동합니다. 에밋은 특정 텍스트 에디터의 엔진이나 소프트웨어와 무관하며, 텍스트 상태에서 직접적으로 작동합니다. 에밋은 MIT 라이선스를 따르는 오픈 소스입니다.
HTML 예제
Visual Studio Code에서 사용한 예제입니다.
✍ 기본 문서 축약 코드
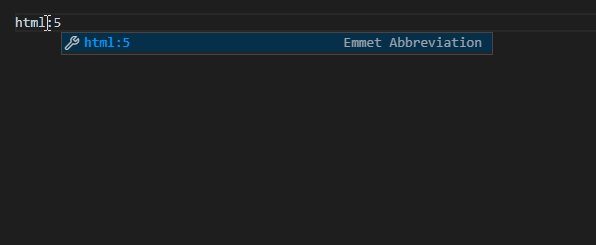
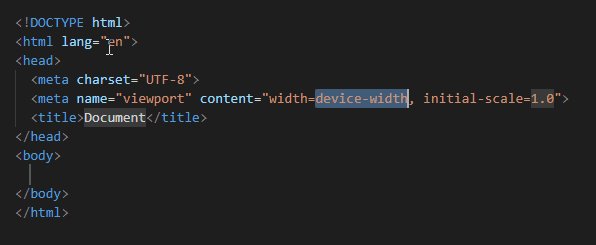
html:5를 입력하고 자동완성(intellisense)이 나타나면 클릭 또는 엔터를 누릅니다.(doc도 비슷합니다)
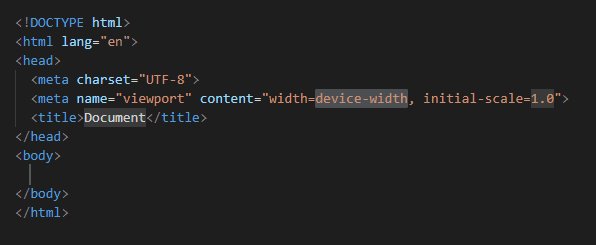
 입력하고 자동완성을 놓친경우
입력하고 자동완성을 놓친경우 Ctrl+Space키를 누르시면 다시 자동완성을 확인할 수 있습니다.
✍ 자식 선택자 및 형제 선택자, 복수구성
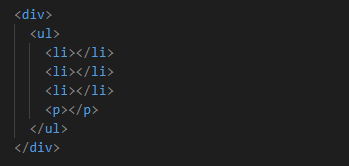
자식선택자(>), 형제선택자(+), 복수구성(*)
div>ul>li*3+p

✍ 클래스 및 아이디 선택자, 속성 및 내용 ...
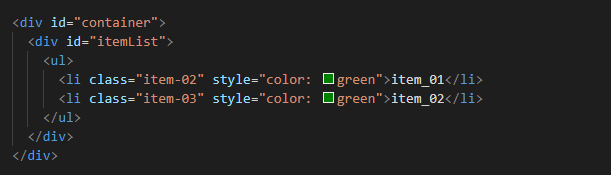
클래스(.), 아이디(#), 속성([ ]), 내용({ }), 순번부여($), 순번부여 시작 숫자(@)
#container>#itemList>ul>li[class="item-$$@2" style="color: green"]{item_$$}*2
여기서 대괄호로 묶여져 있는 것은 일부 IDE에서는 지원하지 않는다고 합니다. $$@2에서 $$는 2자리 숫자의 순번을 매긴다는 뜻이고, 뒤의 @2는 숫자 2부터 시작 시작한다는 옵션입니다.
CSS 예제
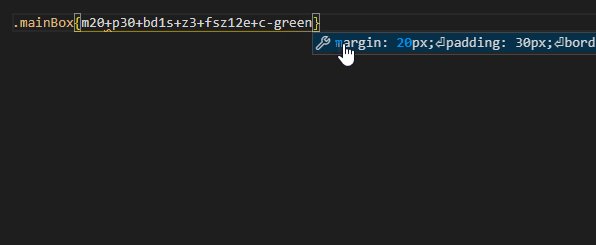
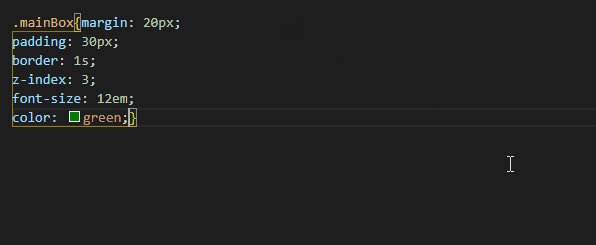
✍ 레이아웃, 폰트 옵션
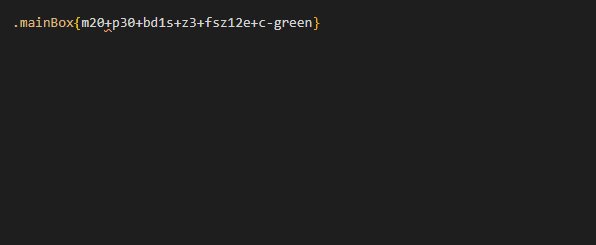
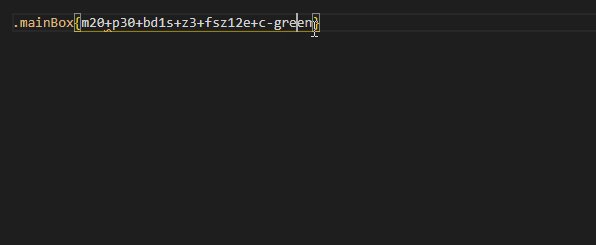
레이아웃 margin(m), padding(p), border(b), z-index(z),
폰트 font-size(fsz), color:green(c-green)
크기 em(e)
.mainBox{m20+p30+bd1s+z3+fsz12e+c-green}

더 많은 키워드를 알고 싶으시다면 (클릭)
에밋을 통해서 빠른 마크업에 익숙해지면 생산성이 더욱 올라가겠죠!? 하지만, 아직 HTML과 CSS가 익숙하지 않으신분들은 직접 입력하셔서 익숙해진 뒤에 사용한다면 응용하기 더욱 좋지 않을까요?
