🔆오늘의 목표
- 고정된 ASIDE 만들기!
- FOOTER 만들기!
- HEADER 마저 만들기!
- SECTION 만들기!
들어가기 앞서..
전에 목표를 두리뭉실하게 잡아놓은 것이 오히려 더 시간을 낭비하게 되었던 경험으로, 이번에는 가능한 범위 안에서 제일 쉬울 것 같은 작업 부터 우선순위로 정했습니다!
고정된 ASIDE 만들기
우측 하단에 고정된 ASIDE 메뉴 만들기
기본적으로는 고정되어있지 않고, Sticky와 동일하게 스크롤이 내려가면서 고정되는 사이드 메뉴입니다. 우선 간단히 aside와 div로 레이아웃을 잡았습니다.
이번에도 이미지 스프라이트를 이용하여 7개의 버튼을 만듭니다. 이미지 스프라이트의 어려웠던 점은.. 사진 편집 도구를 이용해서 픽셀 위치를 찾아야 한다는 점에서 참 불편했습니다. 뭐 성능상 이득이 있다고 하니까, 알아두는게 좋을 것 같긴 합니다~!
다음으로 position을 absolute로 지정해놓고 스크롤이 일정량 내려가면 positiond을 pixed로 바꾸고 기타옵션을 수정하여 고정시키는 방법을 사용했습니다. 계산 공식이나 더 좋은 방법이 있나 고민할 시간이 없어 일일이 눈으로 확인하면서 하드코딩으로 맞췄습니다.

<a>로 함수 호출하기
a tag의 하이퍼링크 경로를 통해 함수를 호출하는 방법에는 여러가지가 있는데 이번에 작업하면서 터득한 방법에 대해서 소개합니다~!
<a href="#none">내용</a>
우선 href의 설정 값을#으로 하게되면 스크롤이 최상위로 올라갑니다! 그래서#none을 입력해 스크롤 변화가 없게 설정했습니다. 그리고 이 경우 함수의 리턴 값이 있어도 상관 없는 방법입니다.<a href="javascript:funtion();">내용</a>
위 경우에는 함수의 리턴 값이 화면에 출력되기 때문에 주의해야 합니다.<a href="javascript:void(0);">내용</a>
첫번째의 방법과 같은 결과를 나타냅니다.
위 방법을 이용해서 게임이용등급 클릭시 정보 창을 띄웠습니다.

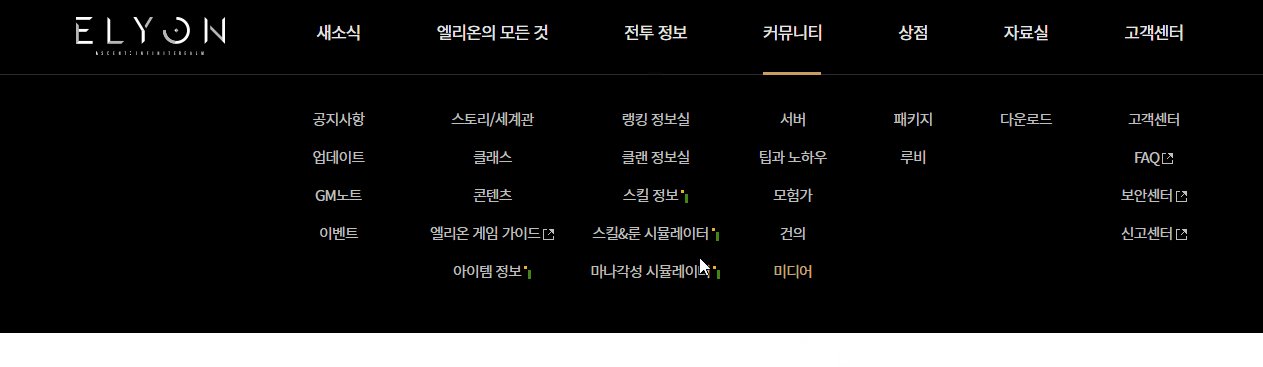
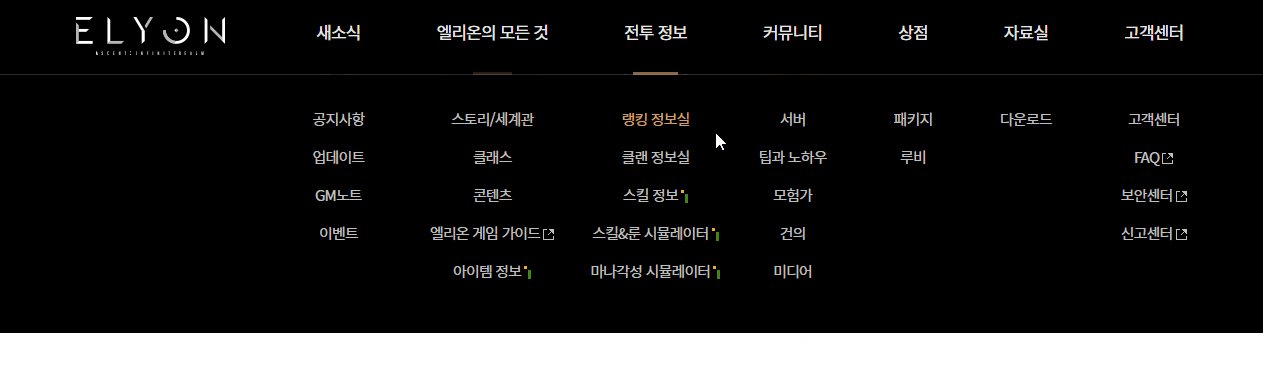
HEADER 마저 만들기
jQuery로 mouseenter와 mouseleave 함수를 이용해 타이틀 고정 메뉴에 마우스 오버시 하단 메뉴가 나오게 작성했습니다. 문제는 하단의 메뉴들도 마우스 오버에 포함되어 원치 않는 영역에 마우스가 있게되면 이벤트가 발생하는 것이었습니다.

제가 원하는 것은 상단에 있는 메뉴에 접근 했을 때 하단 메뉴가 나오는 것인데 말이죠.. opacity를 0으로 주고 visibility를 hidden으로 설정해도 저런 문제가 발생하더군요 그렇다고 display를 none으로 주게되면 레이아웃의 영향을 받지않아 튀어버리게됩니다..
HTML과 CSS에게 고통을 받으면서 알고리즘적인 생각을 망각하고 여러 시행착오를 겪으며, 자바스크립트에서 하단 메뉴의 visibility 속성의 현재 값을 받아오면서 예외를 처리하는 방법으로 해결했습니다.

SECTION 만들기!
시간 관계상 기본 컨텐츠 새소식을 넣고, 하단에 비디오와 비디오는 재생이 되지 않았지만, 비디오 재생 전 이미지를 첨부하고 마무리를 지었습니다.
FINAL
제작 마감으로 여기까지.. 3일..시간이 짧다면 짧고 길다면 긴 시간이었지만, 다양한 css의 속성들을 사용하면서 아직도 이해가 되지 않는 부분이 많지만, 레이아웃을 설계에 대해서는 어느정도 익숙해지고 있는 것 같습니다. 이번을 계기로 html과 css를 다시 복습해야겠습니다.
