🔆오늘의 목표
- 멤버십 페이지 레이아웃
- 고객센터 페이지 레이아웃
멤버십 페이지 레이아웃
레이아웃에 익숙해졌다는 착각에 빠졌었는데 막상 해보니.. 여전히 레이아웃 잡는 것에 익숙하지 않았다. 불나게 구글링을 통해 작업을 시작했다. AOS는 샘플과 공식 페이지에서 확인하고 각종 옵션을 설정하면서 맞췄다. 그대로 쓰기엔 타이밍이 잘 안맞는 것 같아, 순차적으로 나올 수 있게 다른 페이지를 먼저 완성 후 자바스크립트로 수정좀 해야겠다.
아 그리고 추가적으로, 어제 학원 컴에서는 전체적인 사이즈가 작게나왔었는데 오늘 와보니 엄청 커져있어서 너무 이쁘지가 않았다 ㅋㅋㅋ 그래서 지금 크기 조정하기 위해 부랴부랴 수정중인데 문제 발생한 원인을 생각해보니 가능성은 2가지! 크롬 웹브라우저가 축소 되어있던건지, 윈도우 디스플레이 설정에서 배율 및 레이아웃 항목의 텍스트, 앱 및 기타 항목의 크기가 100%가 아니었던 것 둘중 하나였을 것이다.
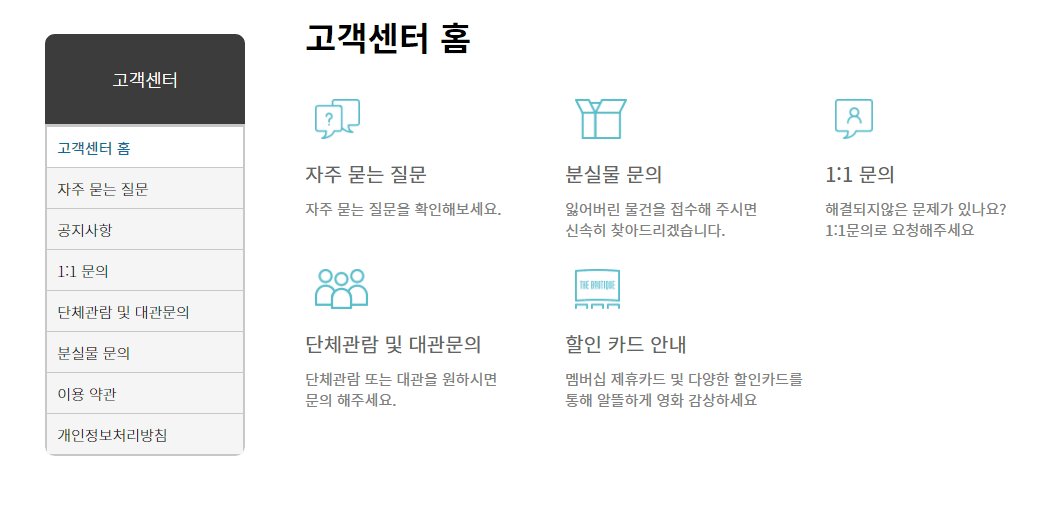
고객센터 페이지 레이아웃
들어가기 전에..
멤버십 페이지를 대략적으로 완성도는 어느정도 나와서 마치고, 고객센터 페이지를 만들기 전에 고민했었던 부분이 있다. 메인 컨테이너의 넓이나 공통적으로 나오는 사이드 메뉴의 크기라던지, 기본적으로 사이트의 컨셉과 동일한 부분의 스타일은 지정해놓은게 좋을 것 같다고 생각해서 common.css를 만들긴했지만.. 팀원들에게 전달을 제대로 하지 못했던 것 같다. 팀장으로서 큰 틀을 정해두고 짜놓고, 팀원에게 각자 역할분담을 시켰었어야 했었나 생각이 든다. 최대한 팀장은 서포트개념으로 팀원들을 도와주라는 규칙이 있기에 크게 신경쓰지 않았던 스스로를 반성했다. 이미 시작한지 몇일이 지난 지금 팀원들에게 이것을 전달하기란 쉽지 않았다. 각자의 방식대로 교집합되는 부분없이 진행되고있다. 이번 팀 프로젝트를 대부분 비대면으로 진행하다보니 의사소통의 어려움도 있고, 의욕적인 부분에서도 스스로도 나태해지는 모습을 보이고 있다.
본문
세로와 가로 가운데로 정렬 하는 방법
블록 요소의 부모에 아래와 같이 지정한다.
<div class="block">
<span>고객센터</span>
</div>.block{
display:flex;
align-items: center;
justify-content: center;
}
이렇게 되면 원하는 이미지나 텍스트를 가운데로 정렬할 수 있다. table로 지정하거나 top과 left, transform을 지정해서 할수도 있지만, 저 방법이 가장 쉽고 단순했던 것 같다.
