오늘의 목표
- 메인 페이지 - 앨범 슬라이더 및 클릭시 유튜브 영상 띄우기
- 커뮤니티 페이지 - 게시판 작성, 댓글 작성
img태그의 이미지의 색을 필터로 변경하기
원하는 색깔의 hex값을 아래 사이트에 입력란에 넣어주고 Compute Filter버튼을 누르게되면
원하는 filter css가 나온다!!
https://codepen.io/sosuke/pen/Pjoqqp
그 외에도 신기한 css filter를 제공해주는 사이트가 많다.
https://cssgenerator.org/filter-css-generator.html
https://www.cssfiltergenerator.com/
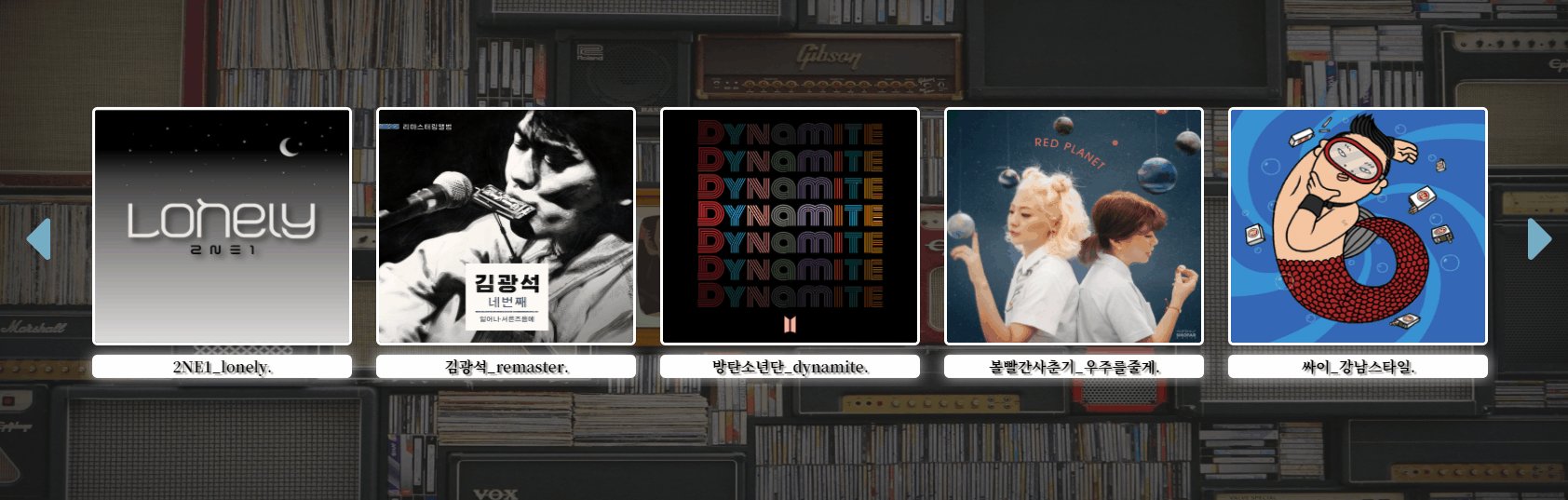
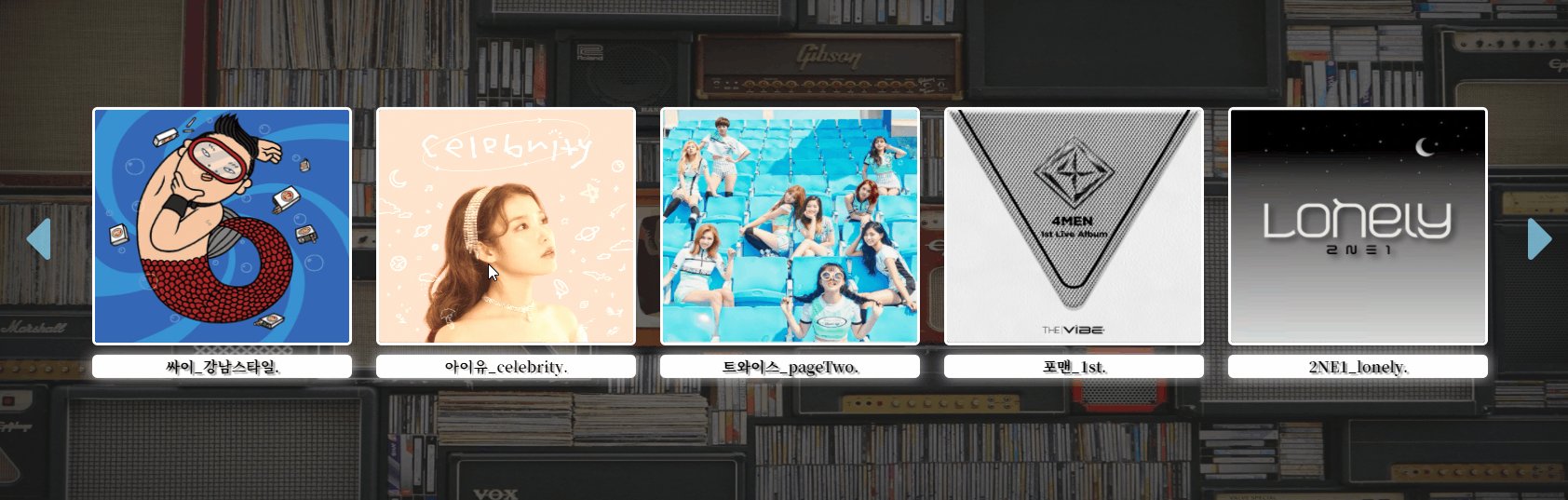
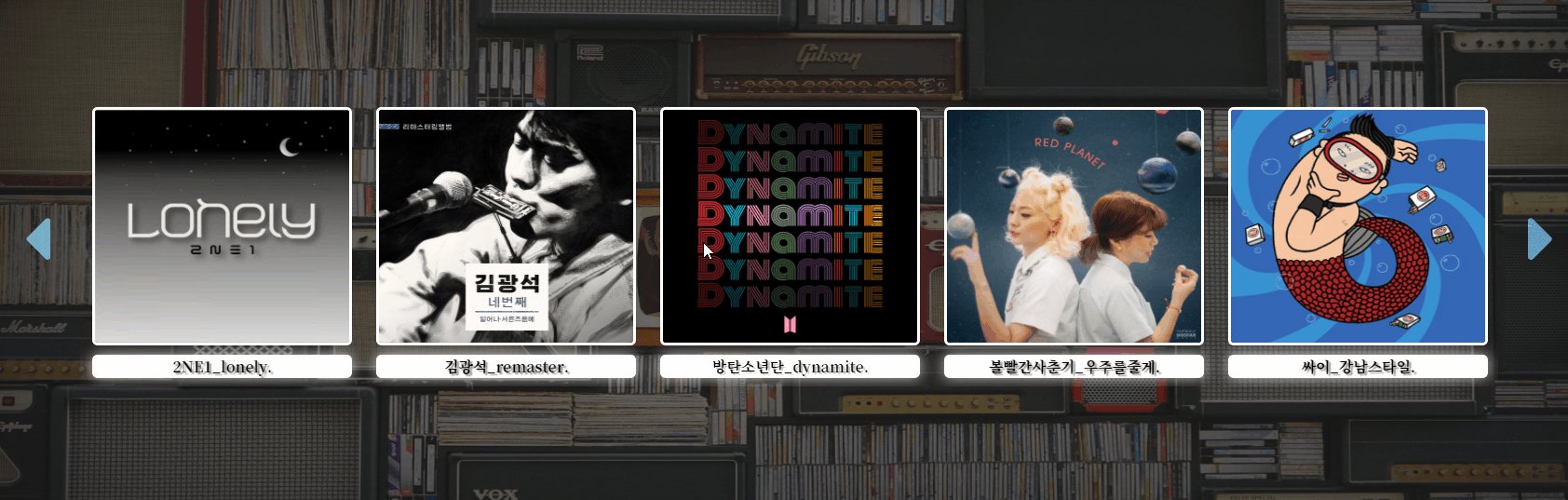
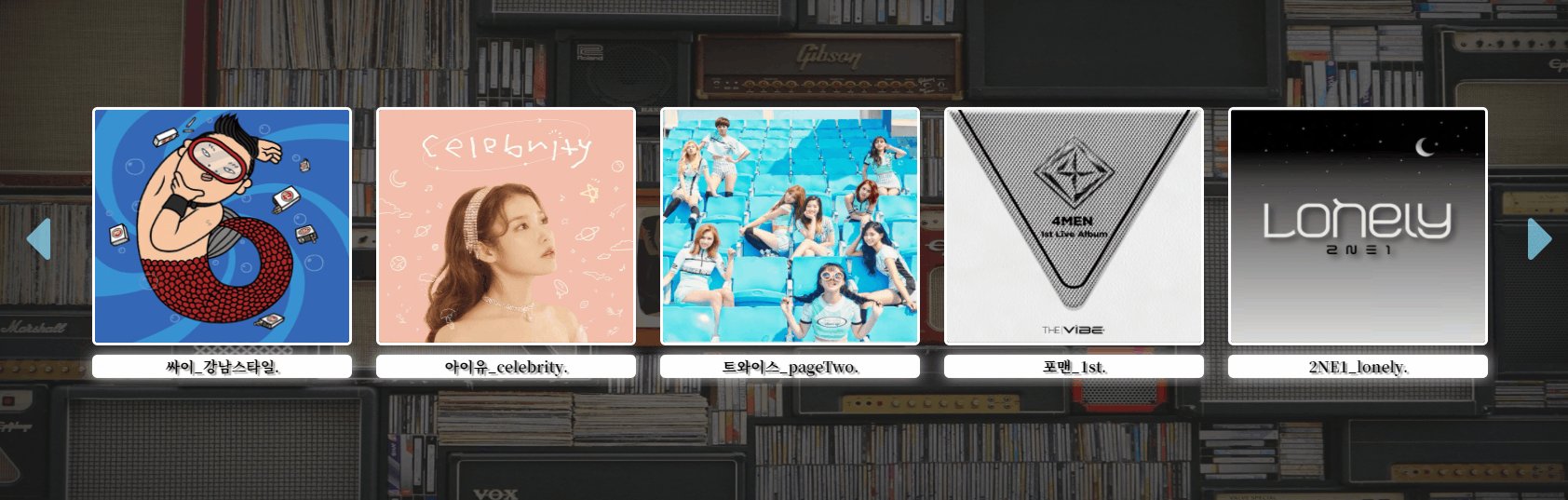
메인 페이지 앨범 슬라이더
Slick Slider 라이브러리를 사용하면서 문제점이 pug문에서 미리 지정해 놓은 것에 대한 슬라이드드는 쉽게 구현이 가능한데,
내가 원하는 동적으로 이미지 파일들을 받아와서 설정하는 것에는 어려움이 발생했다.
슬릭의 경우 아래와 같이 사용 할 슬라이드의 개수를 미리 지정한다.
<div data-slick='{"slidesToShow": 4, "slidesToScroll": 4}'>
<div><h3>1</h3></div>
<div><h3>2</h3></div>
<div><h3>3</h3></div>
<div><h3>4</h3></div>
<div><h3>5</h3></div>
<div><h3>6</h3></div>
</div>그리고 초기화를 진행하게 되면 보여질 개수는 6개인데 대략 20개정도의 태그가 생성되고 처음 설정한 6개의 슬라이드만 보여지게 교체되는 식의 동작을 한다.
그래서 내가 했던 방법은, 클라이언트에서 서버에 파일을 요청해서 받아온 뒤에 init을 해주는 것으로 이미지 슬라이드를 구현했다.

클릭시 영상 띄우기는 우선순위를 뒤로 미루겠다
