✅문제
String형 배열 seoul의 element중 "Kim"의 위치 x를 찾아, "김서방은 x에 있다"는 String을 반환하는 함수, solution을 완성하세요. seoul에 "Kim"은 오직 한 번만 나타나며 잘못된 값이 입력되는 경우는 없습니다.
❕ 제한사항
- seoul은 길이 1 이상, 1000 이하인 배열입니다.
- seoul의 원소는 길이 1 이상, 20 이하인 문자열입니다.
- "Kim"은 반드시 seoul 안에 포함되어 있습니다.
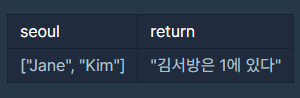
🎹📢입출력 예제

✍풀어보기
const solution = (seoul) => "김서방은 " + seoul.indexOf("Kim") + "에 있다";
// 백틱 버전
const solution = (seoul) => `김서방은 ${seoul.indexOf("Kim")}에 있다`;Array.indexOf()와 Array.findIndex() 함수가 생각났는데
단순히 요소에 포함될 것 같은 데이터를 찾을 때는 indexOf()
찾는 과정에서 조건을 주고 싶은 경우는 findIndex()를 사용해 콜백함수를 지정하면 된다. 두 함수 모두 조건에 만족하는 해당 요소의 인덱스를 반환하고, 없으면 -1을 반환한다.
백틱(`)은 ES6에 도입된 템플릿 리터럴이다. 키보드에서 물결(~)과 같이 있는 문자이다.
백틱을 사용하게 되면 ${}안에 데이터, 계산식, 함수의 return 데이터를 표현할 수 있다. 함수의 return이 없는 경우는 undefine이 반환된다.
또한 작은따옴표('') 큰따옴표("")의 표현도 쉽게할 수 있고, 이스케이프 시퀀스를 사용해야 했던 개행(\n)과 수평(\t)도 추가 입력 없이 바로 적용된다.
모든 기능과 계산이 끝난 후에 결과는 문자열로 변환된다.
프로그래머 테스트 케이스에서 확인해보니 백틱이 조금 더 느린 것 같다.
그리고 findIndex()보다 Array.indexOf()가 더 성능이 좋다. 이유를 생각해보자면 findIndex()는 조건에 대해서 약속되어 있지 않고 사용자가 정의한 콜백 함수를 통해 찾게 되는데, 요소를 순회하는 과정에서 인자 값이 달라지고, 내부 코드를 실행하는 과정으로 상대적으로 더 느린 게 아닌가 생각된다.
🎈다른 사람의 풀이
function solution(seoul){
var idx = seoul.indexOf('Kim');
return "김서방은 " + idx + "에 있다";
}다른사람들도 다들 똑같은 방법으로 풀었다. 그 만큼 문제가 단순했다!
참고 자료 및 사이트 (감사합니다)