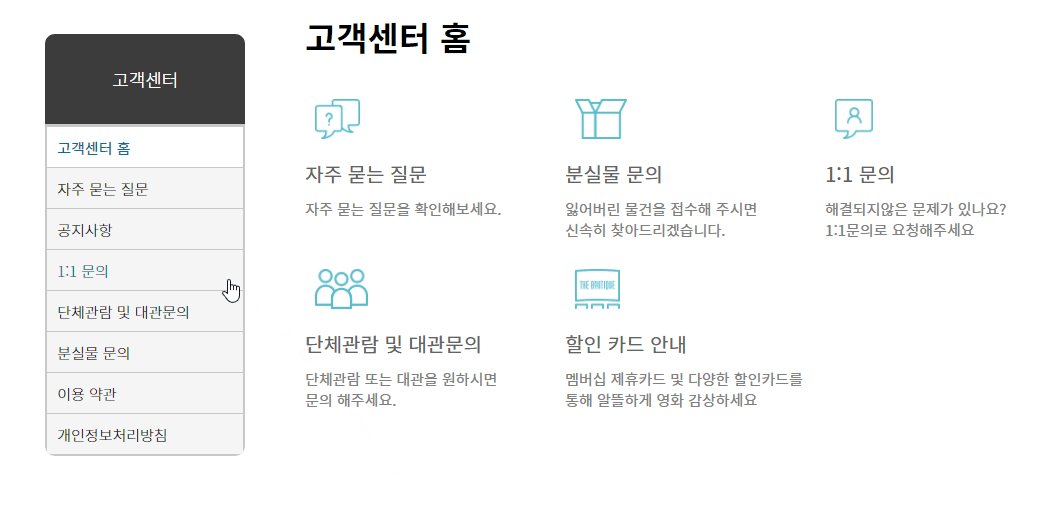
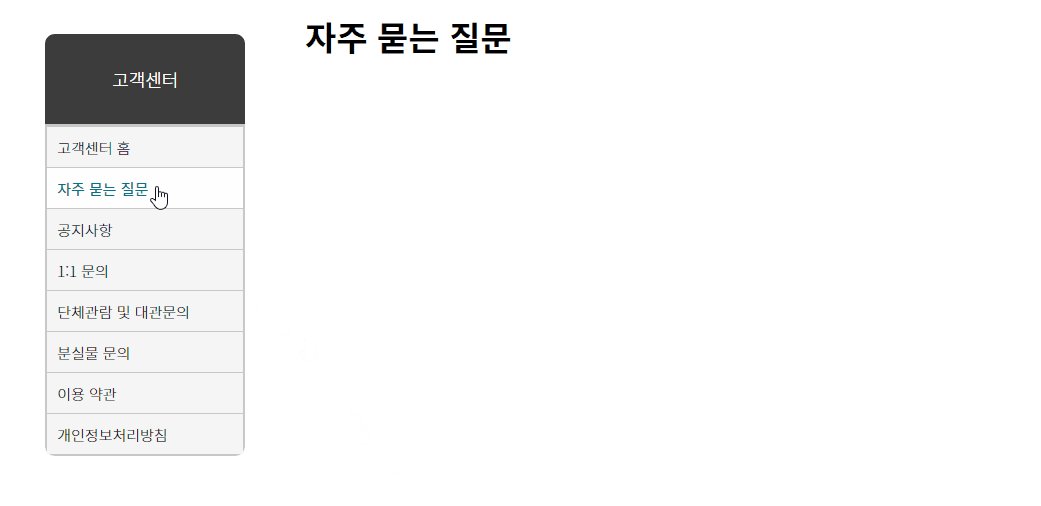
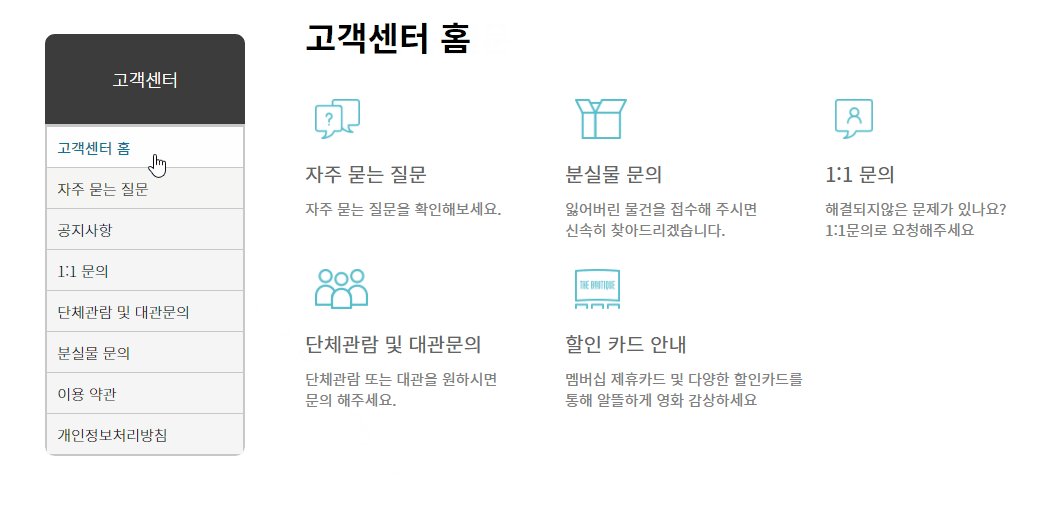
fetch함수를 이용해서 메뉴의 본문 내용을 바꾸자
Fetch는 비동기 방식으로 처리된다. 우선 기존에 작성한 HTML의 일부를 잘라내어 새로운 파일(main.html)을 만들어 내용을 붙혀넣는다. 그리고 자바스크립트에서 아래와 같이 입력한다.
fetch('../html/serviceCenter/main.html').then(function (response) {
response.text().then(function (text) {
let selector = document.querySelector('.contents');
selector.innerHTML += text;
});
});물론 나는 다른 메뉴를 불러올때 기존의 데이터를 저장해두고 덮어씌운 다음 다시 추가하는 식으로 작성했다.
결과는 짜잔!