요약
HTTP 1.1: 한 연결당 하나의 요청과 응답을 처리하여 느리고, 동시전송 문제를 겪는다. 요청시 매번 헤더에 쿠키를 포함하여 무겁고 중복된 헤더 값을 전송한다.
HTTP 2.0: 한 연결당 여러개의 요청과 응답을 동시에 처리하여 빠르다. 헤더 값의 중복을 최소화하고 가볍다.
| HTTP 1.1 | HTTP 2.0 | |
|---|---|---|
| 표준 승인 | 1997-01 | 2015-05 |
| 처리 방식 | 하나씩 처리 | 여러개 동시 처리 |
| 데이터 | String | Binary |
| 헤더 정보 | 요청시 마다 쿠키를 포함하고 중복된 헤더 값 전송 | 헤더 정보 HPACK 압축 전송 |
| 응답 우선순위 | 없음 | 우선순위를 정할 수 있음 |
| 리소스 요청 | 클라이언트에서 요청 | 서버가 요청없이 보낼 수 있음 |
HTTP 1.1
HTTP 1.1은 1997년 1월에 표준 승인되었다.
- 데이터는 문자열로 전송한다.
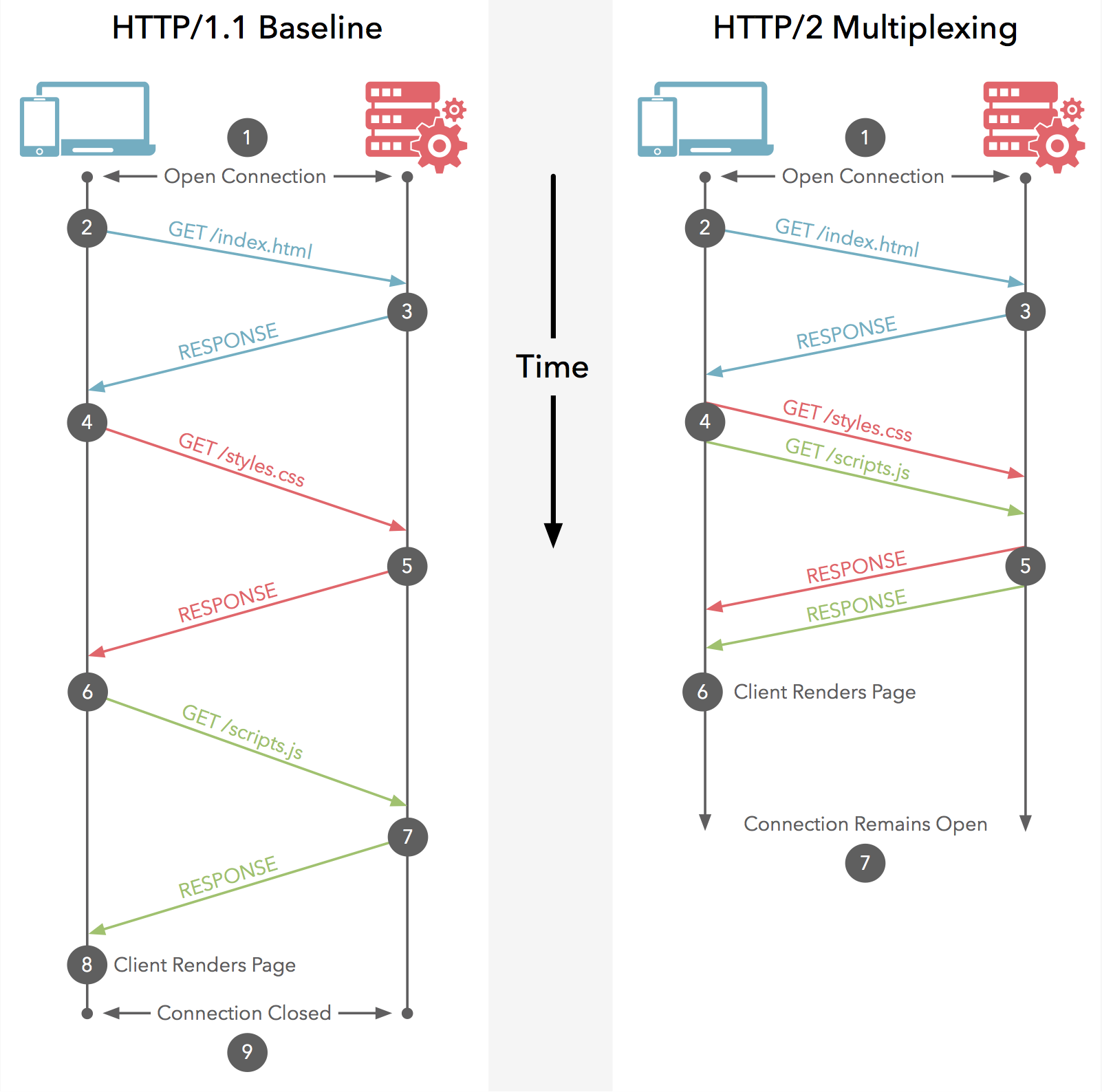
- 연결당 하나의 요청과 응답을 처리한다. 그래서 동시전송 문제와 다수의 리소스를 처리하기에 속도와 성능의 문제를 가지고 있다.
