🔆오늘의 목표
- 로그인 창
- 회원가입 페이지
들어가기 전에..
전에 Fetch함수를 통해 비동기로 다른 경로의 html파일을 불러오는 로직을 작성했는데.. LiveServer 익스텐션으로는 잘 나왔는데, 실제 로컬에 있는 파일(serviceCenter.html)을 실행해보니 http 또는 https의 경로에서만 Fetch함수를 사용 가능하다고 나온다! 그래서 로컬에서는 확인 할 수 없으니, 깃허브 페이지스에 들어가서 확인해보니 잘 나온다!! 다행 ㅠㅠ
로그인 창
어제는 로그인 창의 레이아웃과 디자인을 어느정도 했으니, 오늘은 자바스크립트 Fetch함수를 이용해서 HTML언어를 추가해주고, 로그인 창을 띄우고 없애는 작업을 진행할 것이다.
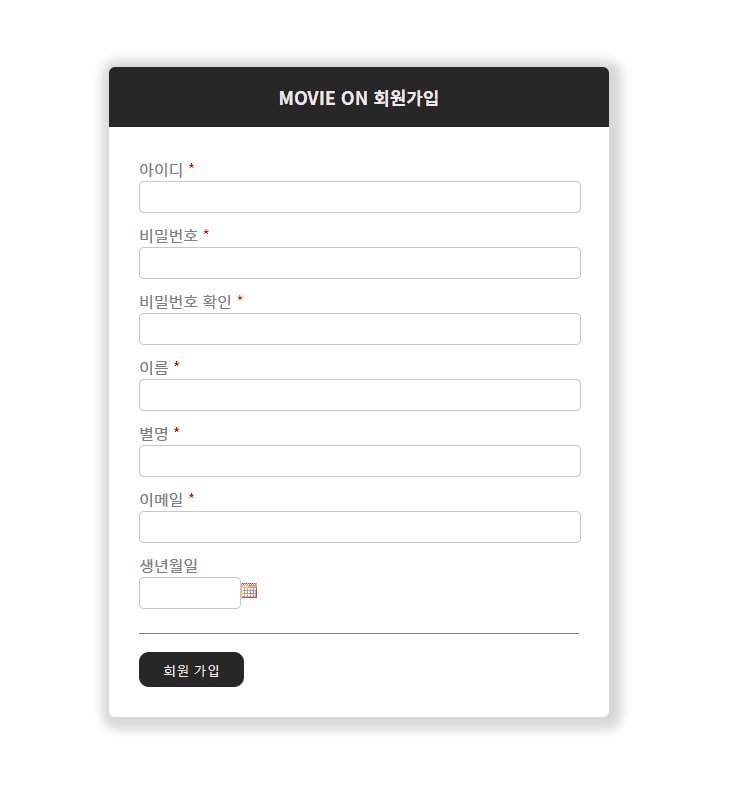
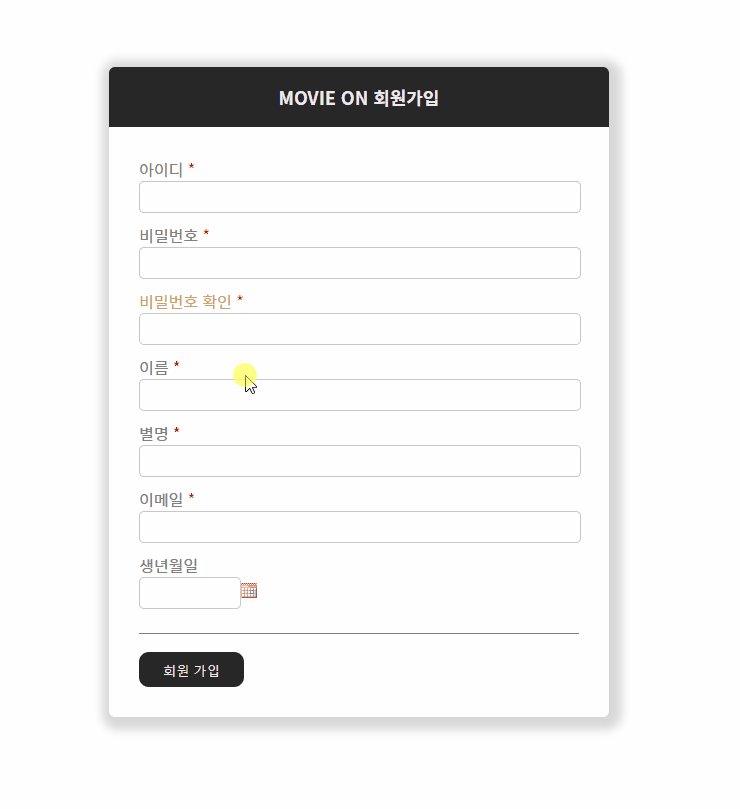
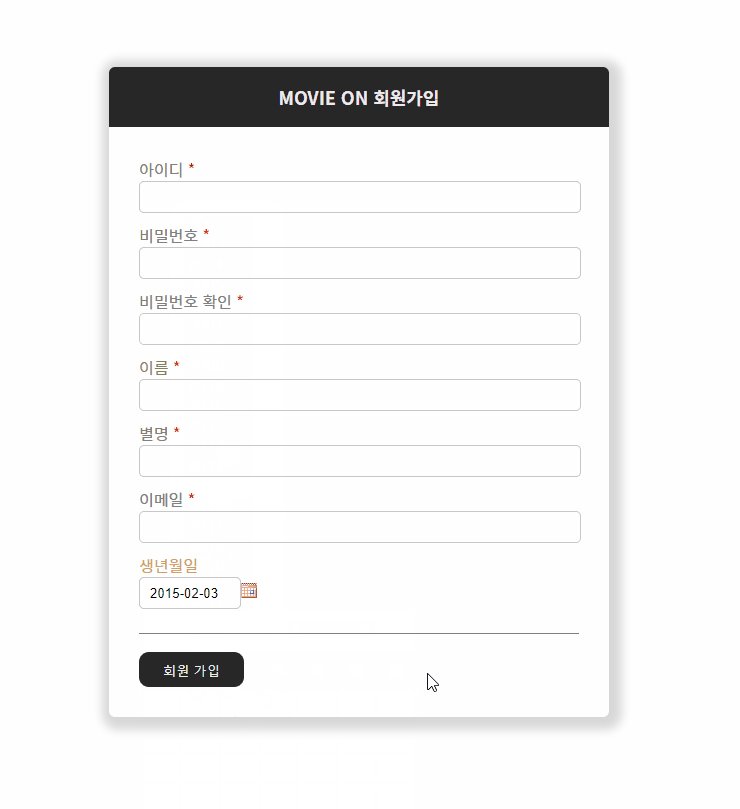
회원가입 페이지
어려운 것은 아니지만, 다른 잡다한 디테일한 작업을 하다보니 생각보다 오래걸렸다. 그리고 무엇보다 디자인 요소를 어떻게 해야할지 항상 고민되는 것 같다.. 일단 그냥 깔끔한 정도로 마무리
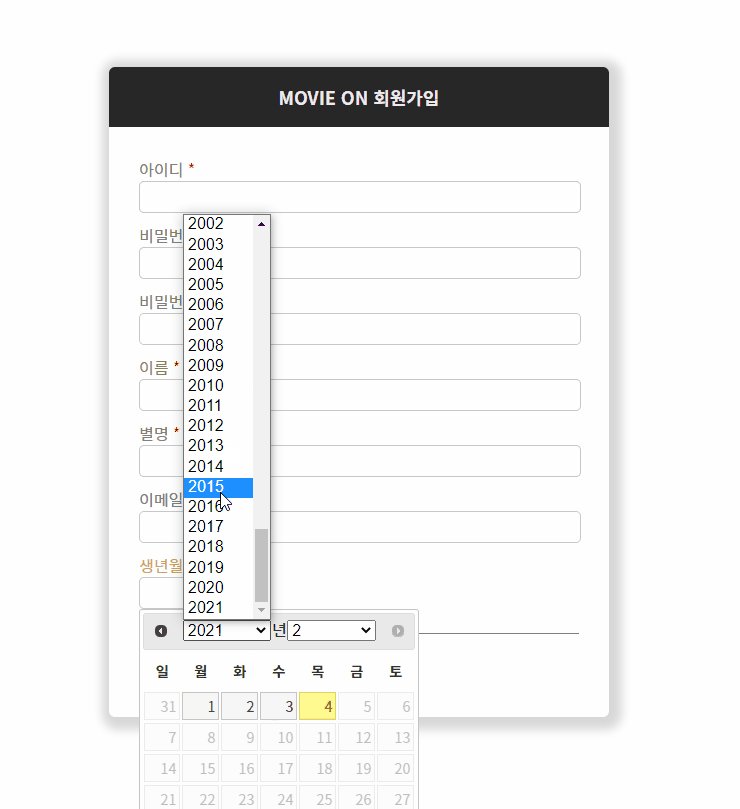
jquery ui에서 datepicker를 사용해서 달력의 옵션을 설정! 그리고 input에 포커스 되면 label의 글자색상을 변경시켜주는 것을 css로 하려고했는데 잘 안되어서, jquery를 이용해서 로직을 만들었다.

앞으로 해야 할 것..
이제 기본적인 틀은 완성했으니, DB를 연동해서 데이터를 주고 받는 것을.. 해야겠지, 그리고 정규표현식으로 일련의 정보들을 필터를 해줄 생각이다.
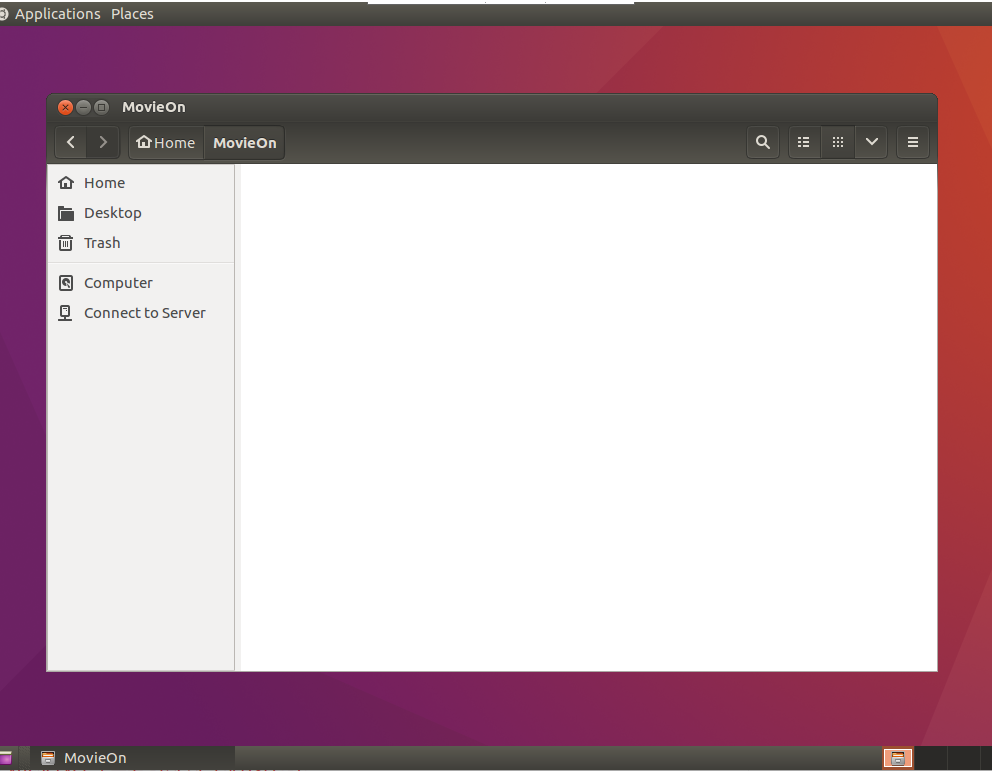
구글 클라우드 플랫폼 VM Instance
우분투 인스턴스 생성 후 VNCViewer을 통해서, 리눅스에 GUI형태로 접근했다.. 이제 DB연동과 웹 서버를 연동 어떻게 할까.. 아파치를 설치하고, mySql을 설치해야겠지..? 그리고???