- *HOL-Blocking 발생, *RTT(Round Trip Time)의 증가
- 매 요청시 마다 쿠키 정보를 헤더에 포함시키고, 중복된 헤더 값을 전송한다.
특정 응답 지연(Head Of Line-Blocking): 네트워크에서 같은 큐에 있는 패킷이 첫번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말한다. (패킷의 처리속도 지연, 최악의 경우 드랍까지 발생 가능)
양방향 지연(Round Trip Time) : 네트워크 시작 지점에서 대상 지점으로 이동하고 시작 지점으로 다시 이동하는데 걸리는 시간(ms)을 말한다.

이미지 출처: https://blog.restcase.com/http2-benefits-for-rest-apis/
위 같은 특징에서의 문제를 해결하기 위한 방법
- *이미지 스프라이트를 사용하여 리소스를 최대한 절약한다
- Domain Sharding : 리소스를 여러개의 도메인으로 나누어 저장하여 페이지 로드 시간을 빠르게하는 일종의 트릭 혹은 방법이다. 여러개의 도메인으로 나누어진 리소스를 다운받기 때문에 브라우저는 더 많은 리소스를 한번에 받을 수 있다.
- CSS 및 JavaScript를 압축한다.
- Data URI를 이용한다.
*이미지 스프라이트(Image Sprite): 여러개의 이미지를 하나의 이미지로 합쳐서 관리하는 기법을 말한다. 좌표와 범위로 구분하여 사용한다.(일일이 지정해주어야 해서, 손이 많이 가는 것이 단점)

이미지 출처: shlee1353 - HTTP1.1 vs HTTP2.0 차이점 간단히 살펴보기
HTTP 2.0
HTTP 2.0은 2015년 5월에 표준 승인되었다.
- 데이터는 바이너리로 인코딩하여 압축해서 전송한다.
- Multiplexed Streams 방식이 도입되어 한번의 연결으로 여러개의 메세지를 동시에 주고 받을 수 있다. 그러므로 HOL-Blocking이 발생하지 않는다.
- Stream Prioritization : 요청 리소스간 우선순위를 설정하여 응답을 빨리 받을 수 있다.
- Header Compression : 헤더 정보를 *HPACK 압축 방식을 이용하여 압축 전송한다.
- Server Push : 클라이언트 요청 없이 서버에서 리소스를 보내줄 수 있다.
HPACK 압축 방식: 클라이언트와 서버는 각각 Header Table을 관리하고 이전 요청과 동일한 필드는 table의 index만 보내고, 변경되는 값은 Huffman Encoding 후 보냄으로서 Header의 크기를 경령화하였다.
그래서 얼마나 빨라졌다는 거야??
테스트 환경과 각 테스트시 외부 인터넷 품질 등의 영향으로 정확한 측정이 어렵지만
일반적으로 HTTP 2.0은 HTTP 1.1보다 15%~50% 빠르다고 한다.
